With the exception of earthquakes, wildfires, and other forms of natural disasters, there isn’t much that makes me get up at 7 a.m. on a Saturday morning.
However, two weekends ago I was happy to jump out of bed. Why? Three words: WordCamp Berlin 2015.
On this day, people from around Europe were swarming to the Technical University Berlin, where the camp was taking place.
I was pretty excited since it was my first WordCamp. Tickets sold out weeks ago and I been just lucky enough to get one from the extra batch they released.
If you couldn’t make it, don’t worry. I took enough notes for the both of us. So, if you would like to know what WordCamp Berlin was all about, just read on.
Note that most talks were in German (there were some English sessions). All translations are my own.
Arrival And Introduction
The organization of WordCamp Berlin was German efficiency at its best. Arriving and getting settled went smoothly and the entire staff did a really good job keeping things rolling.
The introduction was also quick and to the point. There was no keynote, just an overview of what to expect before we went right into the first sessions.
Slot 1: The State Of Website Design
For the first slot, I had a hard time deciding between “Make your own themes from scratch” and “The State of Website Design.”
Since WordPress web design trends were something I had really looked into for this year, I decided for the latter.
The talk was given in English by Philipp Roth, a web designer from Cologne.
He spoke about what today’s web design landscape looks like and the consequences that arise from its current state.
Lack Of Budget Leads To Lack Of Branding
One of the first things he addressed was that many clients today are either strapped for cash or simply unwilling to spend money on their website.
One of the outcomes of this trend is the emergence of many generic websites, something I personally had never thought about before.
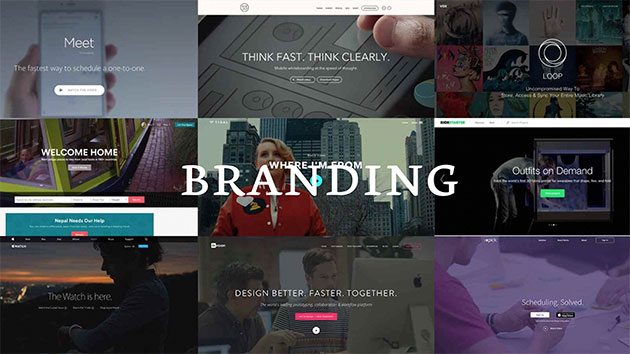
He stressed this point with an impressive collage of websites that all looked more or less the same.

While that’s a bit funny from the outside, it has serious consequences for branding.
Think about it. When every site looks the same, how are you going to differentiate yourself from the competition?
This is an important issue to keep in mind for future client projects and might be a good point to make toward clients who “know exactly what they want.”
Performance Is Part Of Web Design
It’s no secret that more and more web traffic is coming from mobile devices.
Also no secret is the fact that these devices often don’t have the same connection capabilities as desktop computers.
While in the past the trend was going towards larger and larger websites, lately the reverse is true. Sites are shrinking to perform well on mobile devices.
For good reason. Even before content, performance is the most important website quality marker for visitors.
Philipp recommended a page load time of two seconds on a 3G connection as a good performance benchmark and figuring out your performance budget beforehand.
Here are some other tools he recommends for decreasing page load time:
- Smash and lazy load for images
- Reduce the number of fonts
- Load assets asynchronously
- Reduce scripts and put them at the end of the page
- Use caching and Gzip compression
- Employ a (local) Content Delivery Network
Stress Usability On Mobile
Besides using few fonts, another important consideration for mobile usability is making sure the ones on your site are clearly legible across all devices.
It also turns out users like scrolling more than they like clicking in order to avoid additional loading times.
For that reason, it might be a good idea to deliver as much vital information on the same page instead of sending them on to other parts of the site.

Besides that, mobile users should be thought of as a target group with their own particular needs.
For example, someone checking a shop website on the go might be more interested in how to get to its location instead of the latest deals.
These changing priorities should be taken into account during design even if it means turning the site upside down.
A good example for a site that adjusts to different users is Airbnb. Many elements found on the desktop version cannot be found on mobile.
Improve User Interaction
While web design should always start with content first, it is just as important to think about how this content is delivered.
By giving users little animated presents for site interaction, you can turn navigating a website into fun journey.
At the same time, moving design elements can also be used to put things out of the way and improve navigation.
One final tip: When using buttons on your site, be sure to not only mark them with icons. People look for text first. However, icons can function as support.
You can find the slides for this talk here.
Slot 2: Web Design Basics For Non-Designers, Developers, And Normal People
First of all, this has got to be one of the best titles for a talk ever, no? In it, Daniela Wibbeke laid down design principal basics for modern web design.
This talk pretty much perpetuated the theme of the prior session, which I actually quite enjoyed.
Principles Of Modern Web Design
As opposed to art, design doesn’t just aim at looking good. Design is functional and always has a goal.
In websites this goal is to structure information in a pleasant way. To do so, web design needs to focus on:
- Creating a positive user experience
- Constant and fast content availability
- Adjusting content to different user situations (e.g. responsive design)
Therefore, hallmarks of good web design are:
- Semantic code
- Fast loading time
- Aestheticism and high usability
- Recognizability
A number of principles help achieve this.
Clarity And Simplicity
Nobody likes overcrowded websites. To make content consumption pleasant and provide a focus for the user, a simple and clear structure is essential.
Every site element should be there for a reason and have its own purpose. A clear visual hierarchy and unity should exist to avoid confusing visitors and users.
Whitespace
For some reason many clients hate whitespace, and often want elements to be very close to one another.
Yet, whitespace or “negative space” as it is sometimes called is an important part of web design.
It provides breathing room for web content, brings elements to the foreground, establishes clear relations between them, and guides the user’s focus.
A good example of this principle at work is Medium.
Alignment And Grid
The third principle of web design is the way elements are arranged in relation to one another.
Adhering to a grid helps structure and align elements properly, and provides orientation and an overview over the site.
An example for a very static grid is the website of Polyera, while the homepage of Ableton shows how it can be made more exciting with less regularity.
Colors
I probably don’t have to tell you that colors are one of the most important parts of branding. Colors can:
- Create an atmosphere
- Make brands easier to recognize
- Evoke emotions
- Provide emphasis
Web design is no exception. When it comes to colors, Daniela advised to limit their number to two or three (simplicity, remember?) and work with color schemes. For example:
- Complementary colors — A design with strong contrasts. Example: JetBlue with orange and blue as their main colors.
- Monochrome — Only one basic color with many variations of saturation and brightness. Example: Fanta Germany (main color orange, duh!).
Here are a few tips on how to create your own color scheme:
- Use the color wheel to find complementary colors and then define nuances from there.
- Use color tools such as Color Scheme Designer, Adobe Color CC (formerly Kuler) or Google’s Material Design Guidelines.
Typography
Of course, the use of fonts is another important part of modern web design. In fact, designer Oliver Reichenstein stated that web design is 95% typography.
What followed were a few guidelines for designing fonts and typeface:
- Never use more than two fonts
- Use typographic hierarchy to achieve visual hierarchy
- Font size should be 14-16px
- H1 headings about 180-200% of the normal text
- Other headings between 130% and 150%
- Make the line height 30-40% of the font size
- Line length about 70-90 characters per line
- Use simple fonts for technical information
- Serif fonts for newspapers and other editorial content
Useful tools for web typography are Type Genius and Google Fonts. You can find the slides from this talk on SlideShare (in German).
Slot 3: Fake It Like A Project Manager For Designers And Developers
This next talk was my personal favorite of this camp.
I wasn’t alone. When Sara Rosso from Automattic spoke about how to use project management principles for freelancers and solo workers, the room was packed.
Here’s what she had to share.
Basic Project Management Principles
“Project management is problem solving on a deadline.”
– Sara Rosso
The WordPress community has a lot of development talent. However, non-development skills are sometimes hard to come by. It’s time to change that.
Every project is made up of scope, schedule and cost. These make up the corners of what is also called the project management triangle.
Since for freelancers cost is dependent on the individual, the talk focused mainly on the first two components.
Scope
The question of scope is that of what needs to get done and how? The scope of a project is determined by the business reasons behind it.
Sara proposed a number of questions that allow you to step back and gain clarity of what you are trying to achieve:
- What do I know?
- What do I not know?
- What are our/the client’s expectations?
- What are we not expecting to do?
- Am I assuming or have I actually asked?
Schedule
Schedule is all about at what time and in which sequence the project results are supposed to be delivered. Often, this will be determined by the client.
If it’s not, at Automattic they often use the principle of “Just pick a date!” Even if you don’t exactly know how long something will take, setting an arbitrary date allows you to work backwards from the end point.
From there it’s all about figuring out the critical path. This is the longest path the entire project will at least take and determines the overall time frame.
To determine the critical path, it’s important to break bigger components into smaller, tangible, and attainable pieces and figure out how they depend on one another.
That means, taking a look at which tasks have to be performed before others can be started.
Apart from that, she recommended knowing where exactly you contribute to the critical path and to always leave some padding room when providing estimates.
Other Important Points
- Dealing with Blockers — When you get stuck, take a step back and see what exactly is blocking you. Is it lack of information? Lack of feedback? Asking yourself these question will help you unblock yourself more quickly.
- Communicate — “Communication is oxygen.” Regular exchange with clients and others involved in the project is important to stay in the loop and manage expectations. Also, get approvals for dates, agreements and everything else so you are always on the same page.
- Work in Phases — Another important way to manage expectations is to agree on milestones and tasks with higher priority.
- Avoid “Gold Plating” — That is adding features that are not really needed but are nice to have. Always know the business reasons for what you are doing.
- Document and Share Everything — Write down and send recaps of client talks and everything else. Also important for risk planning in teams. It avoids you becoming the only one who knows all important information.
- Learn Resource Allocation — Learn how many clients you can take on without reducing quality. Know when to hire someone else.
Slot 4: How To Develop Themes With The Genesis Framework
It’s no big secret that I am big fan of the Genesis Framework. Therefore, I was excited about attending a session on this topic.
However, it turns out that it was very much aimed at beginners and I didn’t learn much that I hadn’t already compiled in the Beginner’s Guide to Genesis.
No matter, by then the catering had arrived and I was ready to stuff my face and talk to some other WordPressers before going to the next sessions.
Slot 5: WordPress Q&A
Next up for me was and open discussion forum between members of the WordPress community.
With Dominik Schilling and Pascal Bichler, we had two WordPress core committers present, ready to answer questions from community members.
Topics included:
- The WP API and backward compatibility
- Better documentation and easier configuration of the wp-config.php file
- Moving WordPress to a higher minimum version of PHP (right now it would break too many sites; Automattic is talking to hosting companies to make the switch; there is an idea to form a similar outreach team for Germany)
- The decision behind moving language packs to the wp-content folder (easier translation updates independent of plugin updates)
- Cleanup of the code in the wp-admin (has been partially started in WordPress 4.4)
It was really cool to see how much the community brought to the table and how many of the attendees actively tried to take a part in improving WordPress as a whole.
Slot 6: Lightning Talks — Themes
The Q&A session was then followed by theme lightning talks. Several speakers gave short presentations on different topics that I will quickly go over.
Magic Tricks With SCSS
Friedhelm Oja spoke about the advantages of working with Sass (Syntactically Awesome Style Sheets) for writing CSS.
I have mentioned it before as one of many awesome WordPress development tools.
This extension language allows using variables such as $maincolor when compiling style sheets, so you can change all instances at once instead of using search and replace.
It also enables nesting, importing CSS from different files and mixins.
To use it, you will need a preprocessor (like Koala or Compass). A WordPress SCSS compiler plugin is also available.
Internationalization And Localization Of Themes And Plugins
Dennis Ploetner, organizer of the WordPress Meetup Milano, gave an overview over the most important functions for making themes and plugins translatable (i18n and l10n) and how to use them.
You can Check the WordPress codex to learn more about this.
Template Hierarchy
As the final lightning talk, Daniel Dziamski took a closer look at the WordPress Template Hierarchy.
Version 4.3 and 4.4 have seen some changes to the hierarchy such as the introduction of singular.php (for single posts irregardless of post type) and custom post type templates.
Slot 7: Theme Hooks
After that I listened to Monika Thon-Soun explain the difference between theme hooks and templates and how to use them.
While it was, again, a bit of a beginner topic, she raised interesting questions such as whether theme hooks should be standardized and made canonical.
Slot 8: A Better Search — Faceted Navigation
Quickly after that it was already time for the last session. I decided to listen to Frank Staude talk about an absolute developer topic — faceted navigation.
If you have ever bought anything on eBay or Amazon, you already know what faceted navigation is even if the name is new to you.
Facets describe different properties of an object that have no relations to one another but can be used to filer large quantities of data on these and other sites.
With some effort, the same is also possible in WordPress.
If you are interested in this topic, I’d advise you to look into Elasticsearch (available on some hosts) and the Fantastic ElasticSearch plugin.
Closing Remarks
I have to say, I am surprised how quickly my first WordCamp went by. All too soon it was time to go home loaded with swag, jacked up on free coffee, and very much inspired.
I had a really good time. Not only did the team do a really good job organizing it, I also learned a ton from the speakers and left with many new ideas.
It was also really cool to meet people from the WordPress community in real life, something that I, as a blogger and marketing guy, don’t get to do very often.
What I liked seeing even more is how much passion and energy many people invested in making the WordPress platform even better, something that was most apparent during the Q&A.
It’s a really good feeling being part of something this big and alive. In short, my next WordCamp will be coming soon. Hope to see you there.
(Incidentally two German WordCamps were announced in Berlin, WordCamp Nuremberg in April 16-17 2016 and WordCamp Frankfurt, which doesn’t have a date or website yet.)
Have you attended a WordCamp lately? How was your experience? What did you learn? Please share in the comments.

No Comments
Start the conversation