I love finding more open source apps and resources every single day, especially if their under MIT which is one of the least restrictive (and sometimes confusing) of the bunch of licenses available to us.
Today, I share with you Mason.js:
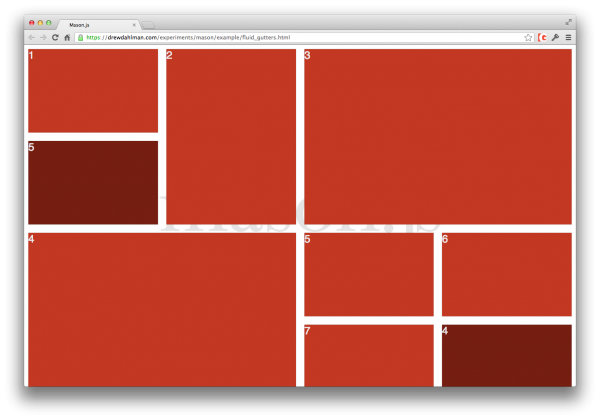
Mason was created to solve a problem with most grid system currently available. Gaps. When using Masonry, Isotope or any of the other grid plugins out there sometimes your grid will contain gaps or ragged edges. Mason was made to fill those gaps in.
Built on the idea of true masonry when a grid is constructed there are bound to be holes, so Mason calculates where those holes are fills them in.
MasonJS looks at your grid and finds all of the elements that compose the grid. It creates a matrix of a perfect grid based on the sizes of those elements, and determines where the gaps are by looping over each block in the grid. it then fills in those gaps with filler elements, that you can define or it will duplicate elements in your grid.
Make sure to check out the demos:
I love free stuff that makes a big difference, don’t you?


1 Comment