Earlier this year Matt Mullenweg emphasized three main focus points for WordPress 4.8: the Editor, Customizer, and the REST API. The WordPress REST API and the customizer have been extensively discussed over the last year, but that is not the case for the WordPress editor. The reality is that the WordPress editor is the most important part of your site, so it’s critical to understand the direction it is going and what you can do to make sure your feedback is heard.
WordPress is used by more than 27 percent of the entire internet. The editor plays a huge role in the overall usability of the CMS and the future of it will influence its adoption.
According to Mullenweg:
The editor will endeavor to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery.
The new editor project for WordPress – Gutenberg – is in progress with WordPress community actively participating. Several ideas are floating around regarding the User Interface and User Experience of this new editor.
Being a part of this mission, I can tell you that it is a great opportunity; as writing and publishing content is the core mission of WordPress. It’s the perfect time to get yourself on board with this project. Your feedback is crucial.
Read on to find what’s new about the WP Gutenberg editor and how you can contribute to making WordPress better.
What is Gutenberg?
The first prototype for WP Gutenberg was released just a few weeks ago. Matias Ventura is the tech lead and Joen Asmussen is the design lead for this project.
I reached out to Asmussen, and asked him about this project.
“We are working hard to improve the WordPress editor for everyone,” Asmussen said. “To do that we are employing a ‘block’ based interface to help surface features which in the past would require custom HTML or shortcodes. It’s a big undertaking, and we appreciate contributions.”
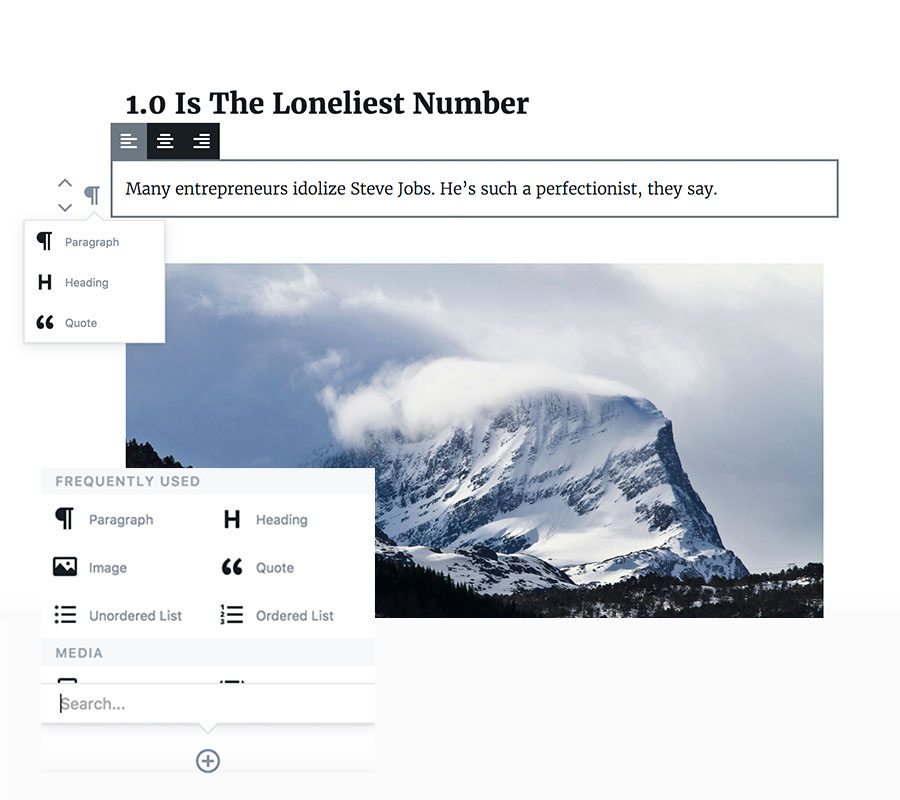
The current design is pretty straightforward and is expected that the writing experience will now be handled with a block-like layout. You can give its demo a spin here; do note the three different demos in the top left corner.
Blocks: By looking at the basic demo, you’ll notice that each post element is handled through a separate block, which can be arranged and rearranged.
Prototype: Not only this, but you can configure the alignment of both images and text, insert paragraphs, headings, lists, quotes, etc. like you do in the current WP editor.
Editing: Likewise, the editing of each block is handled separately. Just click the block that needs to be edited and you’ll find a set of relevant options for it.
Thinking Out Loud!
This is very interesting for me both as a developer and a writer. In September, I started working on a new WordPress editor myself, so naturally, it piques my interest.
With the current UI, I think that Gutenberg, with improvements to the Customize component, could turn out to be WordPress Core’s page builder. This workflow is quite similar to that of using a page builder: Write content → Customize content → Publish content. Attach an API to it for theme and plugin developers to build better shortcodes — shortblocks — and boy we might end up with something far too interesting.
How Do I Contribute?
The Gutenberg project is far too important to be ignored because almost everyone who uses WordPress uses the WordPress editor in some way.
Asmussen explained how designers can contribute to the Gutenberg project:
The editor we’re building aims to improve the editing experience for all WordPress users by creating an interface that makes writing rich posts effortless, and has ‘blocks’ to make it easy what today might take shortcodes, custom HTML, or ‘mystery meat’ embed discovery, to quote the kickoff goal.
That is difficult. So the help of designers is greatly appreciated, in whatever capacity you’d like to contribute.
A good place to start is having a look at the current mockups and the UI prototype. We also have a GitHub repository, where anything labeled “Design” could use thoughtful replies, mockups, animatics, sketches, doodles.
With regards to specific changes to the design, the details & execution (like colors, borders, shadows), those are best done as minimal and specific iterations on the work that precedes it, so we can ideally compare. That doesn’t preclude wild ideas, but should be considered for precise tasks like “give the pressed buttons more contrast”, things in that vein.
Grab the Sketch file so you don’t have to start from scratch:
Not a designer? Don’t worry, there are still other ways to contribute.
- Designer: Help make better UI design.
- Developer: Build the new Editor itself.
- Writer: Your feedback as a writer can go a long way.
- General WordPress User: Join in to fill up a few surveys and do your future self a favor?
Attend Meetings
The most fundamental step towards contributing to Gutenberg is by keeping a pulse on the status of the project. You can stay informed by attending the Editor Weekly Chat. Just follow along with the schedule on WordPress.org/meetings to view upcoming meetings for all projects including the Editor.
When? The Editor Weekly Chat is held on every Wednesday at 18:00 UTC.
Where? You can be a part of these meetings, discussions and drop in your suggestions in the #core-editor Slack channel.
Meeting Notes: If you miss a meeting, you can read the meeting notes about it. I wrote the last two meeting notes on Make Design Blog.
Try it Out for Yourself
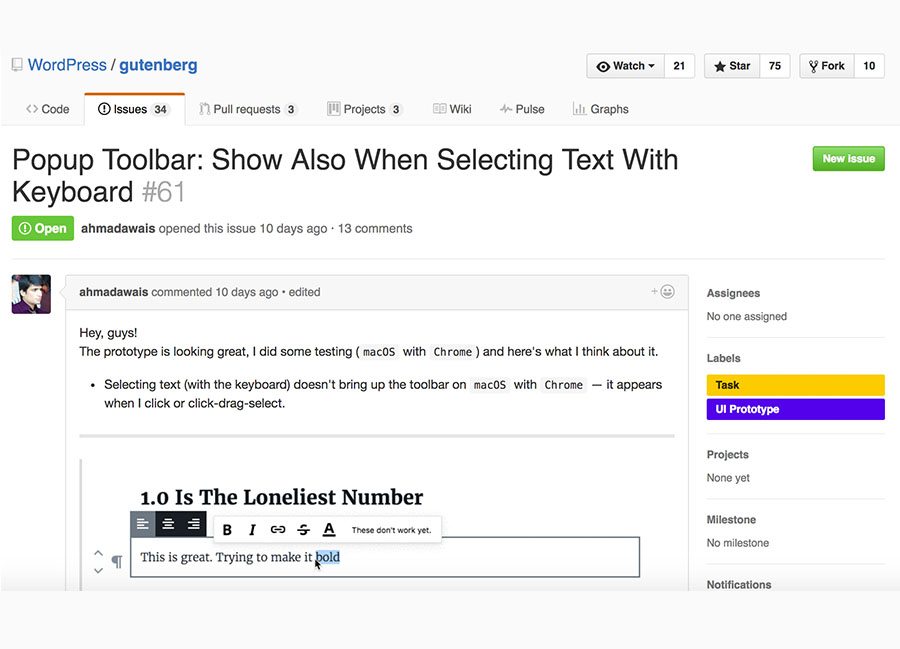
The current prototype of Gutenberg is hosted on GitHub where you can report bugs or make feature requests. You can toy around with its code and be a part of all the discussions. You can even initiate a discussion in the form of a new issue:
You can even be a part of some specific issues like keyboard shortcuts, drag and drop, and the mobile interface.
Get Your Neighborhood On-Board
Try getting your local meetup to provide feedback for Gutenberg. A typical WordPress user, most likely someone who is not a designer or developer, may provide better, more user-centric feedback.
It matters
Share this prototype with other WordPress users and gather their feedback on the new design. You can seek their suggestions about the new writing experience and get to know their side of the story. Their opinions really do matter.
Here’s a sneak peek at the upcoming review of the Gutenberg editor testing by Marcus (@marcusfrontender):
Where to Next…
The prototype is in its initial stages so go easy on the details. Try to take a general idea of how things are. See if it fits with your current editorial workflow. If not, report here. I am pretty happy to see this new direction of WordPress. There’s a lot of activity on GitHub and on the Slack #core-editor channel.
Finally, you can catch all of my articles on my profile page, and you can follow me on my blog and/or reach out at Twitter @mrahmadawais; where I write about development workflows in the context of WordPress.
As usual, don’t hesitate to leave any questions or comments below, and I’ll aim to respond to each of them.




4 Comments