Though WordPress is an increasingly bulletproof solution out of the box, there’s a huge difference between merrily clicking around in a local development environment, and how your site actually performs when people start hammering your servers for real.
The time to start worrying about how your site will perform is well before it goes live, rather than when it suddenly and unexpectedly goes viral, or simply falls apart under even moderate load. For non-technical site owners or inexperienced developers, working out how to address this can present something of a conundrum, but luckily it’s relatively easily solved these days.
In this piece, we’ll step through the basics of load testing your WordPress site by covering how to sensibly prepare for testing, open source options for taking a DIY route, and commercial solutions where someone else is taking care of the heavy lifting.
Let’s kick things off by clarifying some terms.
What Are We Talking About When We Say Load Testing?
We’ll get into available options shortly, but it’s important to clarify what we actually mean by load testing up front. Wikipedia provides a pretty serviceable basic definition:
“Load testing is the process of putting demand on a software system or computing device and measuring its response. Load testing is performed to determine a system’s behavior under both normal and anticipated peak load conditions.”
“Normal” and “anticipated” are the two key words above. We’re not simply trying to throw things at our site until it breaks – that falls under the domain of stress testing. Instead, we’re looking to simulate ramping up the use of our site, by an increasing number of users over a specific time period and up to some sort of appropriate limit.
The question then naturally arises, how do you work out what normal use and an appropriate limit are? This is a virtually impossible one to give a universal answer to, so the key is really establishing sensible expectations for your own particular set of circumstances. There’s no point comparing yourself to The New York Times if you’re just launching your blog, for example.

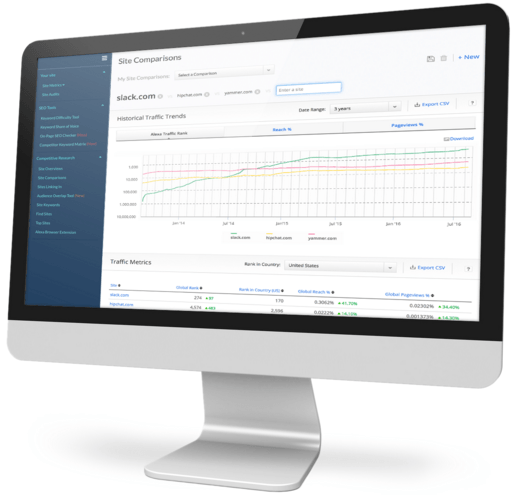
If you’re dealing with an existing site, make sure you’ve got a clear understanding of previous trends in terms of both average use and spikes around times such as Black Friday. If it’s a greenfield project, analyze similar sites in your space to the best of your abilities – tools such as SimilarWeb and Alexa can help out here.
Before you actually throw machines at a site, you also want to make sure the various houses in your overall stack are in order. Let’s briefly touch on that now, starting with the front end.
Check Your WordPress And Front End Setup Before Testing
On both the front end and the back end, there’s a huge number of known optimizations out there that you should be stepping through before you start any sort of load testing. Rather than go too far down the rabbit hole, we’ll simply suggest you work through the following two items in your own time:
- Check out general current performance using tools such as GTMetrix and PageSpeed Insights, and implement their recommendations.
- Use the P3 (Plugin Performance Profiler) plugin to isolate potentially problematic WordPress plugins on your site.

Stepping through the suggestions above will do wonders for user experience generally, and also hopefully surface some potential showstoppers before you even hit them in testing. Let’s now consider the wider back end stack.
Document And Tune Your Back End Stack
When it comes to actual load on your site, it’s the back end that’ll be doing the heavy lifting – this is what you’ll really be putting through its paces when testing, and there’s a huge amount of moving parts which will be getting a workout. With that in mind, three things are critically important before you begin:
- Understand your hardware: Whether you have direct control over it or not, it’s crucial that you understand what the actual specs of the machine or machines your site is running on are.
- Document your stack: You need every main component of your server setup identified and documented. Major targets here the operating system, database, and web server, but factors such as which version of PHP you’re running are also going to play a significant role. As part of this process, you need to be certain that errors are actually being captured and logged throughout the stack.
- Take care of initial tuning: This is a potentially vast area, but it’s well worth getting the basics of things like MySQL tuning, Apache optimization, and PHP tuning out of the way before you pull the trigger on full testing.
Ok, with all of that out of the way, you’re in a good place to start actually testing. It’s worth pointing out that you ideally want to be running tests against an identical staging version of your site rather than the live one if at all possible. You’ve got a wide set of options available to you, but they boil down to a choice between rolling your own solution using open source tools or paying someone else to do it. Let’s look at those in turn.
Exploring DIY Load Testing Options
If you’re a non-technical site owner and looking to tackle this in a hurry, doing it yourself is almost certainly not the way to go – a world of potential pain and confusion awaits. If, on the other hand, you’re a relatively experienced developer with some reasonable sysadmin chops, a range of solid solutions are available to play with.
Here’s a quick breakdown of three of the most popular:
- Tsung: Authored in Erlang, Tsung is an “open-source multi-protocol distributed load testing tool”. It’s a long way from being the most user-friendly in terms of documentation and setup, but it’s a genuinely powerful solution. Jenni McKinnon over at WPMU DEV has done a fantastic job of explaining exactly how to get up and running with it in the context of WordPress load testing.
- Siege: Siege is another popular load testing solution with a substantially easier learning curve. There’s a solid guide to getting started with it over at Linode, and Mike Schroder’s WordCamp presentation provides both an excellent overview of its capabilities and a great introduction to load testing, benchmarking, and stress testing generally.
- JMeter: Apache JMeter is another popular solution if you’re setting things up yourself and, as you’d expect from the project’s creators, it’s particularly well-suited to handling standard LAMP setups. Digital Ocean’s two-part guide to its use is an excellent starting point if you’re using the tool for the first time.
Go With A Commercial Load Testing Solution
Recent years have seen the emergence of a whole slew of fully-featured commercial load testing solutions. If you’re prepared to unchain the wallet, the services below are huge time savers and can be tailored to virtually any setup.

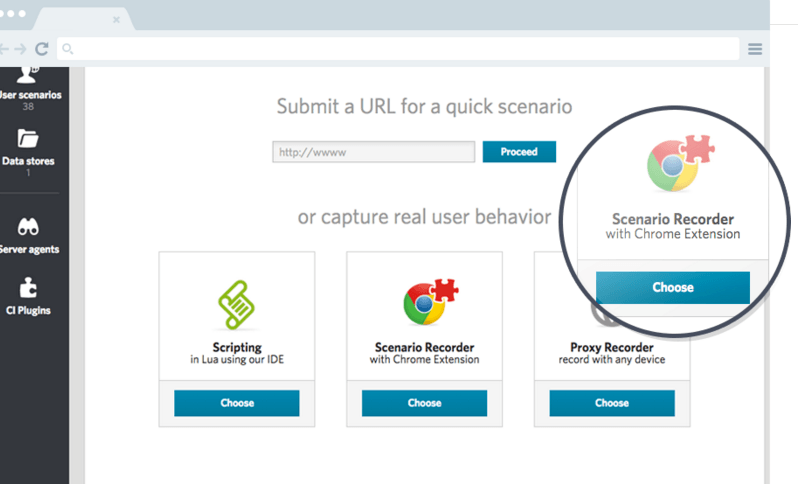
- Blitz.io: Blitz.io is an excellent solution for both non-technical users and developers. A few simple clicks is all you really need to start running tests. Full integration and customization options are also there if you want to dive deeper.
- Load Impact: Load Impact is another solid contender for your testing dollar. You’ll find comprehensive load testing solutions among their wider offerings, and impressively thorough documentation to boot. Chris Lema’s piece on load testing WooCommerce using their services is also worth a read.
- BlazeMeter: Rounding out our selection, BlazeMeter is much more a developers-only affair, but offers a pretty impressive set of functionality, and plays nicely with open source solutions such as JMeter mentioned above.
Conclusion
Load testing is a genuinely enormous topic to tackle, and we’re really only scratching the surface above – even as a developer, you’ll want to ease yourself into this world gently. The basic areas we’ve covered will get you a long way towards a robust setup, however. Let’s step through them one more time:
- Start by getting obvious WordPress and front end optimizations out of the way.
- Get serious about documenting the moving parts of your overall back end stack, and take care of basic tuning early.
- Experiment with open source load testing solutions such as Siege and JMeter, and make the switch to paid services such as Load Impact and BlazeMeter if the budget is actually there.
Have you already dived into the murky waters of WordPress load testing and got some valuable insight to share? Get in touch via the comments below and let us know!
Featured image: Unsplash

2 Comments