To have a successful product launch, it’s important to help the user get started. A good user experience (UX) ensures users stick around.
During the launch of my plugin, CF7 Customizer, I encountered a very serious issue: There is a huge disconnect between the developer and the end user.The very first page you see is the welcome screen, which introduces you to the product and gets you started. In the first part of this series, I mentioned that when I handed my plugin to 10 people for beta testing, 8 of them didn’t know where to go and what to do next.
I explored different ways to improve the UX of my product. In the first three parts of this series, I discussed how you can improve the user onboarding process by adding welcome pages, admin pointers, and more.
By adding a welcome page to my plugin, I was able to achieve my conversion goals. In this article, we’ll look at the fundamental concepts involved in adding a welcome page, why it’s necessary, and how it will improve your user experience.
Goals For A Welcome Page
The welcome page improves your product’s UX by introducing a user onboarding process for several reasons, including,
- To help users understand how to use a product — this is helpful even if it is an add-on to an existing plugin.
- To walk through the prerequisites involved in installing a particular plugin — this is particularly relevant to add-ons.
- To provide an additional marketing tool to increase the conversion with users.
- To point people to a place where they can contribute to the development process on GitHub.
To cater to these needs, the welcome page I created had to go through several iterations.
Components Of A Welcome Page
If you’re still not so sure what a welcome page looks like, install and activate a popular plugin like WooCommerce or Easy Digital Downloads.
A welcome page contains main features about the plugin, video tutorials, subscription form, and more. If you feel like you have too much information to share, consider adding tabs.
Welcome Page of CF7 Customizer
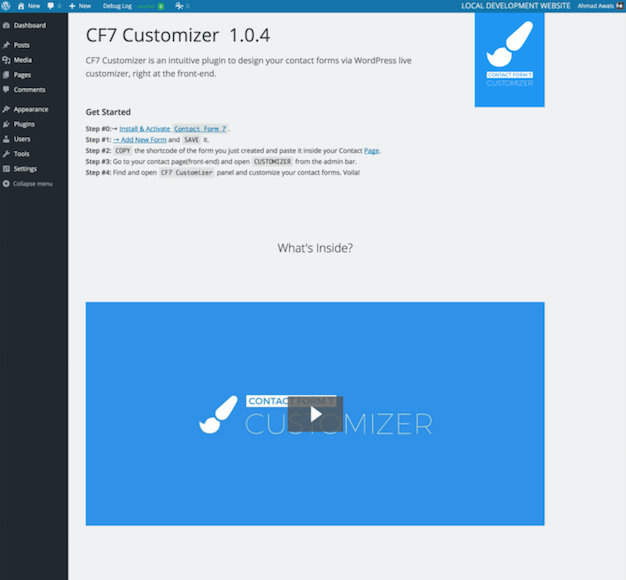
Let’s walk through the anatomy of the welcome page that I built for my plugin.
This is what it looks like [Click to view full page]:
My welcome page begins with the title and a brief description of the plugin along with its logo in the top right corner. Immediately after that, is a list of steps for getting started. Making sure everything the user needs from the get-go is right at the top.
To give a more insightful preview, I added a short one-minute video. I used Wistia to embed the video because it keeps information on how people are interacting with the video.
Toward the end of the page, I created a two-columned layout, which displays all of the essential features of the plugin. Each feature has a name with a small description and supporting screenshot.
Finally, I added a subscription form where users can sign up and get informed on any plugin news.
The Process
I chose to keep my page as simple and minimal as possible because users don’t want to stay on this page any longer than 15 seconds.
If you can teach users how to leverage your plugin within the first 15 seconds, they’re more likely to interact with it.
The welcome page falls into the “Getting Started” process. To function properly, CF7 Customizer requires the user to first install Contact Form 7. Once the user has it installed, they need to create a page containing the Contact form 7 shortcode. Only then they can customize the forms with this plugin. The welcome page helps manage these expectations and get users quickly onboarded.
The Impact
Adding a welcome page to my plugins has had an incredible impact on the usage stats. The conversion rate has more than doubled and support requests are minimal. The WordPress Repository Stats and Freemius Insights show that there are roughly 5,000 sites using CF7 Customizer. I have been able to retain almost 50 percent of users who downloaded the plugin is incredible.
Future Improvements
Based on the complexity and number of extensions that come with my plugin, I will continue to make improvements to my welcome page. For example, I intend to introduce new tabs for Credits and Support, and, after I release a few more extensions, I may start a newsletter to notify my users about them.
If you want to make user onboarding better, then subscribe down below to read the next two articles where I will build a WordPress Welcome page boilerplate for any WordPress product.
Finally, you can catch all of my articles on my profile page, and you can follow me on my blog and/or reach out at Twitter @mrahmadawais, where I write about development workflow in the context of WordPress.
As usual, don’t hesitate to leave any questions or comments below, and I’ll aim to respond to each of them.


No Comments
Start the conversation