The folks that are developing the awesome new handbooks are continuing to put their heart and soul into the work and we see steady updates on the progress over at make.wordpress on a very consistent basis.
I’m stoked to see that a very robust design composite for the new look of the handbook has just been released which includes much of the formatting and design elements that you can expect when you see the final product.
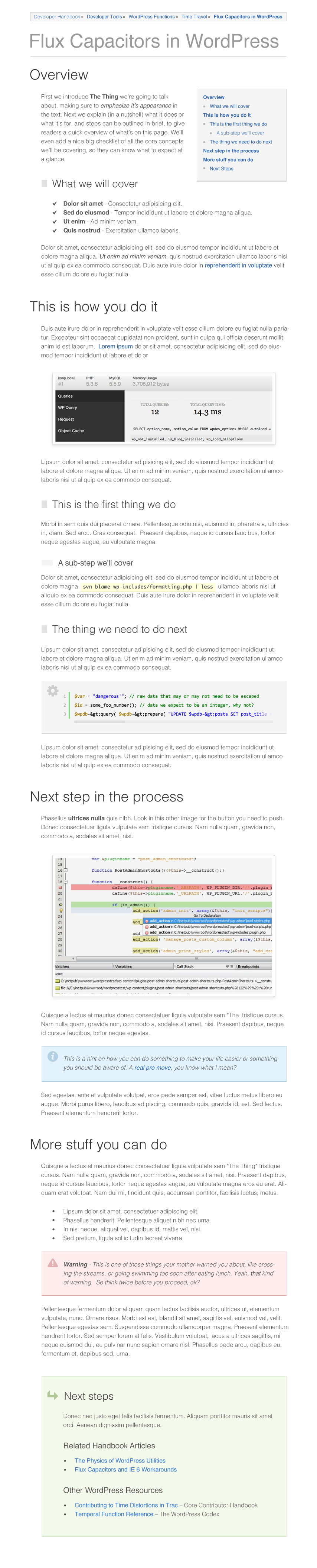
Take a look at this bad boy:

I love the use of colors that are obvious (like the “Warning” area).
Some of the highlights mentioned via make:
- Body copy – The body is set in 16px with a 24 px line height for whitespace, about 80 characters per line. Helvetica Neue is used here to match P2 blogs but can be easily substituted.
- Headings – Beyond varying font sizes, I also outdented h1 headings to make them stand out from the body copy. For h2-h6 headings, I indented them from the body copy, and added
border-leftto create an added graphic element. [See all headings] - Text Containers – Content boxes for code, info, alerts, and next steps are color coded to stand out from the body copy. I’ve used Genericons for the related icons as well.
- TOC – This is generated automatically, based on the headings on the page. Only h1-h3 headings are represented for now, and the font weight of each has been varied to make this easier to scan as well. I not sure if lesser (h4-h6 headings) even have a place in the TOC.
They are looking for more feedback, so if you’ve got any they’ll take it! Great job Jerry and team!

3 Comments
Join the conversation