Responsive web design (RWD) was on one of the biggest web design trends of 2012. With its growth in acceptance, it is poised to explode in 2013.
But the question, naturally, is what does the WordPress community bring to the RWD table? Let’s look at 10 of the top responsive WordPress plugins that will help us in our quest for responsive, cross-device perfection.
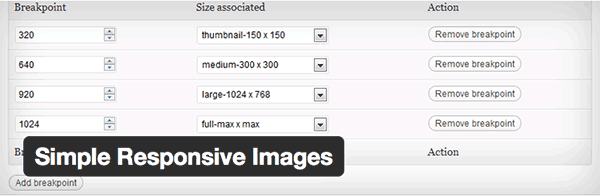
1) Simple Responsive Images

By assigning breakpoints to image sizes, Simple Responsive Images auto generates images according to size. Simply add breakpoints, choose an image size, and let WordPress take care of the rest.
Price: FREE | Download »
2) WP Fluid Images

WP Fluid Images takes the images you place in pages or posts and strips them of their width and height attributes. It then calculates the proper image width percentage based on styling elements found near it. Finally, this handy plug-in adds a style tag near the bottom of the page, setting the max-width rule of all images to 100%.
Price: FREE | Download »
3) PB Responsive Images

Whenever inserting an image into a page or post, PB Responsive Images reformats them based on standard CSS media queries and SLIR image query pairs. In other words, if you have a media query of min-width 320 and a resize query of w500, this plug-in will ensure that the 500 pixel width image will only show on screens that are greater than 320 pixels in width.
Price: FREE | Download »
4) Soliloquy

Soliloquy is the self-proclaimed “Best Responsive WordPress Slider Plugin. Period.” And, it very well may live up to the promise. Touch-enabled? Check. SEO Optimized? Check. Videos? Check. Lightbox support? Check. Image filters? Check. WIth an unbelievable amount of features and configurable options, there is not much Soliloquy can’t do.
Price: $20-$100 (Lite Edition is Free) | Download »
5) FitVids for WordPress

This plug-in does for videos what most do for images. By using jQuery, FitVids does one thing and one thing only… Make videos responsive. Simply add your own CSS selector and your videos will respond.
Price: FREE | Download »
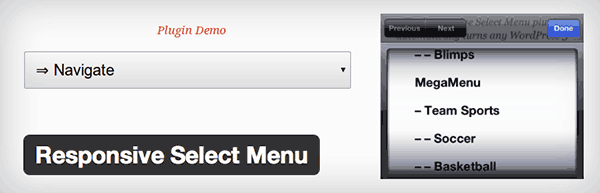
6) Responsive Select Menu

The Responsive Select Menu plugin takes your WordPress 3 created menu and automatically turns it into a select box / drop down menu for mobile devices. Simple, yet indispensable!
Price: FREE | Download »
7) UberMenu

Whereas the previous plugin provides simple responsive menus, the UberMenu plugin provides responsive menus on steroids. UberMenu works well straight out of the box, but its real power lies in its advanced customization features. With support for vertical or horizontal layouts, drop downs, 20 style presets, and slide and fade effects, you’ll be hardp-pressed to find a responsive menu plug-in with more power.
Price: $16 | Download »
8) Respond.js

Respond.js is a javascript that provides polyfill for min/max-wifth CSS3 media queries. Fast and lightweight, it has built-in support for Internet Explorer 6-8!
Price: FREE | Download »
9) GPP Shortcodes

This odd-ball of a plug-in was created by GraphPaperPress, one of my favorite boutique WP themes creator. What does GPP do? It provides developers with shortcodes that can be used to easily create fluid, responsive column layouts… All without modifying any HTML or CSS (if you so choose).
Price: FREE | Download »
10) FooBox

As the first responsive image lightbox plug-in for WordPress, FooBox solves the vexing problem of getting your image light boxes to respond responsively. With the addition of built-in social sharing and customizable functionality, your image galleries will go from static and dull, to responsive and “sexy”.
Pri
ce: $17-$47 | Download »
So there you have it! 10 awesome responsive WordPress plugins. From navigation menus to videos and from images to sliders, these plug-ins will help you craft great responsive websites in 2013 and beyond… Do you have any to add to the list? Please let us know by adding them in the comments section below!

6 Comments