Whenever it comes to working on client projects for WordPress, one of the challenges is filling out enough of the site or application with placeholder assets so the user gets an idea how their project is going to look.
Sure, designers have the luxury of creating their own placeholder images (and they’re likely more better looking than anything what any developer could come up with on his/her best day!), but what about the rest of us?
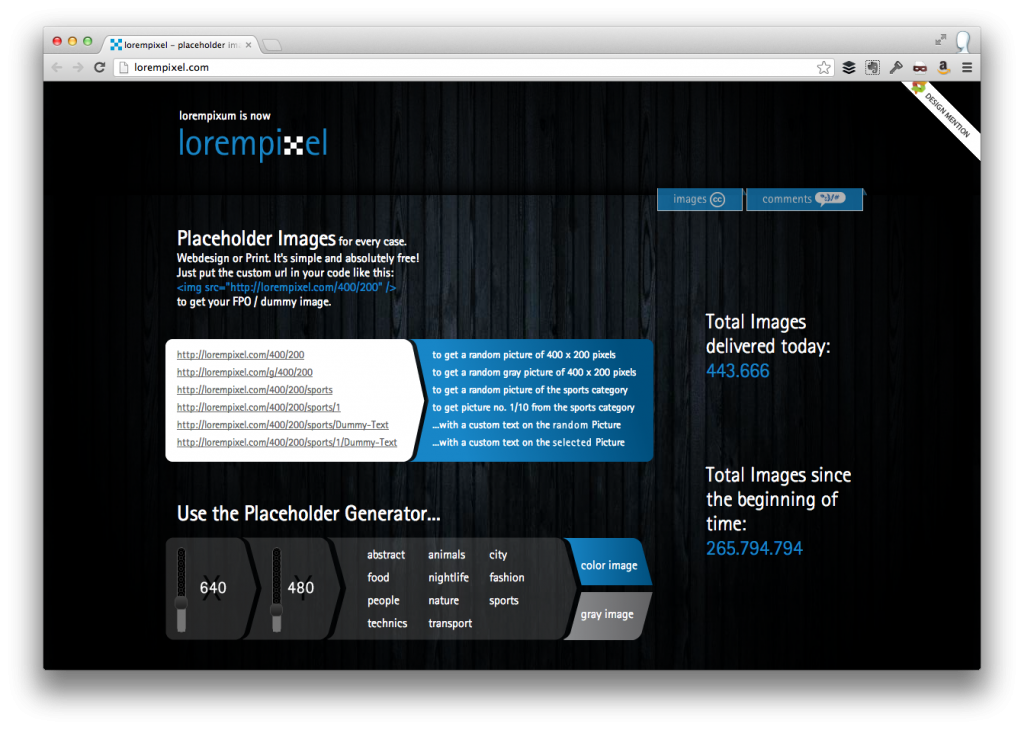
Lorem Pixel is arguably one of the best tools for creating WordPress placeholder images.
Easily Create WordPress Placeholder Images

Lorem Pixel is a web application specifically for creating placeholder images for your web-based projects. Straight from the site:
Placeholder Images for every case. Webdesign or Print. It’s simple and absolutely free! Just put the custom URL in your code … to get your FPO / dummy image.
But the flexibility that the web app offers is perfect for when you’re working on a local and/or staging environment. After all, it gives you the ability to simply link to images without having to go through the process of uploading, describing, and tagging photos via the media uploader.
Perhaps the nicest part of Lorem Pixel is the configuration options:
- You can specify images anywhere between 0 and 1920 pixels in width and in height
- You can select what category from which to generate an image
- You can choose you generate a color image or a black and white image
- You can download the image or simply link to the generated URL
Nice, huh? Oh, and just in case in matters, the featured of this post was generated using Lorem Pixel. It’s so … lorem :).

No Comments