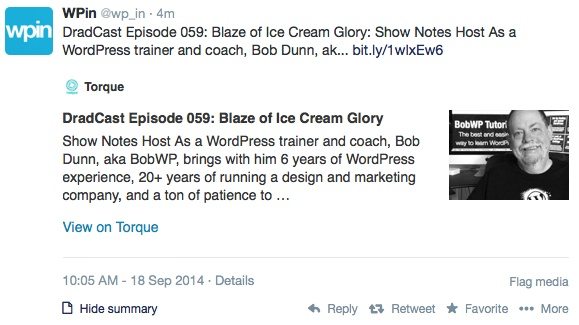
In recent years, Twitter has turned from a strictly text based forum to a media rich platform. Tweets containing Vine or YouTube urls, for instance, will automatically display the video underneath the tweet. Along with these new changes, Twitter has added support for bloggers to automatically create customizable previews whenever someone shares one of their links. These previews, called Twitter Cards, can display an image from the post along with a snippet and an easy link to the author’s Twitter handle.
Adding Twitter Cards to WordPress
Adding Twitter Card support to any WordPress site is a pretty simple process and can create much more engaging social media content than just a straightforward link. There are single purpose plugins such as Twitter Cards for easy installation, but for this article we’ll use Yoast’s popular WordPress SEO to set up our Twitter Cards.
Step 1: With WordPress SEO installed go to your “Social” settings. Click on “Twitter” and make sure the “Add Twitter card meta data” is checked. Add your blog’s Twitter handle (without the @ symbol) below, then hit “save.
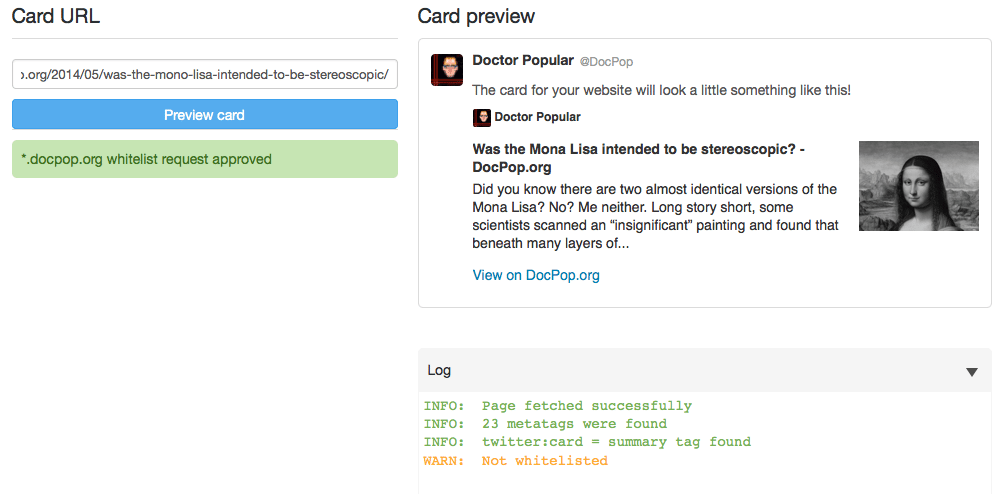
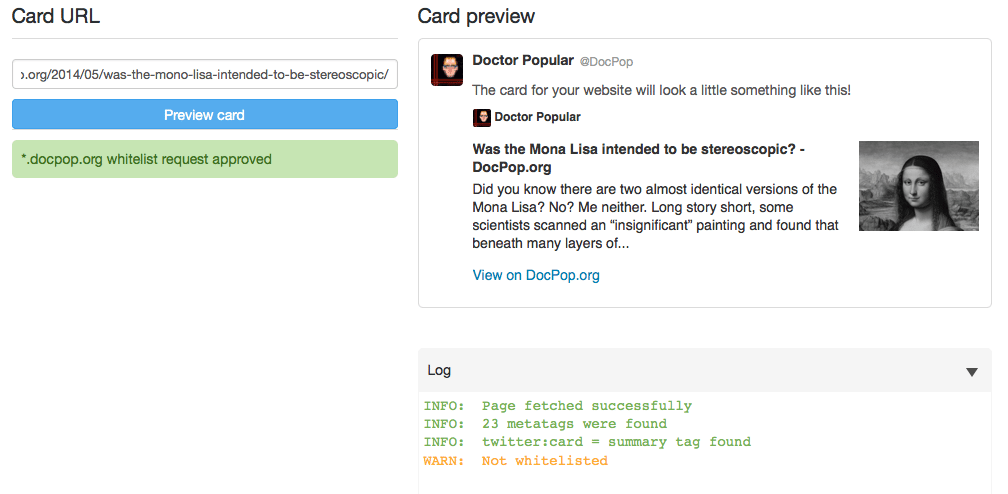
Step 2: Now go to the Twitter Card Validator and type in a URL to a recent blog post (note: just a link to your blog’s main page will not work). You should see a tweet preview on your right and a button asking to apply for review underneath your URL. Click on the submit for review button and wait. My approval was emailed to me within an hour, but I’ve heard it could take up to a week.
Step 3: If your site has multiple contributors, you can allow each author to have their username included in the Twitter card by simply having them fill out their Twitter handle in their Profile page (listed in the Users section).
Here’s the catch, Twitter Cards won’t show up fully in the ordinary timeline until the user clicks on that tweet for the expanded view. Once a user is looking at a comment — which is also the only way to see entire conversations and other data — they’ll see your blog’s Twitter handle and preview regardless of who shared the link. There’s also talk at Twitter about changing Cards so they always show up expanded in any user’s feed.
It would be great if Twitter automatically created URL previews, like Facebook and G+ already do, but it looks like they’ll be sticking with Twitter Cards for a while. They are relatively painless to install and they help make your links scream “Click me!” in a stream full of Tweets.
Additional Tips and Problem Solving
We’ve installed Twitter Cards on four WordPress sites in the last few days. Most of the installations worked perfectly, but we did encounter a few small bumps that we’ll list here along with our fixes.
Validator Issues
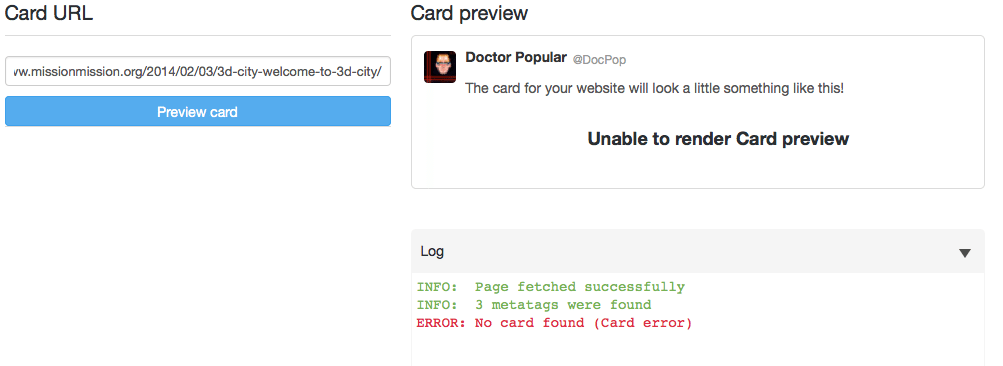
If you get a message saying “ERROR: No card found (Card error)” then it sounds like the Twitter Cards meta data is not getting added to the HTML in your Header file. This could be an issue with conflicting plugins or maybe just that you have not selected the right settings and hit “save” in your plugin. If this problem persists and you are sure all your settings are correct, you can try using a different plugin to see if it fixes the problem. For one of our sites we had this missing tag error, but it resolved itself in the morning with no additional changes. Sometimes these things are just slow to update.
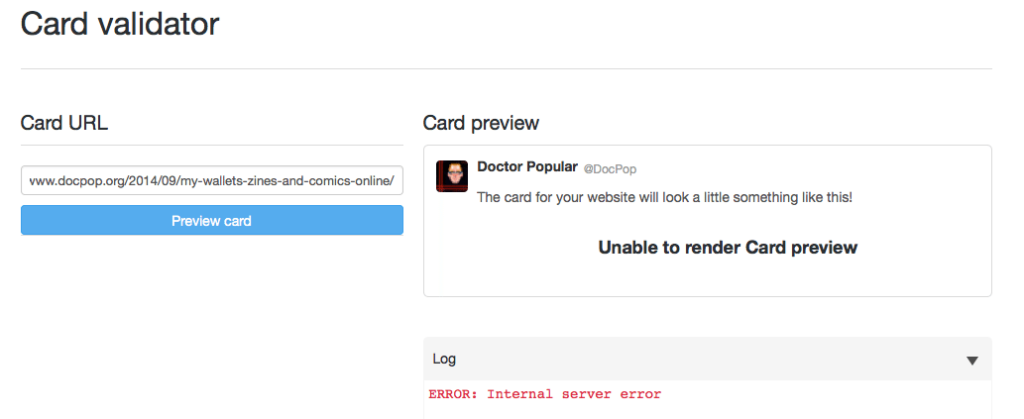
There also seems to be several issues with Twitter’s Validator itself. If you get messages like “unable to render Card preview” or “internal server error,” just try again in a few minutes.
Approved, but showing up as “not whitelisted:” After my site got approved I kept getting a weird message in the validator saying I was not whitelisted. It turns out that when you apply for review, they are only giving you permission for using the card type you had applied for. I had “large image” on when I applied for my Cards, but then switched to the smaller preview card on my site. Unfortunately, this is what caused the error, and there seems to be no current fix on Twitter’s side that allows users to apply for a second type of card, at the moment. So I switched back to the large image cards for now and everything is working fine.
Issues with How Cards Are Displaying
Just a reminder, Twitter cards do not show up fully expanded in the normal feed. This isn’t a bug, it’s just Twitter’s current implementation. Users have to click on a Tweet to get it to expand, but as mentioned before there are talks that Twitter may start showing cards fully expanded in the near future.
Wrong image displaying: We had this issue on one of our four installs and I’m still not sure how to fix it. For us, the author’s image is showing up on the card instead of the article’s featured image. On Twitter’s support page we found other users with a similar issue. It may be an issue with the plugin you are using, so if this issue persists, it may be worth switching to a different plugin.
Using these plugins, most of our installations went smoothly. Even with a few hiccups, I think it’s well worth the time to get Twitter Cards set up for you WordPress site. You can grab WordPress SEO here, if you aren’t using it already, and set up your Twitter Cards today.
If you encountered any similar issues, or have tips for better fixes, please share them in the comments below!
 Doc Pop is an artist and musician in San Francisco. He’s been filling his WordPress blog with his most recent projects and tutorials for 8 years and counting.
Doc Pop is an artist and musician in San Francisco. He’s been filling his WordPress blog with his most recent projects and tutorials for 8 years and counting.







5 Comments
Join the conversation