While there have been many efforts to make the web faster, the mobile web is still pretty slow. This can be attributed to slow mobile networks or to websites that aren’t optimized for mobile.
But ever since mobile web use surpassed desktop usage, companies have been working to build better, faster mobile web experiences. They’ve seen how a slow web page can affect their profits.
For every second it takes their website to load, they lose a substantial percentage of visitors. In fact, according to Kissmetrics, “47 percent of consumers expect a web page to load in two seconds or less.”
That means less pageviews, less ad revenue, and less sales.
This is why Facebook and Google have been working on projects to make the mobile web faster than ever. Facebook has built Instant Articles, and Google is spearheading the AMP (Accelerated Mobile Pages) project.
As a WordPress user, integrating these technologies into your site is relatively easy. Automattic has already released an AMP plugin on the WordPress plugin directory and an Instant Articles plugin on GitHub.
Let’s explore both technologies, the pros and cons of each, and how to add it to your own WordPress site.
On a side note: although I do a pro and con of each, it is not a “this or that” decision. As you will learn, you can, and should, use both.
Facebook’s Instant Articles

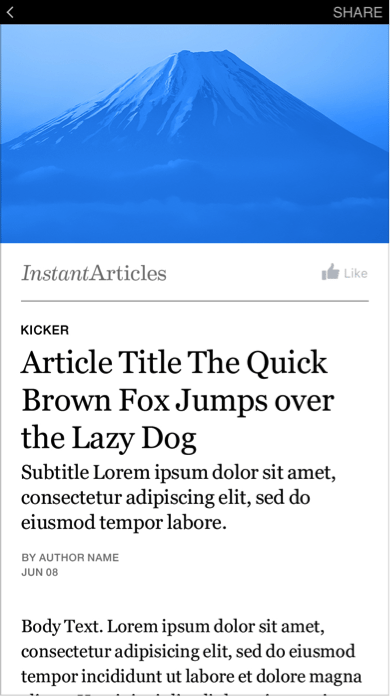
If you use the Facebook app, you’ve probably seen Instant Articles in action. While scrolling through your feed, you may see a link to an article. And when you click it, the article seems to load instantly.
At this time, Instant Articles is not available to everyone. Facebook has invited select publishers to begin using it but plans to open the program to all publishers on April 12th (during the F8 conference).
However, you can still prepare for it. Once Instant Articles is available, you will need to have your content reviewed and approved by Facebook to make sure it matches their Instant Articles policies.
When approved, create a special RSS feed of the articles that you want to be Instant Articles. The RSS feed contains data on each article, such as the title, header images, body content, and more.
There will be a few templates from which you can choose, and have some limited design control over those templates. Your content from the RSS feed will populate the Instant Articles template.
When someone clicks a link to your article from the Facebook app, they will be served the content as an Instant Article.
Pros Of Instant Articles
Setup is fairly easy. Automattic’s Instant Articles plugin creates a special RSS feed for you. Facebook’s design tools are fairly straightforward. Once it is set up, your RSS feed will send new content to Facebook, where the new Instant Articles will automatically be created.
You will also be able to display your own advertising within your content and keep 100 percent of the revenue. Or, you can use Facebook’s advertising platform.
Cons Of Instant Articles
The design of Instant Articles is limited to the templates Facebook makes available. Also, because Instant Articles is not yet available to all publishers, it is difficult to see what their review process will be like.
Another major disadvantage is that Instant Articles will only be accessible through the Facebook app.
Lastly, while the WordPress plugin for Instant Articles is easy to set up, it may not pull all of your content in. Custom content, such as custom fields or plugins, which output content on your posts will not appear on the Instant Articles RSS feed unless an integration is built in the plugin.
Getting Started With Instant Articles
Step 1: Check out Facebook’s quick start guide.
Step 2: Install the Automattic’s Facebook Instant Articles plugin.
AMP Project

Like Facebook’s Instant Articles, Google aims to make web pages load instantly with AMP. However, Google plans to make AMP completely open source.
Unlike Facebook, which is only accessible from the Facebook app, AMP can potentially be accessed from any device, browser, and platform.
The AMP Project has been working with a number of publishers. You may have seen an AMP page when clicking a link in Google News.
AMP works by setting guidelines and restrictions to allow a web page to load as fast as possible. For instance, it disallows certain JavaScript libraries and has you load an AMP-optimized version. It also specifies how the HTML and CSS must be coded.
Pros Of AMP
AMP can be accessed from any device or platform. The goal of AMP is to mimic the openness of the web. Unlike Facebook which forces you to use specified design templates, the design for AMP is a little more open.
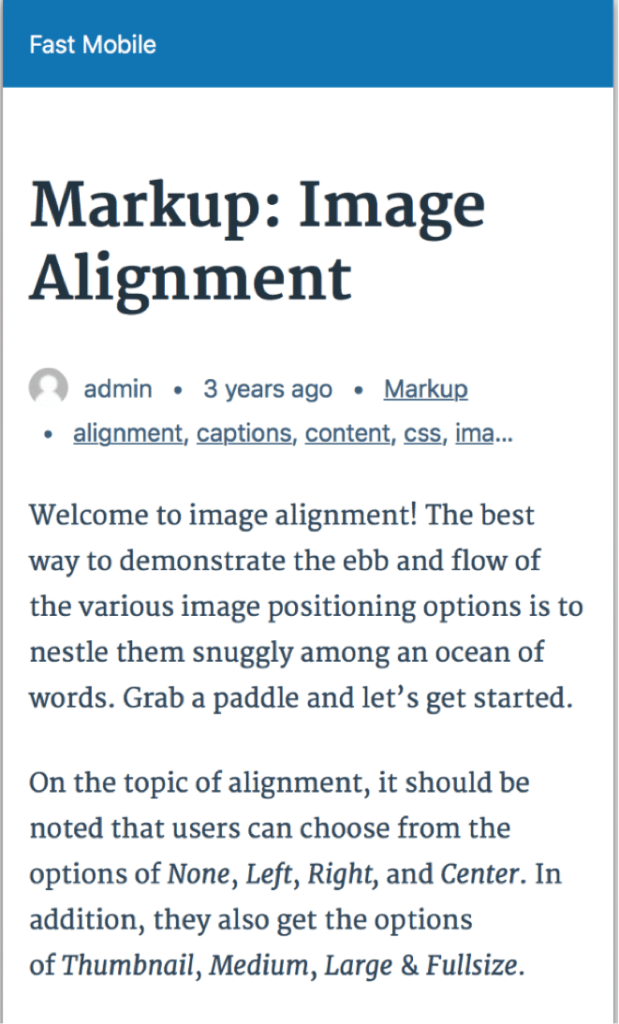
AMP is also easy to implement with the AMP plugin from Automattic. Once installed, just append “/amp/” to the end of your blog post URLs to access the AMP version of the post.
Cons Of AMP
Like Instant Articles, AMP pages are stripped down stylistically.
While AMP does allow for customization of the design, it requires some coding knowledge to do so. While there are plugins coming that make it easier to customize (such as the Glue for Yoast SEO & AMP plugin), the customization is still limited.
Also, like Instant Articles, the plugin from Automattic may not pull in all your post content. Content added by plugins or custom fields may not show by default, and some may even be disallowed by AMP guidelines.
Getting Started with AMP
Step 1: Check out the intro to AMP.
Step 2: Install the AMP plugin.
Step 3: (Optional, but makes it much easier to customize the style of your AMP pages). Install Glue for Yoast SEO & AMP.
Final Thoughts
As mentioned at the beginning of this article, I do recommend using both.
You will have users who will access your site through Facebook, and others who will access it through Google, Twitter, and other platforms that support AMP.
Also, when you first begin working with AMP and Instant Articles, you may be turned off by that fact that they are stylistically stripped-down web pages.
But as you will see, although they may not have the exact style you want, readers will be more engaged with your content, which means a lower bounce rate, more page views, more ad revenue, and more sales.

1 Comment