To maximize the revenue your website generates, you need to provide the best possible user experience.
Of course, great content is a big part of this, as is an aesthetically pleasing website. However, it’s just as important to make sure your visitors can actually use your website — whether that be an intuitive checkout procedure, making it easy for visitors to find what they are looking for, or gently nudging them towards a desired action.
Building a website that’s easy to navigate is a crucial component of usability — if you want a visitor to remain on your site beyond the first page, it’s something you have to get right.
Now, there are a number of ways to make your website easier to use. For bloggers, using internal links well will help visitors find relevant information, a related content widget points them towards content they should find interesting, and your sidebar can be used to give a higher visibility to your most important links.
However, arguably the most important navigational tool is your main menu. This is primarily displayed at the top of each page, next to your logo, but can also be positioned on either side of your website. The overwhelming majority of WordPress themes support a main menu, though some are more sophisticated than others.
The main menu is a critical component to your website’s overall design, and is typically the place a visitor will turn to first when looking for the content that’s relevant to them.
With this in mind, not only should a menu look great, but it should also be easy to use, and link to all the major sections of your site.
Have a look at Torque’s menu above to see what I mean: from our menu you can find all the articles published under each specific category, which makes it easier for visitors to find the content they want.
Due to the importance of the main menu, it’s unsurprising that a number of highly sophisticated main menu plugins have appeared, known as a mega menus.
Today I want to help you get the most out of the main menu section of your website by looking at mega menus, introducing you to a great plugin, and also some interesting extensions to help you get the most from it.
Mega Menu
So what is a ‘mega menu?’
In short, they are a highly sophisticated, stylish solution designed to replace the standard main menu supported by each theme — it’s worth pointing out that some themes include a mega menu by default, though.
Not only do they look great, but they simplify navigation for visitors; they are arguably the easiest way to organize and interlink large numbers of web pages, in lots of detail.
If you run a website with only a few pages, you should be fine with a standard main menu, but the bigger your site gets — and, more importantly, the more pages or sections you want to include in your menu — the larger the benefit of using one.
The default main menus supported by most themes are fine to a point: they allow you to add posts and pages in a hierarchical structure, meaning you can assign ‘parent’ pages, or headings.
However, mega menus allow you to have more control over the layout of your menu, as well as allowing you to add custom media and descriptions to the menu.
This makes the menu more engaging, and adds an interesting element to your website’s design. In other words, they are more than just a practical tool for navigation.
Mega Menu Plugin: UberMenu ($18)
To add mega menu functionality to your website, you will need to install a plugin. Most mega menu plugins are premium, meaning they have a price tag attached; however, they are all very affordable, at under $20.
Personally, I’d recommend the UberMenu WordPress Mega Menu plugin, available from CodeCanyon for $18. With over 36,000 downloads, this is not just far and away the most popular mega menu plugin, but one of the most popular premium plugins, period.
The UberMenu plugin boasts an impressive number of features, layouts, and customization options, as well as being fully responsive for mobile devices — and with an average rating of 4.63 from over 3,000 reviews, the vast majority of users are very happy.
Every aspect of the menu is customizable: you can set the background color, font style, and font color to start. You can also select the orientation —left, right, or centre — as well as whether the menu is displayed horizontally or vertically. This allows you to design something that fits in with the other aspects of your website’s design.
The plugin also supports a number of animation styles, for when a visitor interacts with the menu — you can choose from slide, fade, and shift up.
So far, so good, but many ‘standard’ menus offer those customization options. The best part of the UberMenu is undoubtedly the submenu dropdowns.
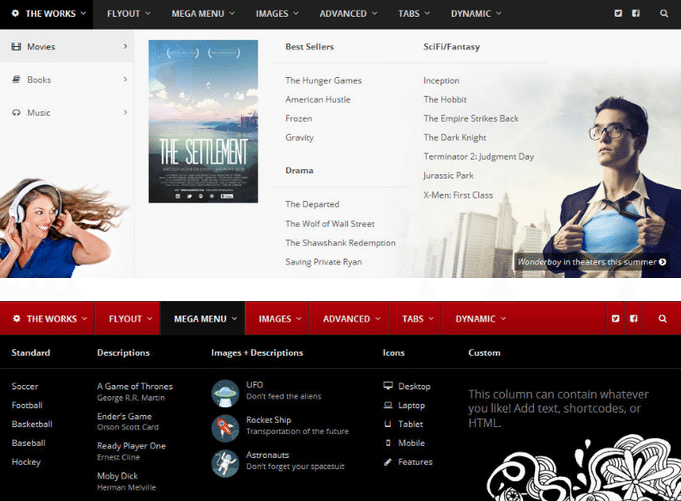
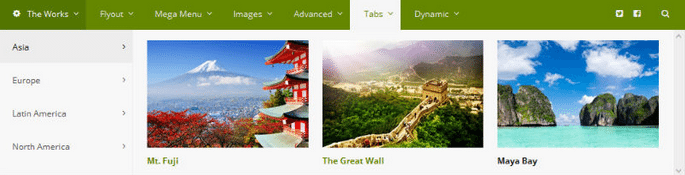
For a start, UberMenu allows you to design the layout of your submenu by choosing from columns, rows, and tabs, as well as including images, icons, and descriptions to add more detail and color.
The ‘mega menu’ option gives you complete control over every aspect of the submenu, and even allows you to choose different elements, like incorporating tabs that link to further dropdowns next to links with descriptions or images. You can also add a custom description section to help direct users.
Not only does this make it incredibly easy for visitors to navigate, but it also looks great.
You can also create much simpler, but no less impressive, submenus. For example, you can include a thumbnail of your article’s featured image rather than a written title.
You can even add widgets to your menu, with Google Maps and Contact Form 7 supported by the UberMenu plugin, allowing visitors to find or contact you without having to leave the page they are on.
And, of course, if you want to keep it simple, you can create a standard ‘flyout’ menu, adding as many layers as you want.
UberMenu Extensions
Despite a great ‘core’ plugin, the UberMenu developers have also released a number of plugin extensions. These are all priced between $5 and $7 and add an extra function or design element to UberMenu.
The first is the Sticky Menu extension, which ensures your menu is visible at all times, even when the user scrolls down — to be honest, I’m surprised this wasn’t included with the standard plugin!
You can also add extra icons to your menu using the Icons Extension, or get 30 extra menu skins with the Flat Skin Pack.
In my opinion, the best extension is the Conditionals Extension. After designing your menu, you can add up to two conditions that must be met to include/exclude the item from your list. For example, if you have a membership site, you can create a menu that looks completely different when a user logs in. This also allows you to create a unique menu for different pages of your site, which can be very useful and allows you to add an extra layer to your website’s navigational structure.
Final Thoughts
As you can tell, I’m a huge fan of the UberMenu plugin.
If you want to create a highly usable site that visitors can easily navigate, UberMenu is one of the best solutions available. Not only will it add to the aesthetics of your website, but visitors will find it easier to find the content they are looking for.
Intuitive navigation is an important component of the overall user experience your website provides, and will encourage visitors to spend more time on your site, as well as to return in future. Having a great looking menu can also improve a visitor’s first impression of your site. These two things combined will work in your favor, and increase the probability of a visitor converting into a paid customer.
Do you use a mega menu on your website? Share your experiences in the comments section below!
 Shaun Quarton is a freelance blogger from the UK, with a passion for online entrepreneurship, content marketing, and all things WordPress.
Shaun Quarton is a freelance blogger from the UK, with a passion for online entrepreneurship, content marketing, and all things WordPress.







1 Comment