As a WordPress developer, it’s important that you set your themes and plugins up for success from the very start. Spending some time creating a high-quality demo is a great way to give potential customers a sneak-peak of your product’s functionality.
If you have a high-quality product, a demo is one of the best sales tools available. It helps to get prospective customers interested in your solution and addresses any concerns they may have. Ultimately, a good demo of your WordPress theme or plugin can make your product stand above the crowd.
In this post, we’ll cover five things to keep in mind when building and promoting your demo. By the time you’re done, you’ll be in a much better position to design incredible demos and get them in front of users. Let’s get right to it!
1. A Demo Builder Could Speed Up the Demo Creation Process
You’ve already developed a WordPress theme or plugin, but do you know how to create a live demo for it? You could go the traditional route: create a multisite network on your existing site, install your theme or plugin to it, and hard-code the rest of the management-related functionality into it. Or, you could go for a demo builder.

A demo builder enables developers to create demos and offer trial back end accounts for your products. While product feature descriptions can be helpful, it’s also nice to be able to offer customers an interactive, hands-on experience. A demo will let prospects test drive your product so they can see how it will benefit them.
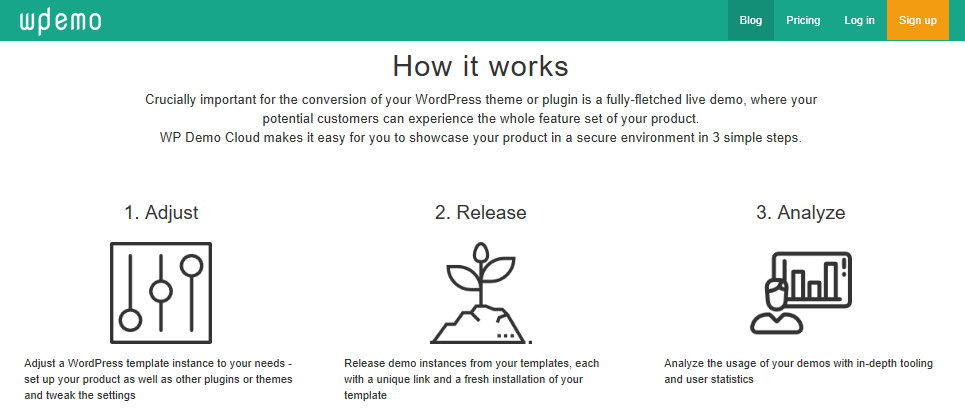
As an added bonus, with demo builders, you won’t have to worry about implementing best practices from scratch. Most builders, including MotoPress and WPDemo, automatically integrate almost everything you need to deliver an incredible product user experience.
MotoPress’ Demo Builder for WordPress Products is one of the best demo builders out there. It provides back-end accounts for users to trial your WordPress products. You can configure the lifetime of a personal demo and the plugin will automatically clean up expired accounts, so your server doesn’t overload. You can also set restrictions based on user roles, build email lists using MailChimp, promote products through the responsive toolbar, manage individual sandboxes, and view statistics.
Getting started with a demo builder does require a little bit of technical expertise. That said, the process itself is pretty straightforward. You’ll need to create a multisite network, install and configure the demo builder, and add a registration form. Once you launch your product demo, you can send prospects their account credentials via email.
2. Building Anticipation Before Launching Could Net You More Sales
Letting your email subscribers know about your demo launch ahead of time is a great way to create hype. Even though the user hasn’t had a chance to try out your product yet, building anticipation at this stage could ultimately lead to an increase in sales.
Writing an enticing and utterly irresistible email campaign that creates buzz for the demo site can get you a ton of support. It can also give you a chance to establish yourself as a knowledgeable developer. A key element of a good pre-demo email is letting the user know how the demo will benefit them and highlight what they’re missing.
Aside from a traditional email campaign, there are plenty of other ways to generate buzz before launching your demo site. You could run a contest, create a social campaign, or give snippets of information over a period of time. Most important of all, keep your prospects in suspense!
3. You Could Benefit From Restricting Your User’s Demo Access
The purpose of a demo is to give potential customers a sneak peek of your product – not unlimited access to it. Typically, developers create separate test sites (called sandboxes) for each user. This makes it easier for the user to test out all the features and settings the theme or plugin has to offer, without having to worry about interference from other users.
The downside to creating sandboxes is that your server starts to fill up quickly. Setting restrictions on the number of sandboxes per registration and the lifetime of each one will help you save a ton of server space. Additionally, enabling automated cleanup of expired sandboxes ensures that your server won’t overload with inactive test sites. Most demo builders come with lifetime expiration and automated cleanup functionality right out of the box.
Deciding the sandboxes’ lifetime can be difficult. Some businesses offer a short 3–7 day trial period, whereas others let their customers try out their products for up to 30 days. This depends entirely on you and the product you’re offering. What you should keep in mind, however, is that your trial period should be long enough for the customer to experience the actual value your product delivers.
4. Your Signup Page Must Encourage Conversions
Crafting the perfect signup page could be your gateway to success. This page is where you connect with visitors who are genuinely interested in your product, and it offers the perfect opportunity to build high-quality email lists. A well-designed signup page can help you grow your business much faster.
Unless your focus is to obtain lots of user data, the signup process should be as simple as possible. Prospects who are interested in trying out your product want to get their hands on it without the hassle of long forms. Making things straightforward will not only increase your chances of converting them into loyal customers but also improve their overall experience with your business.
Of course, signup pages are not one-size-fits-all solutions. That said, here are some tips that might help you arrive at a high-converting design faster:
- Keep it simple.
- Opt for fewer fields.
- Use better visual aids.
- Create a single-column form.
Remember that you can continue to refine your signup page, even after your demo has launched, and the best way to achieve a killer design is to A/B test it regularly.
5. A Call to Action is Crucial for Your Demo Site
Attracting visitors to your site is important, but converting them to customers is even more so. Calls to Action (CTAs) are elements (often clickable buttons) that prompt your visitors to act immediately. A CTA button gets your visitors started on their conversion journey and is an extremely important component to consider. The statistics speak for themselves:
- More than 90% of visitors who read your headline also read your CTA copy.
- Emails with a single CTA increased clicks 371% and sales 1,617%.
- SAP found that orange CTAs boosted their conversion rate over 32.5%.
CTA buttons can be tricky when you actually set out to add them to your site. The ultimate goal is to design buttons that are simple yet effective. Here’s a list of essential elements that will improve your CTA button’s design:
- String together actionable phrases.
- Pay close attention to the colors.
- Try out different button shapes.
- Create a sense of urgency.
Once you’ve created the perfect CTA, you also need to get prospects to click it. This is where button placement comes in. 47% of websites have a clear CTA button that takes users three seconds or less to see.
Conclusion
Allowing potential customers to test drive your WordPress themes and plugins can be incredibly beneficial to both you and them. Prospects get hands-on experience with your product and you get a better chance of converting them to loyal customers. Having well-designed demos puts you in a better position to boost conversion rates and see your products generate revenue.
Let’s quickly recap what you need to keep in mind when designing demos for your WordPress products:
- A demo builder can speed up the demo creation process.
- Building anticipation before launching could net you more sales.
- You might benefit from restricting your user’s demo access.
- Your signup page must encourage conversions.
- A CTA is crucial for your demo site.
Do you have any questions about designing demos for your WordPress themes and plugins? Let us know in the comments section below!
Image credit: StruffelProductions.


No Comments