When we think of people who should build a portfolio website for themselves, we will often automatically think of creatives. Photographers, designers, web designers, and such folk are obvious choices to display their work online.
However, the benefit of having an online portfolio is not merely limited to this group. In fact, maybe everyone should have one.
Why? Well, think of portfolios like a resume, only better. They let you showcase the entirety of your professional life and work. Why are online portfolios better than resumes? Well, can your resume play videos, dynamically display photos, and be mobile optimized? No? I guess we have our answer then.
Consequently, portfolio websites can be used by people in many different professions. If you are ever likely to get into the situation of having to present yourself in front of potential employers, you have reason to create an online portfolio.
In fact, career-advice blogger, Ramit Sethi, advises anyone looking to excel in their work life to build a portfolio. In an interview with Derek Sivers, Sethi recounts how he started publishing his college essays on the Internet. One of them, a paper on Stockholm syndrome, was picked up by a law enforcement conference. Long story short, they flew him out to the conference in Scotland! No joke. Such is the power of a good portfolio.
So, as you can see from the above example, you don’t have to be the creative type to benefit from showing off your chops online. Students, job seekers, employees, people looking to network — there are many good reasons to build a portfolio website. Also, if you built the website yourself, that’s another plus.
But what should be on a portfolio website? I’m glad you asked.
Hallmarks of a good portfolio site
While the content of a portfolio website might change, there are a few overall principles that should stay consistent. The website should present you and your work in the best possible way, allow visitors to easily understand your accomplishments, and allow them to get in contact with you. Consequently, your site should adhere to the following:
1. It showcases your (best) work
Obviously your online portfolio should be there to show off your work. But which pieces should you add? Everything you have ever done down to the scribbles in your high-school textbook?
No, the content of your portfolio website should be carefully selected. I haven’t found a better way to put this than Matias Corea, one of the co-founders of Behance, did in an interview:
Always showcase the type of work you want to be doing in the future.
In short: Your portfolio should be limited to those projects that you are really proud of, that reflect your skill and ambition. Which also brings us to the next point.
2. It is goal oriented
That’s right, before you fire up WordPress, you should be crystal clear on what you are trying to achieve with your portfolio website. For example, if you want to work as a freelance blogger, it doesn’t make sense to upload your photography samples for everyone to see.
Sure enough, though, portfolios can accomplish more than one goal. Or you can build a site that displays several portfolios for different services. Just be clear about where you are headed with it.
An article in Smashing Magazine nicely summarizes common portfolio goals:
- Hire Me – For those trying to get a job. It should be targeted toward the kind of work you want to do and the type of company you want to get hired by.
- Sales Generation – The goal of this type is to generate leads and convert them into customers.
- Reputation Building – Make a name for yourself in your desired industry or niche.
- Networking – The focus here is on building relationships.
As is pretty clear, the above goals do not exclude one another. You can both try to get hired and build a name in your respective industry. Actually those two often go hand in hand.
3. It is easy to use
Especially designers quickly fall into the trap of wanting their portfolio site to be extraordinary and thereby run the risk of sacrificing usability. Don’t do that!
As mentioned, the overall objective of your site should take precedence. You want people to quickly understand what you are about, what you can do for them and why they should hire or get in contact with you. If they have to fumble through your “innovative” navigation menu for 17 minutes before finally seeing the part they are interested in, your bounce rate will go way up.
Your design should therefore focus on simplicity. Usability is a top consideration. Let your work take center stage, not the platform on which it is delivered.
4. It conveys personality
Your portfolio website does not only have to show what you have done but can also tell visitors more about you as a person. Sharing details about yourself shows you are a real person and makes you more approachable and relatable.
For example, you can add the following to your website:
- A headshot in an informal setting
- A great bio on the about page
- You personal mission statement
- An origin story
- Personal trivia such as hobbies and interests
Of course you should not go too overboard with this. Everybody will understand that you are a cat or dog lover, however, unless you are trying to go really niche in your clientele, your penchant for naked skydiving should probably stay off the page. Hey, I’m not judging, just looking out for your career here!
5. It makes it easy to get in contact with you
With all the excitement about showing the world your goodies, it can be easy to forget about the fundamental functions of your site. Goal orientation, remember?
Therefore, don’t make the mistake of putting together a perfect portfolio but then forgetting to let people know how to get in touch with you. If they like what they see on your page but can’t even find a contact email, that’s like yelling against a (very well-designed) wall.
So, give them an email address, include a contact form and don’t forget your social links. Make it crystal clear for potential prospects how they can start talking to you (about their high-paid projects full of creative freedom, of course).
Building a portfolio website with WordPress
Ok, so now that we have that out of the way, let’s start with the actual website creation! Building an online portfolio with WordPress is no more complicated than building websites in general. There are two main roads to accomplish it: via a plugin or a specialized theme.
1. Using plugins
Plugins are a staple of the WordPress platform. They can be used to get all sorts of additional functionality onto your site. Why should building a portfolio be the exception? Exactly! There are plenty of options available.
The main advantage of going the plugin route is that it allows you to integrate your portfolio into an existing website design. No need to change to a special portfolio theme.
On the other hand, many people are loathe to install yet another plugin on their website. Plus, it might not always integrate well with your site design. In that case, a theme might be the better option.
Available plugin options
1. Portfolio
This plugin creates a dedicated page for your portfolio. You can add screenshots, descriptions, web addresses and more information to each item. A shortcode allows you to display your latest portfolio pieces anywhere on your website such as in a blog post showcasing your latest work.
2. WordPress Portfolio Plugin (WP Portfolio)
This plugin is clearly aimed at web designers and developers. It will quickly create a gallery of websites you have created with plenty of additional information for each item. The best part: With an account at Shrinktheweb.com, WP Portfolio will automatically generate thumbnails from the address of each site in your portfolio. Now that’s service!
3. WordPress Picture / Portfolio / Media Gallery
This feature-rich plugin can create galleries from a wide range of media. Whether you want to display images, PDFs, externally-hosted videos or even whole websites, the portfolio plugin by Nimble has your back. Plus, the galleries can be filtered for even more customization.
4. Awesome Filterable Portfolio
Last but not least we have the Awesome Filterable Portfolio plugin. It quite deserves its name as it lets you easily browse portfolio items by category. That way your prospects can look at only those parts that they are truly interested in. The plugin also comes with some rad animations and hover effects.
2. Using a portfolio theme
A more convenient way for creating your online portfolio might be the usage of a theme that has been built exactly with this goal in mind. The market for WordPress portfolio themes is truly huge both for free and premium versions. Therefore the ones highlighted below can really only serve as a small sample and I advise you to do some research before making a decision.
Available themes
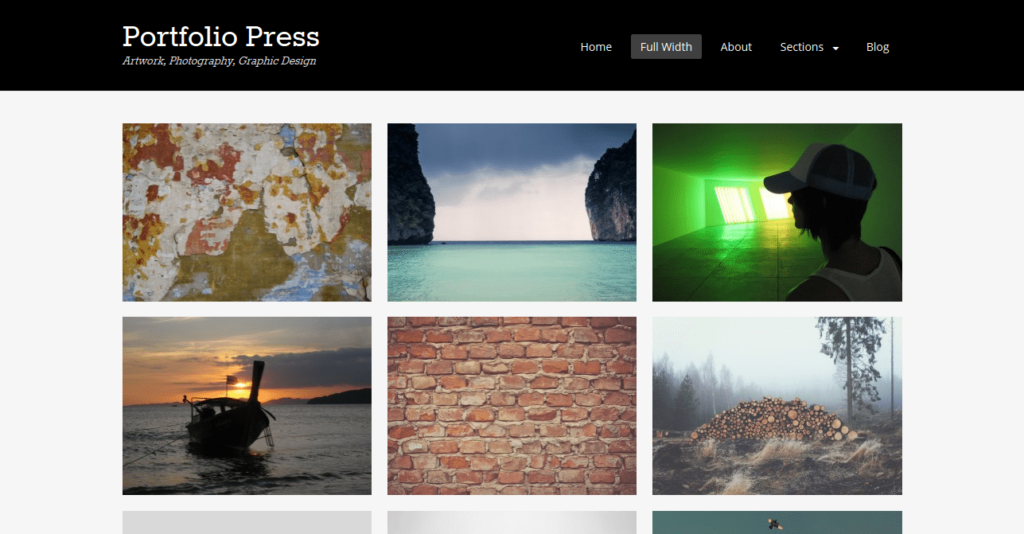
Portfolio Press is a free theme available from the WordPress directory. It is fully responsive, clean and solidly designed. Your portfolio items are displayed in a nice grid layout with a full-width and filter option. You can find the demo here.
2. ROUA
If you always wanted to embrace your inner hipster, this is your theme (“I built this with WordPress, you’ve probably never heard of it”). ROUA is a clean and minimally-designed portfolio theme for creative freelancers. It is responsive, has a flyout navigation menu, a custom post type to beautifully display your portfolio items and more. Completely worth its $43 price tag. See the demo for yourself.
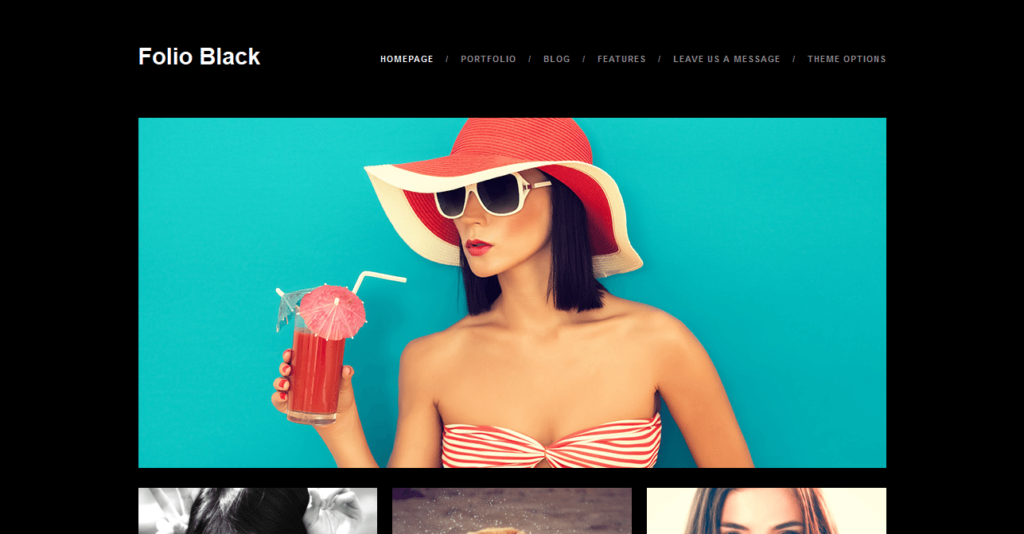
3. Folio Black
The Folio Black portfolio theme is simply stunning. The no-frills approach to displaying portfolio items let you show off your chops in an elegant and clean way. Choose from a customizable grid or full-width layout, a fancy image slider as well as a wide range of shortcodes. Access to this theme will set you back $39.
4. RED:FOLIO
A gorgeous and responsive one-page theme, RED:FOLIO lets you create as many portfolio sections and pages as you want that can be filtered by category. Items open up in a lightbox, including externally-hosted videos. Other features include a healthy number of shortcodes as well as support for Font Awesome icons. In my book, $43 is not too much to ask for that.
WordPress makes creating your online portfolio easy
Having an online portfolio is a good idea not only for creative workers but for anyone who has to present themselves and their work in a professional environment. Luckily, through themes and plugins WordPress makes it easy to build you own portfolio website. Just be clear about your objective and that the content on your site reflects what you are trying to achieve and you are well on your way to paving the road to success.
Have you built a portfolio website for yourself? How did you do it? Plugin and theme recommendations? We are all ears.
 Nick Schäferhoff is an entrepreneur, online marketer, and professional blogger from Germany. He found WordPress when he needed a website for his first business venture and instantly fell in love. When not building websites, creating content or helping his clients improve their online business, he can most often be found at the gym, the dojo or traveling to other countries with his fiancé. If you want to get in touch he would love to hear from you through his website.
Nick Schäferhoff is an entrepreneur, online marketer, and professional blogger from Germany. He found WordPress when he needed a website for his first business venture and instantly fell in love. When not building websites, creating content or helping his clients improve their online business, he can most often be found at the gym, the dojo or traveling to other countries with his fiancé. If you want to get in touch he would love to hear from you through his website.









10 Comments
Join the conversation