As we all know by now, WordPress doesn’t stand still. On Thursday, just seventy days after the launch of WordPress 4.2, we started gearing up for the next big update with the launch of WordPress 4.3 Beta 1.
The full launch isn’t scheduled until August 18, but the beta is the perfect opportunity to take a first look at the new features.
If you want to test out WordPress 4.3 Beta for yourself, all you need to do is install the WordPress Beta Tester plugin. After installation and activation, navigate to Tools > Beta Testing, and select the Bleeding edge nightlies option. After this, just head to Dashboard > Updates and click on the Update Now button to install the latest beta version.
It’s worth pointing out that this should not be performed on your live website, as the beta version can be unstable. If you want to test the beta version, make sure you’re using a staging environment.
With that warning out the way, these are my first impressions of WordPress 4.3 Beta 1.
Menu Management via the Customizer
The biggest change in WordPress 4.3, and by far the most divisive, is the addition of menu management to the WordPress Customizer.
This move has been controversial, with many WordPress users threatening to boycott the Customizer completely. Despite many notable members of the WordPress community refusing to jump on-board, and some outright opposing it, it’s clear that the core team believes the Customizer will play an important role in WordPress’ future.
We’ve seen widgets (v3.9), theme switching (v4.2), and now menu management (v4.3) added to the Customizer, and it remains to be seen what functionality is migrated across next. In the long-run, however, it’s expected that all functionality that could utilize real-time previewing will be added to the Customizer at some point.
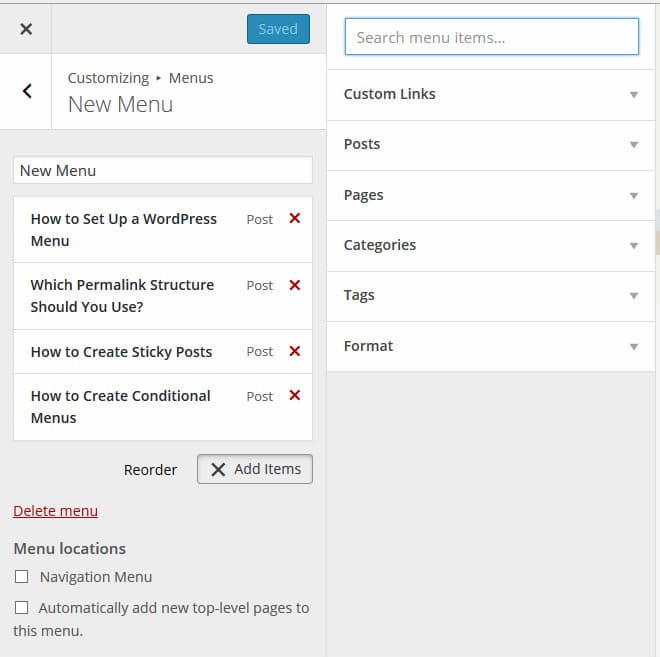
Back to 4.3, though, and I was interested to see what all the controversy was about. To access Customizer Menus, navigate to Appearance > Customize > Menu.
You can quickly choose between existing menus, menu locations, and setting menu locations.
To add new items to a menu, a second panel slides out, meaning the Customizer takes up almost half the screen. Despite the extra space, I still found the experience rather frustrating, as everything felt far too condensed and awkward.

Menu items are added with a click, and then re-ordered using the familiar drag-and-drop. I could preview my changes in real-time, which was initially quite fun to see—this felt more novel than practical, though.
However, there was one major bugbear: the condensed Customizer interface felt far more restrictive, and I found myself constantly frustrated as I looked for certain menu items. I was working in a small sandbox environment, too, so anyone working with a more complex site structure would find it substantially more difficult to navigate.
There was another problem I experienced (and one that I’m sure many others will share): I built my menu entirely using the Customizer interface, barely giving a second’s thought to the live preview being generated for me—which seems to defeat the purpose entirely. I just don’t believe that a live preview is needed when dealing with the minutiae of menu building.
In my opinion, the existing menu management experience is relatively straightforward already, and Customizer menu management was a step backwards in usability—the interface is certainly not conducive to a complex menu structure.
Let’s just hope the existing menu builder remains in place, which is by no means a guarantee.
Editor Improvements: Inline Text Shortcuts
With the ongoing Customizer argument capturing the headlines and polarizing the community, let’s move on to something we can all get behind: inline text shortcuts.
As someone who makes a living writing about WordPress, I spend a lot of time in the visual editor. For the most part, it works exceptionally well, but formatting my content can be something of a nuisance—especially if you don’t know the keyboard shortcuts. Although a trip to the kitchen sink takes just seconds, it can easily throw you out of your flow.
To solve this problem, WordPress 4.3 introduces several formatting shortcuts. When you type certain “text patterns” the editor will automatically translate them into HTML formatting.
Four shortcuts have been added:
- Use * or – like bullet points for unordered lists.
- Use 1. or 1) for ordered lists.
- # will be converted into header tags, depending on how many you use, # for H1, ## for H2, ### for H3, etc.
- Use > for blockquotes.
I tested out this new feature the WordPress editor and it worked seamlessly. I’m definitely a big fan!
Favicons and Site Icons
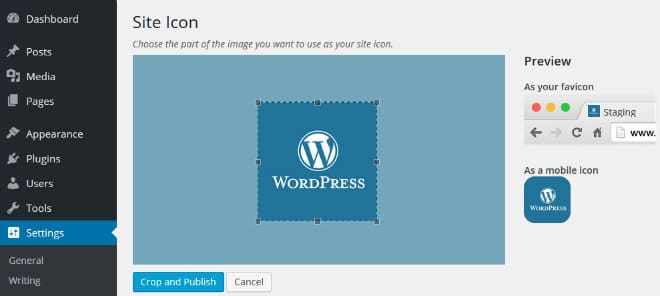
Another positive change for 4.3, you can now manage your website’s favicon and app icon by navigating to Settings > General.
For those unfamiliar with the terms “favicon,” it’s the small icon visitors can see in the tabs of their web browser.
You can choose your site icon from your WordPress media library, or by uploading a new image—the image must be at least 512px by 512px, though.
You can then crop the image to select the visible parts of the image, and WordPress will display a preview of the favicon and mobile icon.

When you’re happy, just click Crop and Publish.
Although favicons aren’t the most technical problem to solve, this new streamlined process will definitely be welcome news for inexperienced WordPress users.
Secure Passwords
This is a feature we first reported back in May, with the hard work now coming to fruition. If you want to understand the details in full, be sure the check out this post.
The changes can be summarized as follows:
- Limited timeframe for password resets.
- WordPress can auto-generate secure passwords for you.
- Plain text passwords are no longer included in emails.

Although the changes have no real impact on usability, I’m sure we can all agree that these are positive steps forward in terms of security and protecting your website against brute force attacks.
Other Changes
I’ve covered the main new features, but here are a few less prominent changes in store for 4.3.
- The mostly unloved Distraction Free Writing Mode has been scrapped. (#30949)
- Shared taxonomy terms will now be segregated. (#30261)
- Users on mobile devices will no longer have columns truncated in list view. Instead, they can be toggled in and out of view. (#32395)
- You can now define the primary column in list tables. (#25408)
Final Thoughts
Overall, there are relatively few changes expected in WordPress 4.3. Despite the lack of new features, the new version feels notable for the controversy surrounding the Menu Customizer functionality.
In the past, the core team have, for the most part, listened to the feedback and views of the community. In this instance, this doesn’t appear to be the case, with the core team adopting a “we know best” mentality. The WordPress community has been vocal in its opposition to the Customizer changes, but the developers have pushed on with them anyway.
For me, the new menu interface is too cramped, and this seems to detract from its usability—something which many users have said from the start.
We’re still over a month away from the proposed launch date for WordPress 4.3, so things will inevitably change between now and then. As always, Torque will keep you updated when the latest news breaks.
In the meantime, I’d love to hear your thoughts on the new Menu Customizer, and any of the other new features in store for 4.3. Leave your thoughts in the comments below!

10 Comments
Join the conversation