I bet you would like to make more money with your website (or get more subscribers, readership, engagement. . .). We all want that but, obviously, most fail at it. In principle, there are only two ways to address this:
- Attract more visitors to your site.
- Increase your conversion rate, i.e. the percentage of visitors that once landed on your site do what you would like them to do (e.g. buy your product, subscribe to your mailing list, or share your content).
The first option is usually quite expensive (it typically involves paying for some kind of advertisement) and “useless,” unless you take care of the second one. This post will focus on helping you evolve the design (in a broad sense) of your website to get more conversions. And for a change, we are going to use some “science” for that.
Science is behind all aspects of our modern life except for one: design. Website design is still based on subjective opinions and perceptions of “experts” you pay to tell you what your visitors will be looking for when accessing your web (who hasn’t read endless discussions on whether red or green buttons work better in a call-to-action?). And yes, you’re right: they are usually wrong. Nobody can predict what your visitors will be expecting when landing on your site, nor how to best engage them. Each site has a different audience (e.g. in terms of gender, age, or geographical location), and will react differently to the same stimulus.
There are two ways of making more money with your website (or get more subscribers, readership, engagement, …): attract more visitors, or increase your conversion rate.
So, listening to those so-called-experts will only create a hole in your pocket and waste your time doing redesign after redesign without seeing any improvements, or at least, with no idea if those redesigns are the reason behind those improvements. If your website sells swimsuits and you see a spike of sales in June, maybe you’re just witnessing a seasonal effect that cannot be attributed to (or, worse, it’s in spite of) your site redesign.
The Scientific Method to the Rescue
The scientific method is the systematic observation, measurement, and experiment of an initial set of hypotheses. That is, we want to test all the changes we apply so that we can make sure that they really have a positive effect on the conversion rate of our website.
The scientific method applied to the testing of websites is known as A/B testing (also called split testing). A/B testing finds out how people actually act rather than gambling on what you think they will do. What other marketing tactics can tell you that?
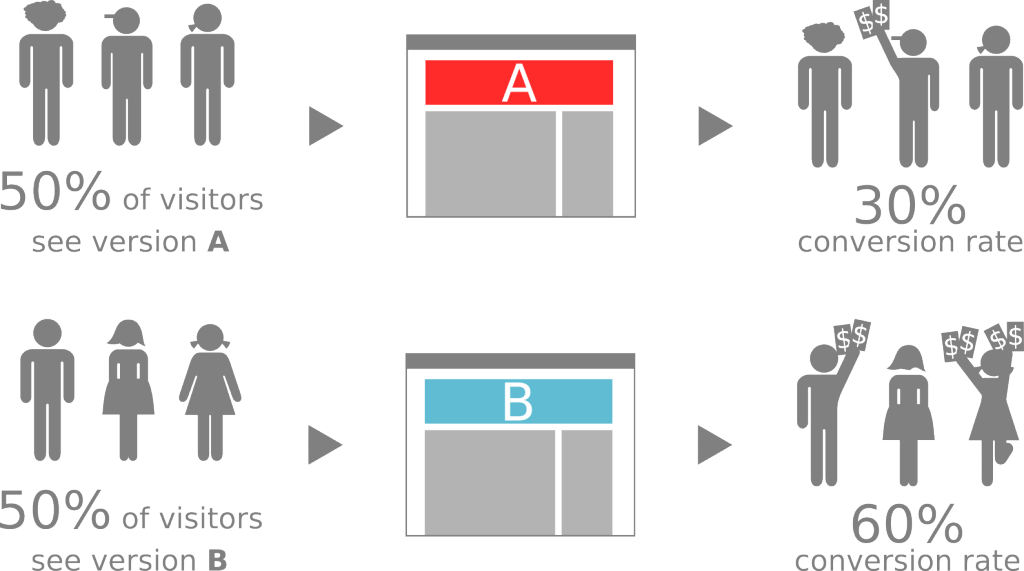
A/B testing does pretty much what the name suggests: it tests different versions of your website against the current one, measuring which version was more successful and then showing that version to all future visitors from that point on. To compare the alternatives, A/B testing proposes to randomly split the traffic to the site in two groups so that 50% of the visitors see the A alternative while the other 50% sees the B one. By monitoring how users in each group react, we can calculate the conversion rate of each group and, in case there is a statistically significant difference between the two, declare a winner.
The statistical part sounds scary but the goal is just to evaluate how confident we are that the winning alternative is not the result of a random effect in the experiment (increasing the confidence will require to observe larger differences between the conversion rates of each alternative in order to declare one of them as the winner). Most tools will take care of the statistical analysis for you but, if you are interested in this, there are also a few test calculators you can play with.
Guidelines for Effective A/B Testing
Blind A/B testing is almost as useless as listening to any piece of advice out there. To make sure you maximize the benefits of A/B testing, you need to follow a testing method like the one I’m proposing here:
- Understand your website and find areas of improvement (here you could even listen to what experts have to say since you’re going to validate that in a minute; still, taking a look at basic metrics to see where you are losing the visitors complemented with some usability reviews is even a better source of suggestions).
- Build a hypothesis. Think about what changes you could do to improve the site. These changes could affect any element of your site. You can test individual pages, menus, widgets, CSS, or the complete theme.
- Create different alternatives based on your hypothesis.
- Start an A/B test to put the hypothesis to the test.
- Analyze the results. Do we have a winner? How confident are we?
- Draw conclusions, update the site (if the experiment was successful), and start over!
These guidelines should be adapted to the specific characteristics of your site. For instance, when testing low-traffic sites you should test high-traffic elements (landing pages, banners, pricing tables), reduce the number of alternatives (focus on A/B testing and not A/B/C/… testing), make your tests sequentials instead of parallel or multivariate, and build radical alternatives in order to maximize the chances to achieve significant results.
A/B Testing Tools for WordPress
There are plenty of A/B testing tools you could use on your WordPress site. A quick look to the WordPress.org repository returns 23 results for the “split testing” tag, though you may want to read this before choosing one of them (and in general, before committing to any kind of WordPress plugin).
Torque recently covered some of them. Roughly speaking, we could classify them in two groups: WordPress-specific tools and generic A/B testing tools (with usually a WordPress plugin that helps in adding the tracking code of the external tool). The latter may be useful if you have a mix of WordPress and non-WordPress sites in your company and want to use a single A/B testing tool for all of them, while the former offers a native WordPress integration, which makes them easier to use for WordPress users (e.g. by mimicking the WordPress interface to create the alternatives or offering individual tests targeting specific WordPress elements).
Another big difference is that generic tools follow a software as a service approach while WordPress A/B testing tools store everything on your local WordPress database (our Nelio tool would be an exception, offering a native WordPress split testing tool as a service).
With all these tool options out there, there is no reason not to start A/B testing your site right now! You’ll probably be surprised to see how bad your web pages and site templates are and how much you can improve them.
Get on with it and share with us your A/B testing experiences!
 Jordi Cabot is one of the co-founders of Nelio and currently its CEO and Marketing Strategist. He obtained his PhD in Computer Science from the UPC – BarcelonaTech and has been working as a researcher and team leader in Canada, Italy and France. With more than one-hundred research and teaching related publications, he has become an expert in model-driven engineering, software engineering, web development and WordPress.
Jordi Cabot is one of the co-founders of Nelio and currently its CEO and Marketing Strategist. He obtained his PhD in Computer Science from the UPC – BarcelonaTech and has been working as a researcher and team leader in Canada, Italy and France. With more than one-hundred research and teaching related publications, he has become an expert in model-driven engineering, software engineering, web development and WordPress.



3 Comments