Does the following sound familiar? You want to make a change to your WordPress site. So you fire up the FTP connection, locate your desired file and download it, make the necessary changes and upload it back to the server. After that, you refresh your browser page to see the changes in effect.
If that is your workflow, don’t worry. You are not alone. Everyone starts out like that.
It’s only later that people professionalize with things like local development and trying out design changes via Firebug before committing changes to style.css. It’s a natural process and you shouldn’t be ashamed to progress along it in your WordPress journey.
However, that also doesn’t mean that you shouldn’t strive for improving the way you work. Therefore, in your quest for an ever better development workflow, we want to add another weapon to your arsenal: It’s called version control.
Have you ever made changes to your site that didn’t quite work and then couldn’t remember what you did and painstakingly had to figure it all out again?
Or, have you wanted to go back to an older version of your website or WordPress theme but didn’t have any backup?
Version control is the safety net for cases like that. It is a system that tracks changes to one or several files and stores information on who changed what at which point in time.
That way it allows you to revert your website or project back to previous versions (hence the name) and keep an overview over what has happened to your files through time.
Sounds good, right?
What’s even better is that you can have this safety net without paying a dime. Yes, it’s completely free.
How? With Git, an open-source tool for version control that is used by developers all over the world — Fred Meyer already mentioned it in another Torque article.
Today we will go over using Git for WordPress development in more detail and how it can make your work more secure. Ready? Let’s get cracking.
What Is Git?
As mentioned before, Git is a free version control tool. It is small but powerful and available for Windows, Linux, Mac OS X, and Solaris.
You can use it for backup and deployment of projects and websites of all sizes, tracking changes in project files as well as working collaboratively in teams.
Think of it as the safe/load function in video games or post revisions in WordPress. Git allows you to take snapshots of your WordPress project over time and go back to any desired state of any tracked file.
Since it resides on your computer, Git is, by default, a version control tool for local development. However, you can easily hook it up with remote services like GitHub or Bitbucket, which we will cover further down the line.
It’s also important to know that Git is a command line tool. This means that you usually have to type in every command like good old MS-DOS. However, there is plenty of software available that provides you with a graphic interface instead. One of them, SourceTree, is what I will be using for this demo.
All good? Then let’s set up our first Git environment. Note that while I am using a certain GUI version of Git, the workflow should be very similar across different tools. I will also mention the command line inputs at the end of each section in case you decide to do all of this manually.
How To Use Git For WordPress Development Version Control
As mentioned earlier, Git is often used for local development which you probably should be doing as well. Therefore, I will assume you have a local website ready to work with throughout this tutorial.
1. Download And Install
In order to use Git, you first have to install it on your computer. The tool is available for download on the Git homepage. Simply choose the right version for your operating system and follow the instructions.
Alternatively, you can install one of the GUI versions. For example, if you use SourceTree (as I am doing), you don’t have to install Git separately since it’s already included.
2. Basic Configuration
After installation, you first need to set up a user and provide an email address. That is so the changes can be assigned to you and is most important when working in teams.
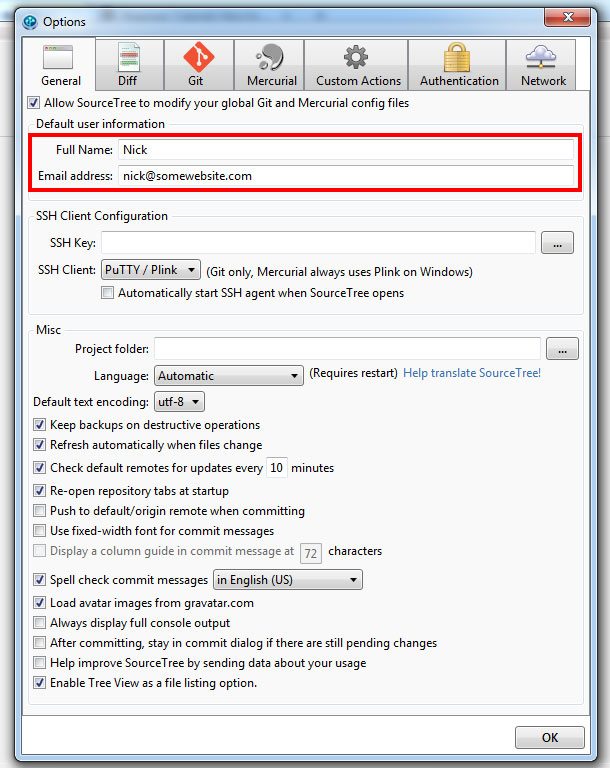
In SourceTree you can find this option under Tools > Options > General. At the top, type in your username and email address. If the address used has a Gravatar image attached to it, it will also show up in SourceTree.
If you are using purely Git, open the command prompt (git-bash.exe or any command tool, depending on your choices at installation) and do the same thing, like this:
[code]git config –global user.name "Your Name"
git config –global user.email [email protected][/code]
Of course, replace “Your Name” and the email address with your own values.
3. Create A Local Repository
Repositories are the directories in which Git stores all information on changes in the tracked files. They are usually invisible and created in the place that contains the files you want to use version control for.
Which directory that is depends on your project. Usually, it’s not a good idea to track the entire WordPress folder since it contains a lot of third-party code. Whenever there is a plugin, core or theme update, Git would also track these changes.
Therefore, you should try to only have code under version control that you are actually working on. That will often mean a single theme or plugin folder.
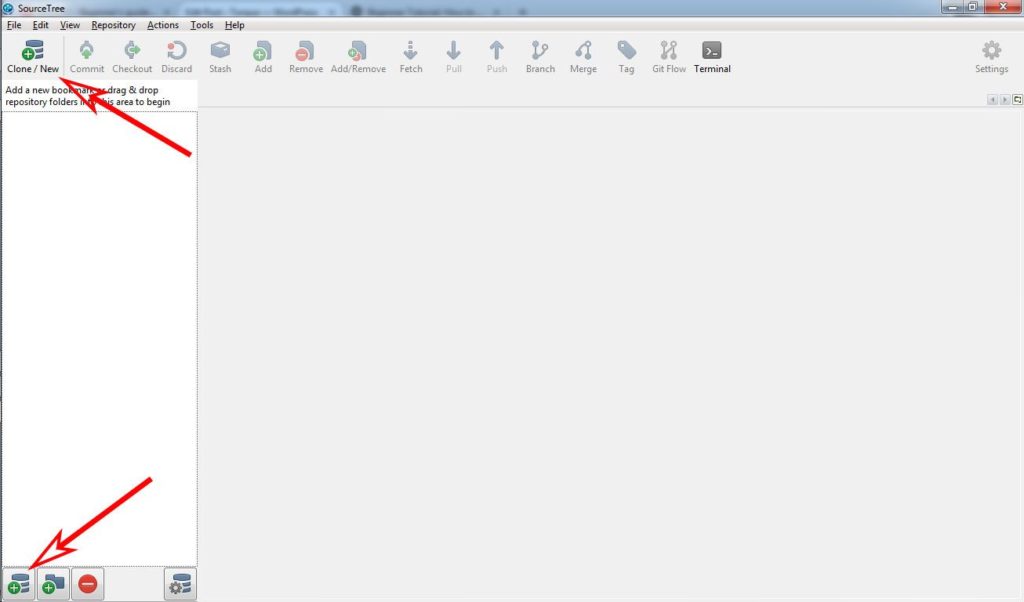
In SourceTree, click Add Repository in the lower left corner or Clone/New in the top menu.
Navigate to Create New Repository. Here, choose Git for type (the other option, Mercurial, is another version control tool) and for destination path the theme, plugin, or WordPress install that you want to track with Git.
After that, determine a name for the repository (such as the website name) and click Create. The repository will now be set up and you should be able to see all files in the destination path within the File Status window on the right.
Of course, you can also do above operation via the command line tool. For that, you first you need to enter the directory in question through cd your/file/path.
For example:
[code]cd c:\xampp\htdocs\wp41\wp-content\themes\twentyfifteen-child[/code]
Once there, you create a repository like this:
[code]git init[/code]
That’s it. Now let’s move on to the important stuff.
4. Make First Commit
Making a commit means capturing the current state (or version) of your project. It is like saving a game in case you need to reload later.
The first part of a commit is called staging. When you stage files, it means that you set them up to be committed.
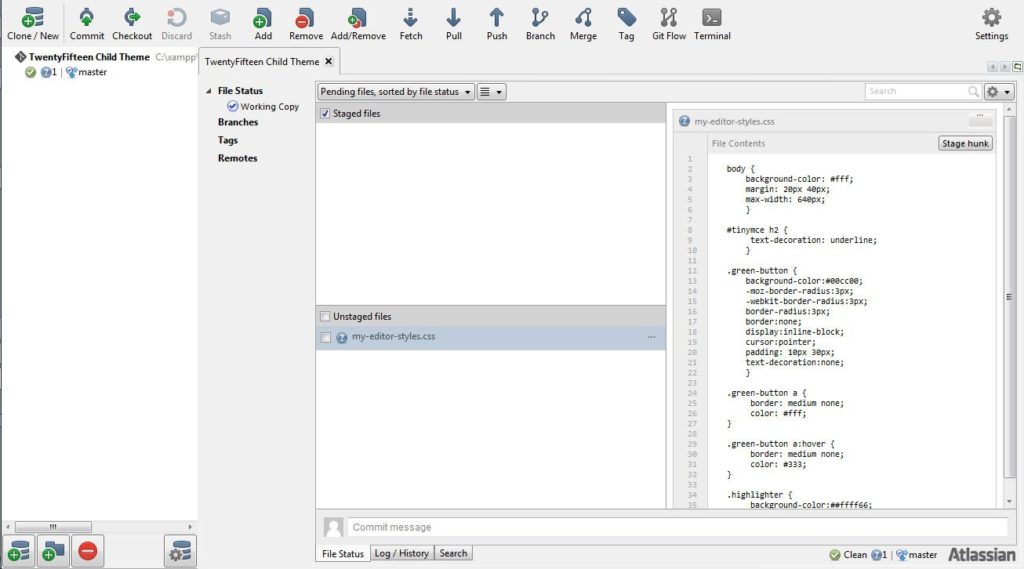
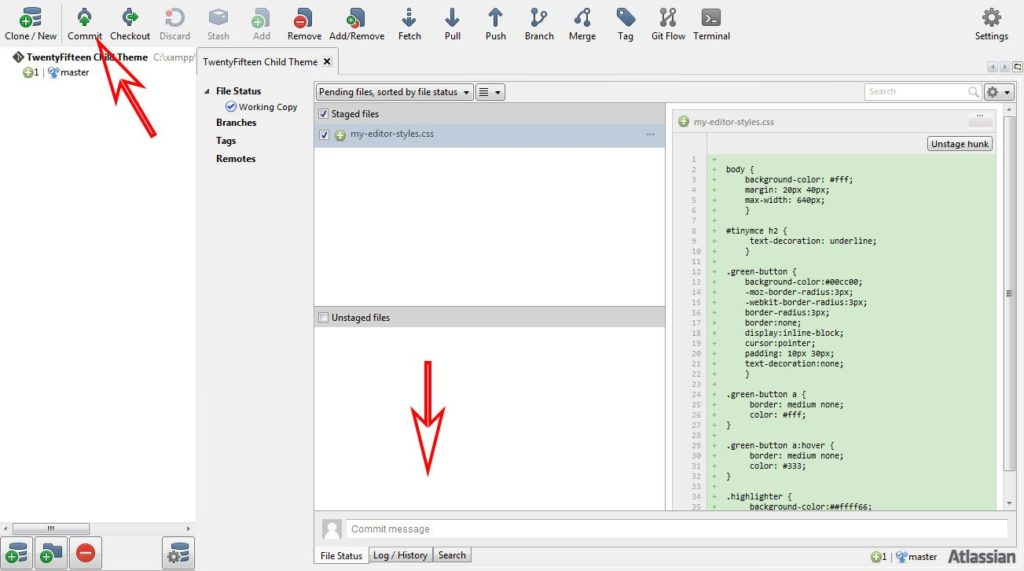
In the GUI version, this is quite easy. You will see three windows in SourceTree: staged and unstaged files, as well as their content.
Unstaged should contain all files that are present in your chosen directory. You can stage them by simply ticking the checkboxes on the left. There is also the option to stage all at once via the respective box.
After that, you can either hit commit in the top menu or click into the commit message field below.
A commit message is a description of what has happened in the commit and will help you find the right version later on, so make sure it is understandable. In this case, we will go with Initial Commit.
After that, all that’s left to do is hit the Commit button. Git will now start tracking changes to all files you added to the staging queue.
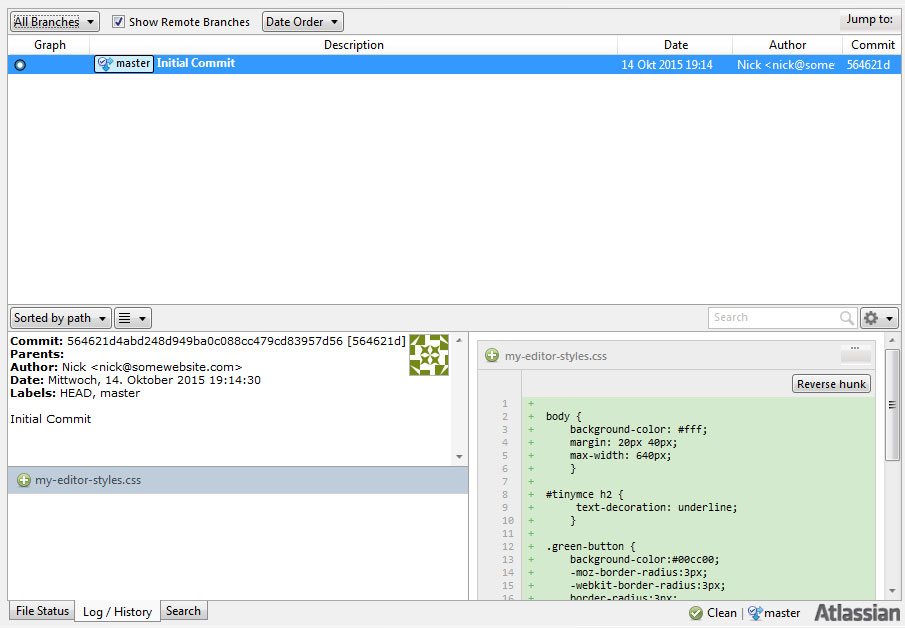
Once that is done, you can check your commit under Log/History.
Here, you will see a newly-created master record, which is the initial state of your project. Subsequent changes will be tracked against this. It will also show who made the commit and when as well as all files involved.
Doing this via command line goes as follows:
While still within your directory, use the following code to stage all files found within:
[code]git add –all[/code]
To figure out which files have been staged, you can use this command:
[code]git status[/code]
The commit then happens like this:
[code]git commit -m "Initial Commit"[/code]
As you might have figured out, the words in brackets after -m is the commit message that we typed into the message field earlier.
Finally, you can access the log and track your commits like so:
[code]git log[/code]
Congratulations, you just made your first commit! Doable, wasn’t it?
5. Track Changes
Great, now that we have the first version of our project saved, it’s time to see how Git tracks changes to its files.
For that we first have to make an actual change. So, go to your tracked directory, open up one of the files and edit something.
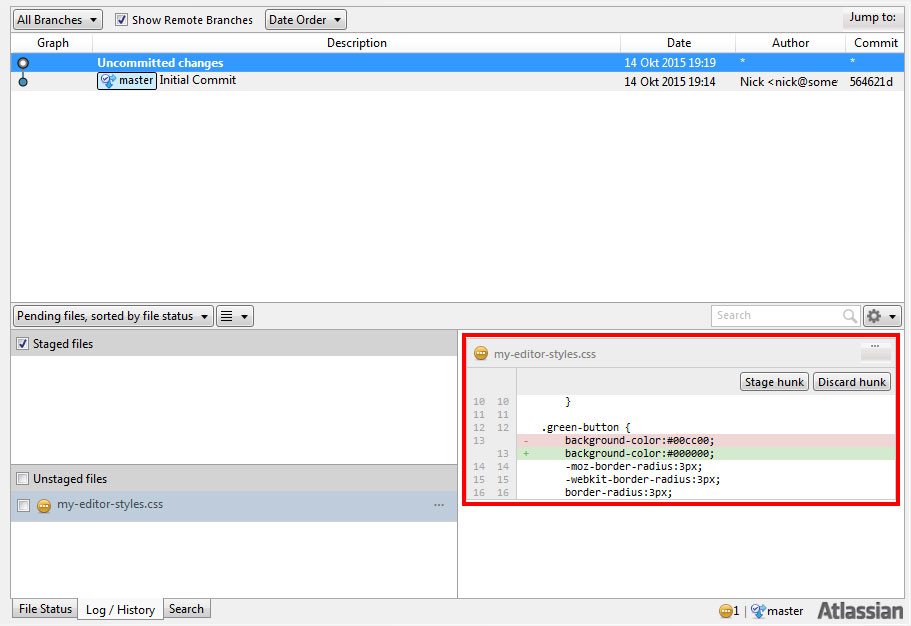
In my case, I will change a color value within one of my custom style sheets and then save. When I now go back to my Git GUI, it shows me this:
As you can see, Git (or in this case SourceTree) has automatically detected the change and is showing it to me in the lower right corner. It even tells me what value has changed in which file, isn’t that awesome?
I will now commit this version the same way as before and write Style Sheet Change for the message.
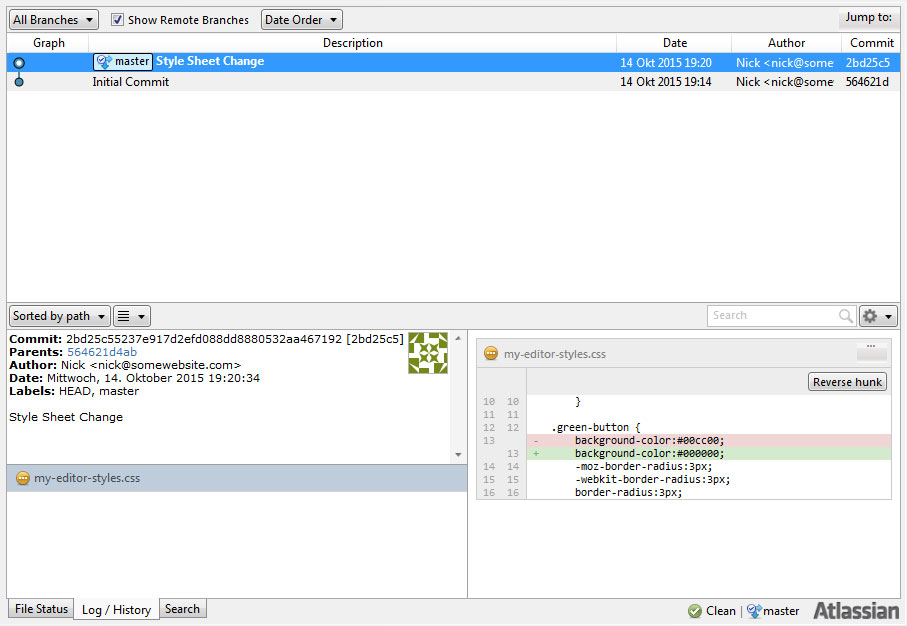
Boom, that’s it. I now have two versions of my child theme and can always go back to the original one.
In code, the same process is done in the following way:
[code]git status[/code]
This will display all changes that have occurred since our last commit. Now let’s stage and commit:
[code]git commit -am "Style Sheet Change"[/code]
Then check your commit list with the known command.
[code]git log[/code]
Short side note: The above code works if you want to commit all files in your directory at once. Should there be a time when you only want to commit a chosen few, you can do so as follows:
[code]git add index.html
git add style.css
git commit -m "Example Commit"[/code]
The add command stages individual files before the commit. Makes sense?
6. Reverting To A Previous Version
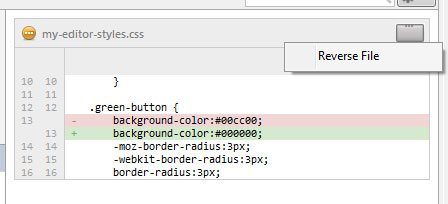
Finally, when things stop working and you need to hit the reset button, you can do so as well. In SourceTree this is a matter of a few mouse clicks. There are several options: Find the changed file(s) in the commit that you want to revert to. On the right side you will see the changes that haven been introduced in that particular version.
If you click the options button in the upper right corner, you can reverse changes made to a single file via Reverse File.
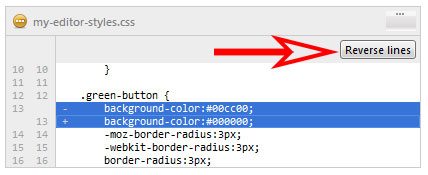
You can also target chunks and even single lines of code. The button Reverse hunk reverts all changes visible on the lower right. If you mark one or several lines, it will change to Reverse lines for even more targeted operations.
2. Another option is to right-click on a commit and choose Reverse commit. This will create a new version in which the previous changes have been reverted. It’s a good idea to go this route because it also allows you to reverse the reverse later (what, too meta?).
3. The third and most drastic option is to reset the entire branch. This will effectively discard all changes made after a chosen commit and reverse everything to the chosen snapshot. Do this via right-click on a commit and choosing Reset current branch to this commit. However, be really sure you want to do this before confirming!
Reverting via command line is a little less granular. To go back to an earlier commit, first open your log in the usual way:
[code]git log[/code]
When you do, notice the long commit ID at the end after commit:
[code]commit 2bd25c55237e917d2efd088dd8880532aa467192
Author: Nick <[email protected]>
Date: Wed Oct 14 19:20:34 2015 +0200
Style Sheet Change
commit 564621d4abd248d949ba0c088cc479cd83957d56
Author: Nick <[email protected]>
Date: Wed Oct 14 19:14:30 2015 +0200
Initial Commit[/code]
Copy and paste this, you will need it.
The code for reversing to an earlier version via command line is this:
[code]git revert –no-commit [insert commit ID][/code]
In our case that would look like this:
[code]git revert –no-commit 2bd25c55237e917d2efd088dd8880532aa467192[/code]
If you check your files now, they should have reverted back to their previous state. Now all you need is commit it again to make this version permanent. You already know how to do that, don’t you? Otherwise, just scroll up.
Alright, these are the basics of using Git for version control. Pretty powerful stuff, isn’t it? Kind of like turning programming into a computer game that lets you save and load at different stages.
However, that’s just the beginning. Git can do much more.
Additional Git Functionality
Once you have gotten into the groove of using version control for your WordPress websites, themes and plugins, there is a lot more to discover. Here are just a few highlights.
Branch
Git allows you to branch your project. That means making a copy where you can try out a different direction without the original being affected.
It is like making a fork of a WordPress plugin and great for debugging or experimentation.
Merge
If you are satisfied with your new branch and decide to make the changes permanent, that’s where merging comes in. It is the opposite of branching and allows you to commit your or someone else’s changes to the master version.
Using a Remote Repository
Instead of doing everything locally, you can also use a remote repository for backup and deployment. This is crucial if you are working with a team of people who naturally don’t have access to the repository on your computer.
Remote repositories can also work as an intermediary for deployment between live site and local environment.
Two of the most well-known services are Github and Bitbucket. The latter is run by Atlassian, who also makes SourceTree.
Github is very popular among developers for Open Source projects. It allows you to work with others and makes all code visible to everyone to use and contribute to.
Bitbucket is a good option if you are working on client or commercial projects. Unlike Github it is completely free for private use and also creates automatic backups of files both on the live server and your local computer.
Which one you go with is up to your needs. Setting them up with Git is not much harder than setting up local repositories but beyond the scope of this article.
Git For WordPress Development In A Nutshell
Using version control for building WordPress websites is a natural step in the career of developers. It provides an extra layer of security and allows you to make mistakes and try out things without the risk of accidentally making them permanent.
Git is a well-tested and free option for introducing version control into your WordPress workflow. The tool is widely adopted and comes with freely available extras such as graphic interfaces and online repositories.
While it takes a while to get used to Git and version control in general, it is far from difficult and definitely worth the time. If you are ready to give up making edits on the fly and making your workflow more professional, Git is the way to go.
Do you use Git for version control? Thoughts, additions, tools? Please share your suggestions in the comments.












10 Comments