Unless you’ve been living under a rock lately you’ve heard of responsive design, it’s the new ‘thing’ amongst web design. But in case you are unaware of what it is I’ll give you a brief explanation:
Responsive design is a technique used to scale websites to pre-determined layouts based upon the device used to view the site.
So if you look at a responsive website from a laptop and then from a smartphone you’ll notice that they layout changes to accommodate the difference in screen size.
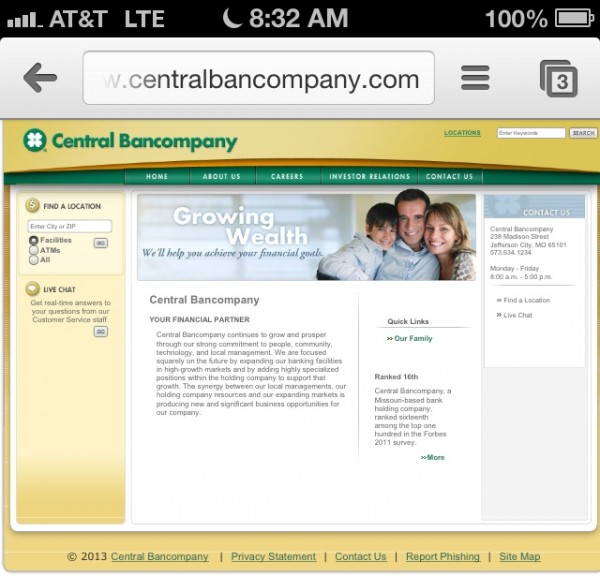
Makes sense right? It’s annoying to have to zoom in and out of non-responsive websites on your phone just to view them effectively. My bank website is like this, it’s incredibly annoying but I’ve got to use it, so I suck it up. A responsive site for my bank would be much easier to use:

Here’s the thing though, I’m not sold on responsive design as the best way to view the web on smaller devices.
The thing that bugs me the most about responsive design is that the design is still based off of the standard website. It just takes that large design and re-arranges it to fit more nicely on a smaller screen.
We can admit that tablets and smartphones aren’t going anywhere, right? By all accounts they are taking over the world! So why aren’t we spending our design and development energies on making sites that are designed from the ground up for viewing on phones and tablets?
Certainly there are people doing this, and I love them for it. But the more and more I hear about responsive design, the more agitated I get. In my mind responsive is already passé.
I want a dedicated web app that has been built from the ground up specifically for my phone and tablet. The sheer amount of web traffic that comes from smartphones and tablets should demand this from web developers.
Some of you will think I’m stupid for wanting this but I don’t care. Responsive design is a stepping stone, and a small one at that, to something better. The sooner we realize that the better off we’ll all be.

14 Comments
Join the conversation