Because it’s displayed on almost every page, the sidebar is also one of the most frequently viewed elements of any website.
Despite this, many of us will configure our sidebar widgets, then forget all about it.
Although there is no golden rule for what should and should not be included in the sidebar, there is one all webmasters should remember: What works in the sidebar on one page of your website won’t necessarily work in the sidebar on another.
How many of us stop to consider whether the content in the sidebar is compatible with the content of the article? Not many, I’m willing to guess.
Now, by default WordPress allows you to configure just one sidebar – you can change it easily enough, but once it’s saved that sidebar will appear on every page of your website.
As the sidebar can be useful in driving conversions (particularly for coveted email list subscriptions), doesn’t it make sense to tailor a sidebar to the content it sits alongside?
If you want to create custom sidebars for your WordPress website, I recommend the free WooSidebars plugin.
Using WooSidebars
WooSidebars is incredibly easy to use. After installing the plugin, simply head over to the Appearance section of the WordPress dashboard and you will see a brand new option: Widget Areas.
Click this and then click Add New to create your new sidebar.
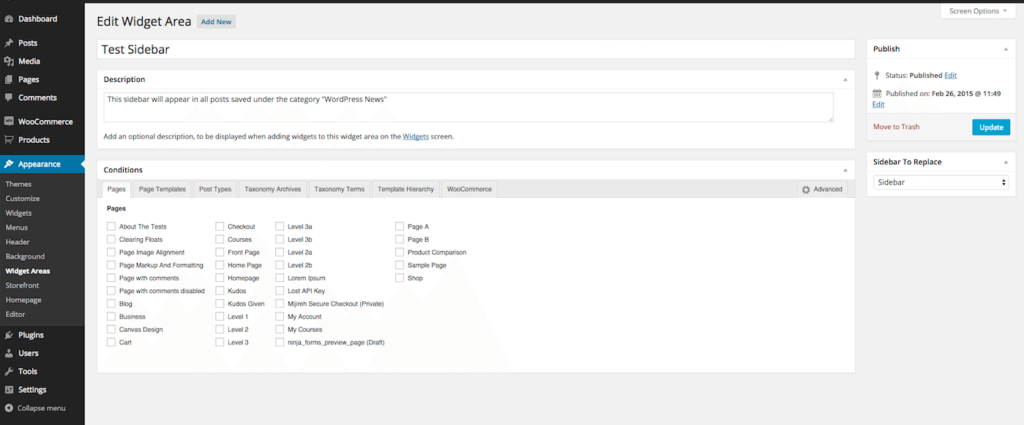
From here, you can name your sidebar, and provide a description to help you remember its purpose.
Next, you can select where your new sidebar will appear. You do this by configuring “conditions.” This could be an individual page(s), a certain post/page type, or specific categories/tags. If the conditions are met, the WooSidebars plugin will override the default sidebar and display the new one.
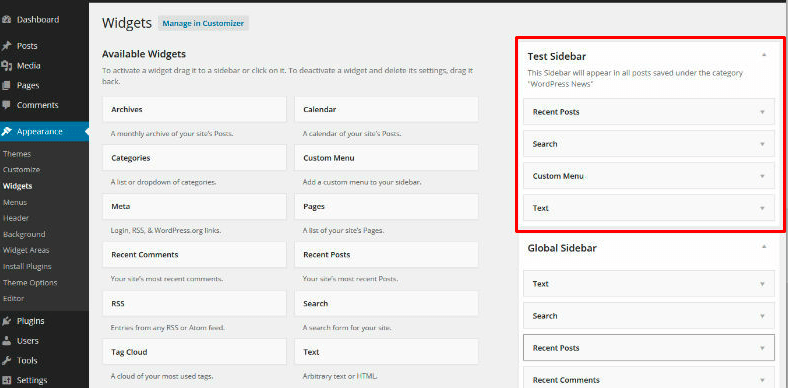
Hit Publish when you’re happy, to create the new widget area. Now it’s time to start deciding what to include in your sidebar by going to Appearance > Widgets — you’ll be able to see the new widget area you’ve just create, sitting empty.
It’s time to start populating your new sidebar by using the WordPress drag-and-drop interface to add the widgets you want – this is done in exactly the same way as adding widgets to any widget area.
And that really is all there is to it! If you go to a page where the sidebar conditions are met, you’ll be able to see the plugin working.
Final Thoughts
Overall I’m a big fan of WooSidebars – it’s a relatively simple plugin, but it’s easy to use and provides very useful functionality.
There are several other custom sidebar plugins available and, generally speaking, they will all provide very similar results to WooSidebars.
Admittedly, a big reason for choosing WooSidebars over the competition was the strength of the WooThemes name – I have used their themes and plugins before, and they are top quality. Beyond that, though, I found the conditional logic to be more sophisticated than many of the competitors. This means you have more control over choosing exactly where your sidebar will appear – which is the whole point of a custom sidebar widget!
Are you using WooSidebars? Share your experiences in the comments section below!




2 Comments