WordPress has, without a doubt, been very successful. It is by now a powerful content management system powering millions of websites.
However, that doesn’t mean that the development of the WordPress platform has come to an end.
Quite the contrary, WordPress continues to evolve rapidly, with three majors releases in 2015 alone.
Besides code improvements, every new WordPress version also brings new features. Some, like the WP REST API get talked about quite a lot. Others come in more under the radar.
Because that is the way it is, in 2014 I wrote an article for Torque on lesser-known WordPress features that not everyone knows about.
Since then, a bunch of new additions have made it into the CMS and it’s time to update this list.
Therefore, in this article, I will have a look at a few recently added WordPress features you might not yet be aware of.
Many of them are immensely helpful and can really improve your WordPress workflow, so stay tuned.
Unknown WordPress Features Worth Learning About
While nothing on this list will be as groundbreaking as the WP REST API, many of the entries here are small things that, when combined, can make a real difference for the average WordPress user.
Plus, it’s cool to see the level of attention to detail that the WordPress developers put into improving the platform and the little things they change for the better.
1. Delete Post Permalinks To Regenerate Them
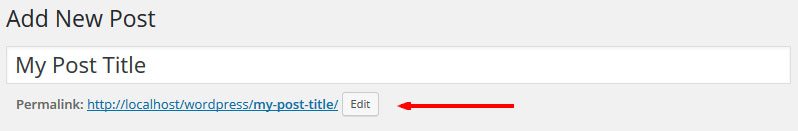
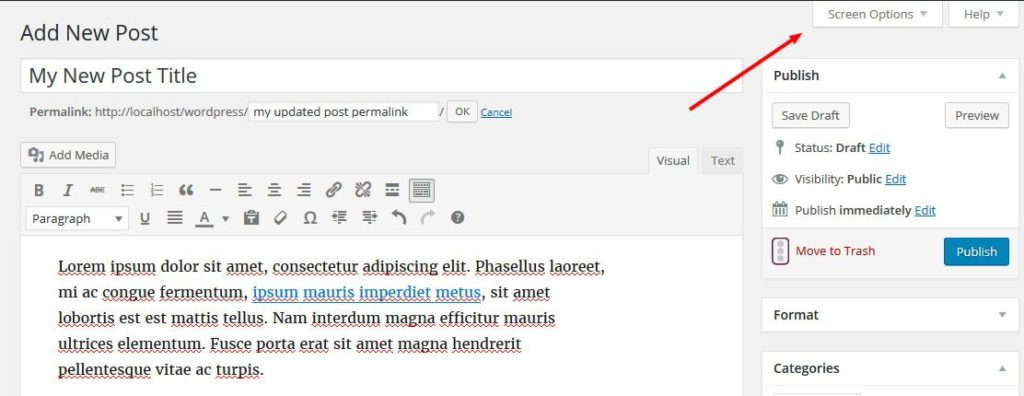
In case you haven’t heard that word before, a permalink is the URL of a post or page. It can be changed by pressing the Edit button under the title field in the WordPress editor.
Usually, permalinks are the same as the page or post title or at least are made up of the main keyword used for that page.
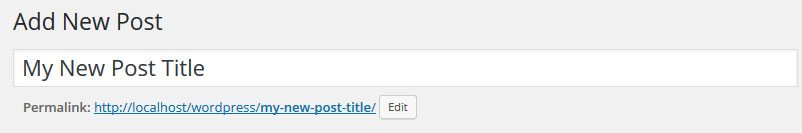
If you change the title and want to do the same for the permalink, you don’t need to type in the new URL manually. WordPress can regenerate it automatically.
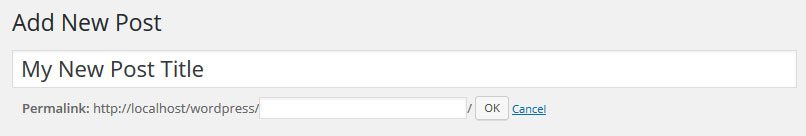
To do so, merely click the Edit button for the page or post link and delete it completely.
If you click on OK afterward, WordPress will insert the page title as the new permalink, complete with dashes and everything!
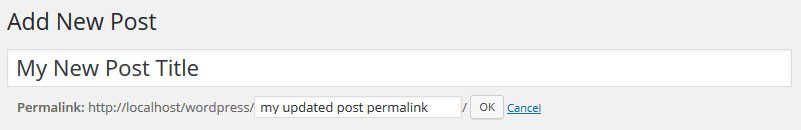
Plus, here is a bonus tip: If you do want to manually set up the new permalink (such as when you use your key phrase as the post URL), you don’t need to type in the hyphens between words.
It’s enough to write out the permalink like a sentence and confirm with OK. The CMS will turn the URL into the right format for you.
2. Set Up User-specific Page Layouts
One relatively unknown WordPress feature in itself are the screen options. They can be used to switch on and off almost any element in the standard WordPress screens.
All you need to do is scroll to the top of the page, click the button that says Screen Options and you can adjust the WordPress admin area to your needs.
This option was already featured in the original article on lesser-known WordPress components but it bears repeating.
However, even if you were familiar with screen options, what you might not be aware of is that they are user specific.
That means any adjustment you make while logged into your personal profile is saved just for you.
Therefore, don’t hold back for fear of messing things up for everyone else. You can change things to your heart’s content without anyone else noticing.
Plus, the best thing: Screen option changes also carry over when you log into your site from another computer.
Yeah, WordPress is that good!
3. Use WordPress Markdown Syntax For Faster Content Formatting
Markdown is a markup language originally invented to make writing HTML code easier by replacing HTML tags with plain text symbols that can be quickly converted to proper code.
Since version 4.3, the WordPress editor comes with similar functionality. Users can now use different characters to introduce formatting to their posts without relying on keyboard shortcuts or buttons.
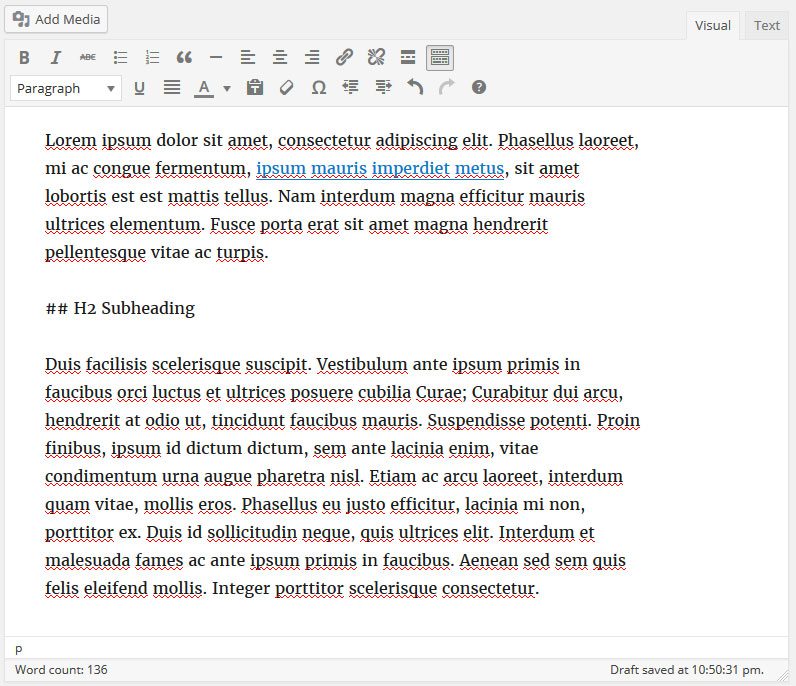
For example, it is possible to use hashtag symbol (#) in order to create headings. Putting ## in front of any text will turn it into an H2 heading tag, ### for H3 and so forth.
For now, the list of available text patterns (as the official lingo goes) is quite limited:
- Putting * or – in front of text produces unordered lists
- Same with 1. or 1) for ordered lists
- A > before any text will turn it into a blockquote
- As already mentioned, different numbers of # symbols create H2-H6 headings
If you accidentally use the markup somewhere you don’t want it, a backspace, pressing Esc or Ctrl+Z will always revert it.
Also, plans to extend this functionality and enable plugins to add to it are already in motion.
4. Directly Paste Links
Links are the currency of the Internet and it’s always a good idea to include valuable internal and external links in your content.
So far, creating a link in WordPress involved the following steps: Mark some text, click the Insert/edit link button, paste the URL and hit Add Link.
If you are like me and like to work with keyboard shortcuts as much as possible, you might have already graduated to using Ctrl+K for adding links instead of the button inside the editor.
Yet, the whole process has gotten even easier.
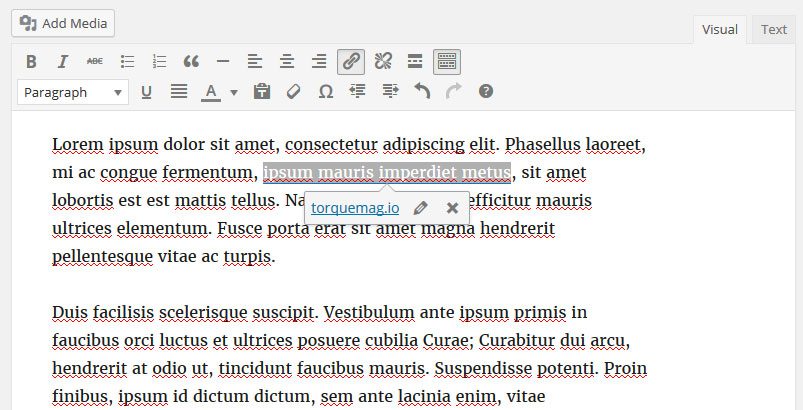
Since one of the last versions, you can simply select some text and paste the URL you want to link to directly. WordPress will automatically create a link with the selected anchor text instead of replacing it.
Awesome or awesome? Now the only thing I need to solve is how to use this technique with the Open link in a new tab option activated.
5. Automatically Embed WordPress Content
Auto-embeds in WordPress are nothing new. They have been around for quite a while.
What it means is that when you paste a link from this list of compatible content providers into the editor, the linked-to video, tweet or whatever you are trying to include will automatically be embedded into the post or page. No need to create any frames.
However, what’s new is that WordPress content can now also be embedded in this way, at least if both the source and destination site are running WordPress 4.4 or higher.
You can see it in action right here:
6. Perform Basic Image Editing Tasks Inside WordPress
In my opinion, the handling of media files has often been the Achilles heel of WordPress. In the past, whenever I ran into issues, more than half the time they had to do with the display and/or handling of images.
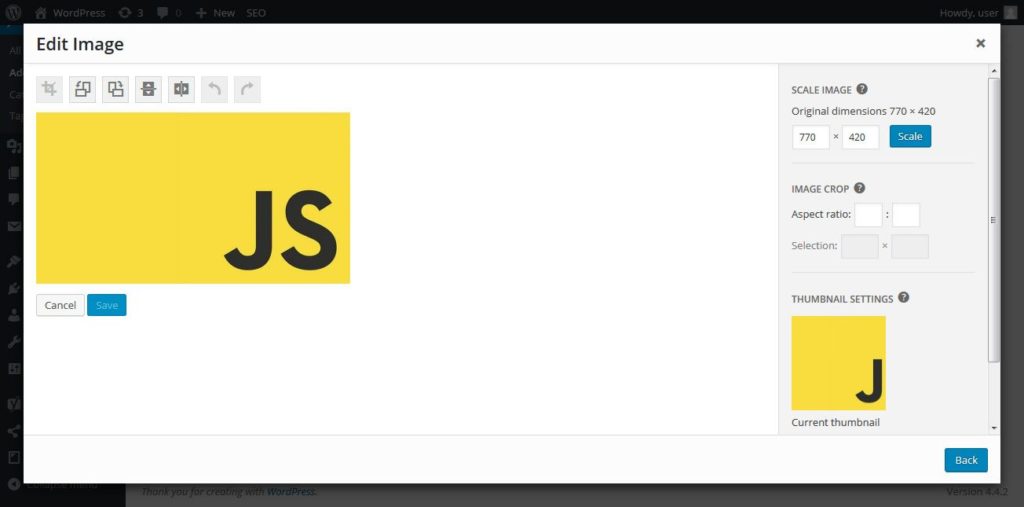
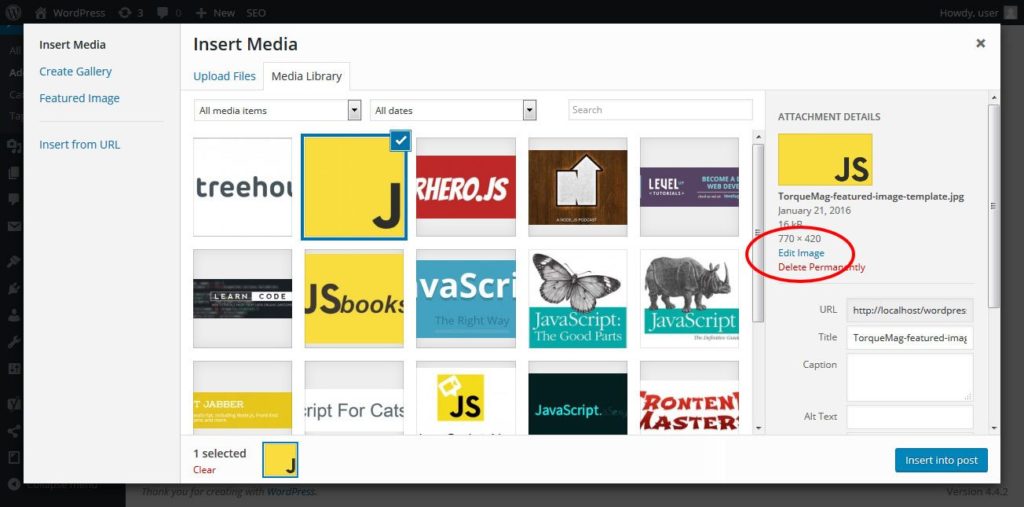
Luckily, we have seen major improvements over the last few releases. One of them is WordPress’ new ability to perform basic image editing tasks like rotating, cropping, flipping and scaling.
To take advantage of this feature, all you need to do is click on Edit Image right under the thumbnail in the media library.
This will save many users a lot of time spent deleting and re-uploading images.
7. Automatically Add A Favicon
In case you are clueless about what a favicon is, it’s the little image that shows up for websites inside your browser tab and bookmarks menu.
It gives your site some more identity and makes it look extra professional.
There are different ways to create a favicon and in the past most of them either involved uploading it via FTP to your active theme’s folder or installing a theme that could do it for you.
However, by now favicon creation has become a standard function of the WordPress customizer.
All you need to do is go to Appearance > Customize and pick Site Identity.
Besides changing your site’s title and tag line, here you can also create a favicon via the button at the bottom.
For best results, make a square version of your site logo that is least 512 by 512 pixels. However, even if you don’t have an image editing tool at hand, as we have just learned, WordPress can crop it to the right size for you.
After you are satisfied, the favicon is automatically added to your site. All without even starting your FTP client. Neat, right?
Plus, the icon can also be used as an app symbol on mobile devices.
8. Create And Edit Menus From the WordPress Customizer
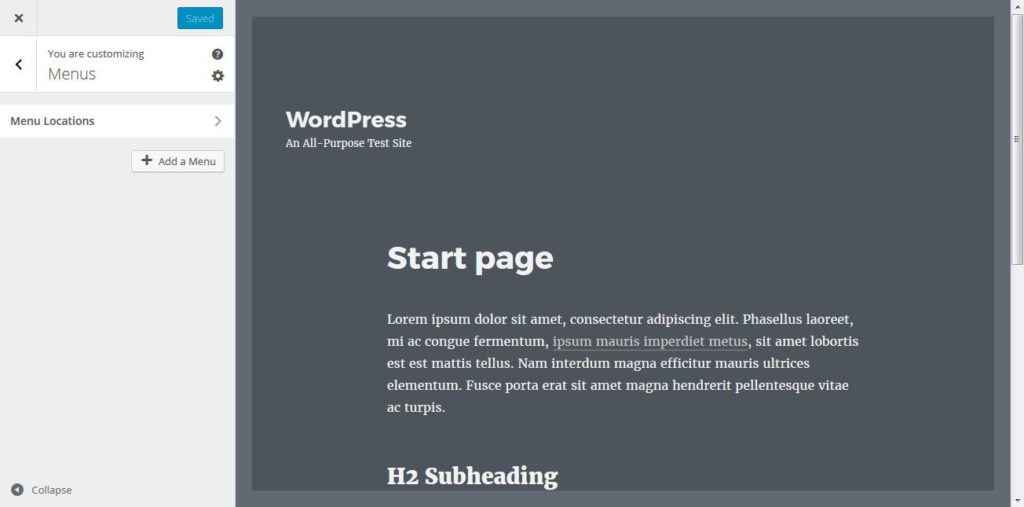
Menus have their own page for customization under Appearance > Menus. Here you can not only create your site navigation, but also add items, customize menu locations and more.
However, what you might not know is that you can also perform all of the same tasks from the WordPress Customizer (Appearance > Customize).
The advantage: It allows you to preview any menu changes before making them live. That way you can test drive your menu structure, see if social icons show up the way they are supposed to and more.
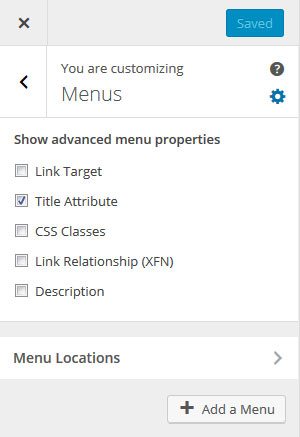
The Customizer even includes settings for advanced menu properties like custom CSS classes, descriptions and other things.
9. Log Out Of Your Site Everywhere
One of the main advantages of WordPress is that enables you to work from anywhere. It’s one of the reasons why I love WordPress.
You can log into your site from practically any computer in the world, make changes, publish content and do whatever you want.
However, at the same time that means when you forget to log out somewhere, other people can use your site just as well — with potentially fatal consequences.
In order to avoid this scenario, the platform now has a function to log out open sessions on any other machine than the one you are currently working on.
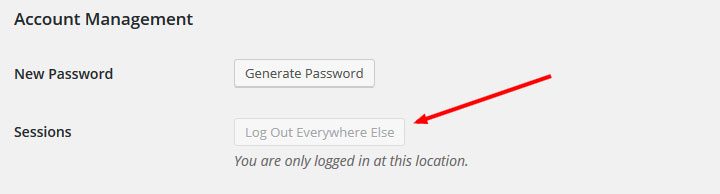
To do so, go to your profile (via the upper right corner of WordPress back end) and scroll down to Account Management and Sessions.
In case your user is logged in anywhere else, you can change this with a click on Log Out Everywhere Else. Safety first!
10. Share Content Quickly With The Press This Bookmarklet
The Press This bookmarklet itself isn’t new. However, in WordPress 4.2, it was completely revamped to be faster and easier to use
If you don’t know what it is, Press This is basically a browser extension that enables you to publish content to your site on the go from anywhere on the web.
You can find it in the WordPress back end under Tools > Available Tools.
After installing the bookmarklet in your browser or mobile device, you can use it to share images, videos, articles and text passages to your WordPress website.
Merely click Press This when you like something, edit the content in the popup window and then save it for later or publish it directly to your site.
Sharing has never been easier! To learn more about Press This, refer to the WordPress Codex.
11. Save Bandwith And Reduce Page Load Time With Responsive Images
I probably don’t have to tell you how important having a fast-loading website is these days and that you should do all you can to speed up WordPress.
The last major WordPress release took another step toward direction with improved support for responsive images.
As you probably know, images usually make up the bulk of a a webpage. Therefore it’s important that any image included on a page is only as large as it needs to be.
For that reason, the WordPress platform creates several different sizes of every image you upload so you can choose the smallest fitting one.
For even better results, with version 4.4 WordPress has native support for responsive images. That means it will offer browsers several image files in different sizes of which they can choose the best-fitting one.
This is a huge step to lower your site’s bandwidth and especially good news for mobile devices.
While this unknown WordPress feature is not directly usable, you can rest easy knowing that it’s one more thing that the platform takes care of for you.
If you’d like to know more about the technology behind responsive images, you can read the official announcement on the Make WordPress blog and Responsive Images in Practice by Eric Portis.
Summing Up…
WordPress continues to grow and new features continue to be added to the platform.
With three major releases last year and the next one schedule for April 2016, there is no end to this development in sight.
While it may feel like the biggest changes are often happening under the hood and mostly relevant for developers, end users also get their fair share of improvements even if some of them go by unnoticed.
The post above showed you a number of features that might not have made a spectacular splash when they came out but are still extremely useful to know about.
If you would like to stay up to date on new features added to WordPress, you can do so via the news section as well as the Core development blog.
Apart from that, we will naturally also keep you informed right here on Torque.
For now, have fun playing around with the new things you have learned in this article and I’m looking forward to talking about new WordPress additions in the future.
What are your favorite but lesser-known WordPress features? Any discoveries lately? Tell us in the comment section!













6 Comments