Jetpack this week launched developer.jetpack.com, a new developer resource that aims to make it easier for developers to use hooks to customize the Jetpack plugin. The code reference site is the first centralized resource for developers to search for Jetpack hooks and learn how they work.
“For each hook, you’ll be able to discover the parameters you can use, as well as some examples for a lot of the hooks,” the announcement said.
To use, simply navigate to developer.jetpack.com and type a specific action, hook, filter, or feature into the search bar.
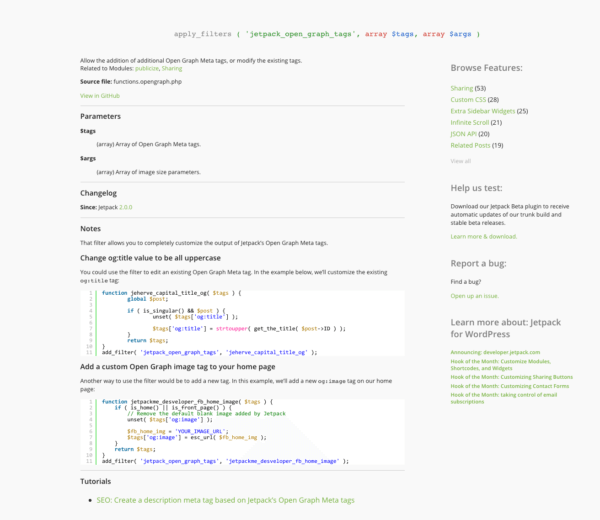
For example, a search for ‘jetpack_open_graph_tags’ will bring you to a resource page with everything you need to best leverage the filter, including parameters and examples on how to use it, as well as a link to the source file in GitHub and relevant tutorials.
Jetpack is one of the more controversial WordPress plugins with a whopping 30-plus modules. While it’s popular with end-users, a number of developers feel that they can do a better job with either their own code or a small handful of single function (share buttons, social cross-posting, etc.) plugins. Jetpack remains unfazed by the controversy, however. Even the new WooCommerce Connect, which Automattic launched last month, requires users to connect to WordPress.com via Jetpack. This makes it increasingly important for developers to learn how to better extend and work with its filters.


No Comments