WordPress.org yesterday announced that WordPress 4.6 will include an update to how categories and tags are displayed. The visual order of the main elements will match the tab order. Geared toward people who use keyboard commands or screen readers, the change will make WordPress more accessible.
“The main functionality in a page should just be the first thing in the source markup and other parts of the user interface should never be ‘skipped,'” the annoucment said.
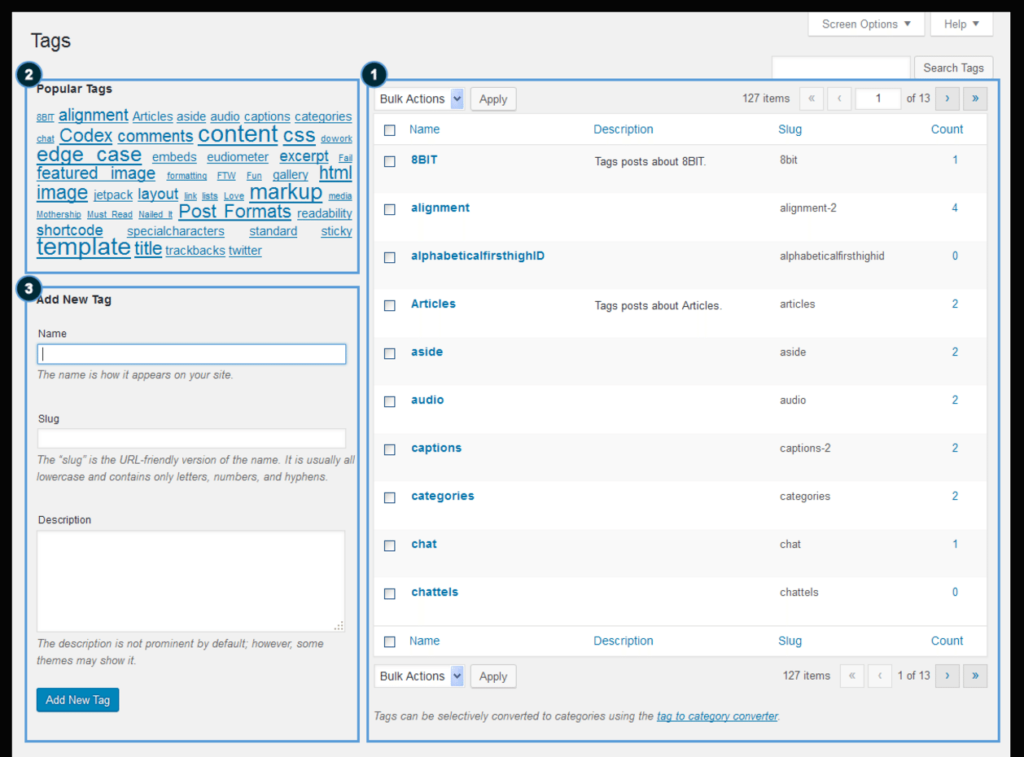
Currently, the ‘Tags’ screen looks like this:

Content navigators have a difficult time finding the ‘Add New Tag’ box because it is located at the bottom of the screen. Although it is the main function of the screen, ‘Add New Tag’ is the third and last box a keyboard or screen reader is told to see. The ‘Categories’ screen experiences the same problem, as the Add New Category box is also at the bottom of the screen.
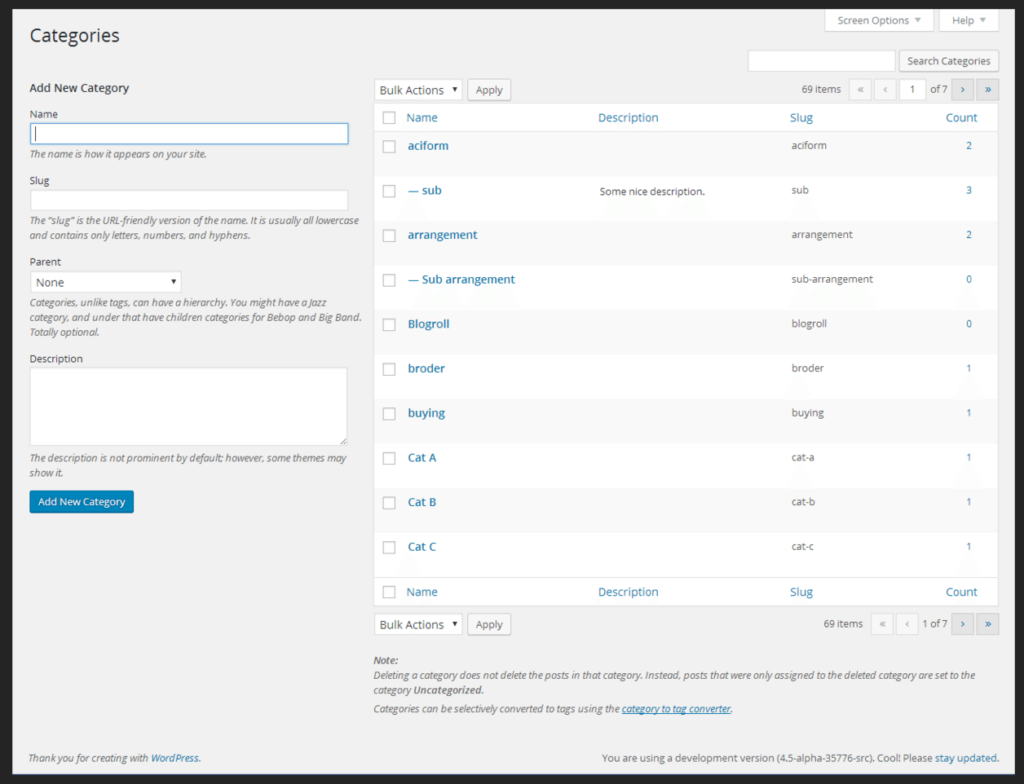
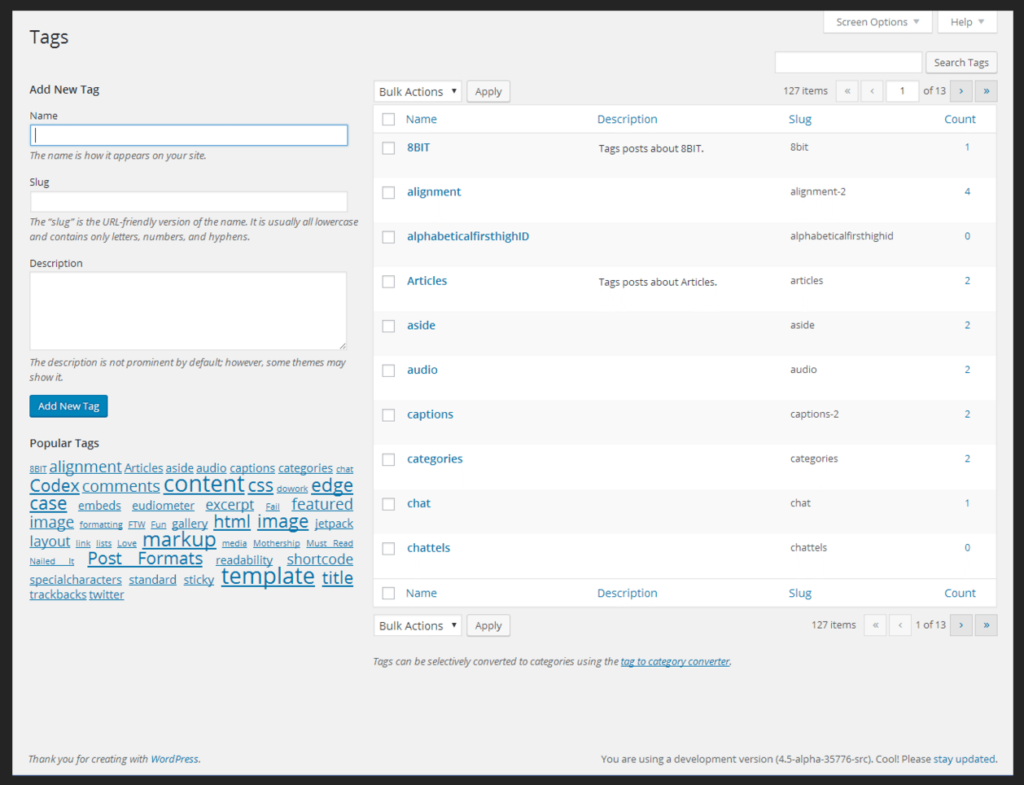
The new layout will swap the two columns on both the ‘Categories’ and ‘Tags’ pages, moving ‘Add New’ to the top and making it the first block of content in the page.
“Also, in the Tags screen, the tag cloud will be moved after the form,” the announcement said. “Visually, this change will make these two screens more consistent. From an accessibility point of view, the content structure and organization will be easier to understand and navigate.”


If you are a theme or plugin developer, the change might affect some of your code. According to the announcement, these are the main things to watch for:
- if you’re using CSS or jQuery selectors for your added functionalities, you should consider the order of the elements in the markup has changed
- there are a number of action hooks and filters in these screens but basically, just one will have a different order, see the related ticket for more details
Check your work now and offer feedback in the comments of the announcement so that everything works correctly the day of the release. It’s an easy way make WordPress even more accessible.
Do you like the new design? Would you change anything else? Answer in the comments below.

1 Comment