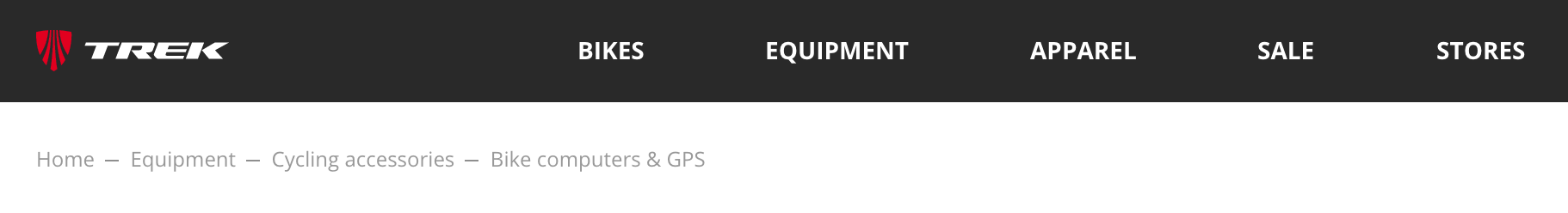
Breadcrumbs are an often overlooked, yet valuable form of website navigation. They help users establish where they are on your site, and can even offer a potential improvement to the way your content appears in search engines.
Adding breadcrumbs to your site used to be a long, manual process for each HTML page. Thankfully, WordPress makes adding them in quite simple. In fact, there are several options available to you, depending on how customized you’d like your breadcrumbs to be. Because it’s so simple and quick, there’s no excuse not to get started.
In this article, we’ll explain the benefits of adding breadcrumbs to your website, and then show you two options for including them in WordPress. Let’s get started!
What Are Breadcrumbs in WordPress?

If you’ve heard of Hansel and Gretel, you are already familiar with the concept of breadcrumbs as a navigational tool. Simply put, breadcrumbs are a way to link related locations within your website navigation so users can quickly track where they are. Breadcrumbs have been considered a useful web design tool since the mid-90s, and are still considered an important element today. Unfortunately, many people are unaware of this subtle (yet valuable) tool, and don’t bother to include it on their website.
Benefits of Adding Breadcrumbs to Your Site
There are two overall benefits to using breadcrumbs on your WordPress website: Usability and Search Engine Optimization (SEO). However, we can drill down into these benefits even further.
First, breadcrumbs benefit usability in a number of ways. Here are a few upsides according to the Nielson Norman Group, one of the leaders in user experience research:
- Breadcrumbs help people understand their location relative to the rest of the content available, strengthening their understanding of what else is possible using your website.
- They offer one-click access to important pages of your website, which helps redirect those who have found your website on a less conversion-based page, such as a blog post.
- Breadcrumbs take up very little space on the page, meaning they offer high rewards at a low risk.
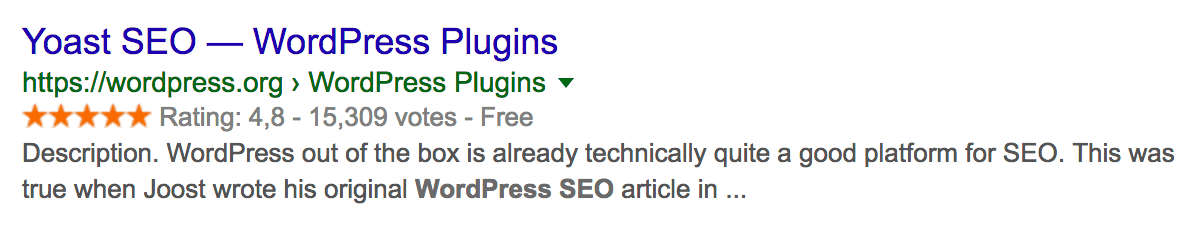
Second, adding breadcrumbs to WordPress can contribute to SEO, helping you earn higher rankings and Click-Through Rates (CTR). The former is because usability is a ranking factor, and breadcrumbs improve a website’s usability. Your CTR may improve as well, since breadcrumbs help Google create rich snippets for your site. Rather than showing a plain-text URL beneath your result in Google, your breadcrumbs may show up instead. This is cleaner looking, easier to read, and therefore more enticing to the searcher:

Finally, thanks again to their usability, breadcrumbs can reduce bounce rates. Your visitors might land on any given page of your website, and breadcrumbs make it clear on how to access other parts of your website relevant to the starting page. This means visitors have more opportunity to click through, rather than leaving your site altogether.
Now you’re clear on the value of page breadcrumbs, it’s time to actually add them to your WordPress website. There are two ways to do this, so let’s dig in.
2 Ways to Add Breadcrumbs to Any WordPress Website
WordPress is easily extensible, and adding breadcrumbs should be a walk in the park. Below, we’ll offer two ways you can add breadcrumbs to your WordPress website: by using a plugin, or coding your own solution.
In both cases, you’ll need FTP access (we recommend FileZilla), and to back up your site before making any changes in case the worst happens.
1. Adding Breadcrumbs to Your Site Using a Dedicated Plugin
Yoast SEO is one of the most popular SEO tools for WordPress, with over a million active users. The free version is packed with the most essential tools for SEO, including a function for adding breadcrumbs to your website:

Using Yoast SEO to implement breadcrumbs enables you to manage their settings, alongside tweaking the rest of your SEO. It is highly customizable and specifically designed for the SEO benefits we explained earlier. Plus, there’s a good chance you may already have Yoast SEO installed, and taking advantage of this feature means one less plugin to manage. Finally, it is a well-supported plugin, and is likely to remain up-to-date for a long time into the future.
Implementing Yoast SEO’s breadcrumbs will involve adding a small function to your WordPress theme’s header.php file wherever you’d like the breadcrumbs to be displayed:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('
<p id="breadcrumbs">','</p>');
}
?>
If you’d prefer to use a standalone plugin, our secondary recommendation is Breadcrumb NavXT. This plugin also provides optimized markup wherever you place the breadcrumbs function, and is the most well-used and frequently-updated standalone plugin for breadcrumbs currently available:

Using Breadcrumb NavXT is similar to Yoast SEO, except you’ll use the bcn_display_json_ld() function and its associated settings within your templates instead of yoast_breadcrumb(). You can check the Breadcrumb NavXT documentation for complete details.
2. Code Your Own Breadcrumbs Solution
As you can see, adding breadcrumbs to your theme is simply a matter of implementing a dedicated function. If you’d prefer to write your own custom function, you can do this within your theme’s functions.php file. However, we’d recommend using a plugin, given that there are a number of quality solutions available – unless you have a highly customized WordPress website, or would merely like to learn how this process works.
Before coding your own function, it’s important to first learn about microdata to leverage the full SEO benefits of breadcrumbs. Microdata are small pieces of information that signal to search engines what certain links and text on your website are for. In this case, you’ll want to incorporate Schema.org’s BreadcrumbList (Google offers examples of how this should be applied in your code).
Building your own breadcrumbs ‘skeleton’ function is relatively simple. First, you’ll create a unique breadcrumbs function name:
function torque_breadcrumbs() {
/* Breadcrumbs code will go here */
}
Inside this function, you’ll need to establish a few ground rules. You’ll create these settings as variables so you can quickly change them later on, or accept arguments within the function to change them on the fly.
/* Change according to your needs */ $show_on_homepage = 0; $show_current = 1; $delimiter = '»'; $home_url = 'Home'; $before_wrap = '<span clas="current">'; $after_wrap = '</span>'; /* Don't change values below */ global $post; $home_url = get_bloginfo( 'url' );
The first two variables are boolean, meaning that zero is false and one is true. In this code, the former dictates whether breadcrumbs will display on the home page, and the latter determines whether the current page will be in the breadcrumbs list. Next, we have the delimiter, or the text that will show up between each breadcrumb. Then, we have the text for the base home value. Finally, we add some HTML code to make it easier to style the current link using CSS.
At the end of this variable block, we get the current post information and set the home URL based on our WordPress settings. However, you won’t need to change these.
Below our list of variables, we’ll create an if else statement to check for whether we’re on the home page or not, and whether we want to show our breadcrumbs in that case:
/* Check for homepage first! */
if ( is_home() || is_front_page() ) {
$on_homepage = 1;
}
if ( 0 === $show_on_homepage && 1 === $on_homepage ) return;
/* Proceed with showing the breadcrumbs */
$breadcrumbs = '<ol id="crumbs" itemscope itemtype="http://schema.org/BreadcrumbList">';
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' . $home_url . '</a></li>';
/* Build breadcrumbs here */
$breadcrumbs .= '</ol>';
echo $breadcrumbs;
Let’s break down this code piece by piece. In the first five lines, we’re establishing whether or not to show the breadcrumbs on the home page. If you don’t, the function stops running – otherwise, it will move on to building the breadcrumbs.
Next, we’re setting up a variable using an ordered list with the appropriate microdata, telling Google we are building a hierarchal breadcrumbs list. Then, we create the first list element to hold the main home URL.
After that is a placeholder for you to add in code to generate the necessary breadcrumbs. Finally, there’s a closing ordered list element to finish off the breadcrumbs. The last line simply writes your new breadcrumbs to the browser.
Your unique WordPress setup will dictate which breadcrumbs you need to generate, and you can reference existing code examples to determine what you’d like to feature. To implement the breadcrumbs, add the torque_breadcrumbs() function to the end of your theme’s header.php file.
Conclusion
WordPress breadcrumbs offer a myriad of benefits, not the least of which is improving the way your website is displayed to search engines, and making it easier for visitors to use your website. Usability is a search ranking factor, and can improve bounce rates by enabling the user to find what they need more easily.
In this article, we’ve introduced you to the power of breadcrumbs and how they help your users better understand your website. Then, we introduced you to two options for implementing them on your WordPress website:
- Use a dedicated plugin, such as Yoast SEO.
- Code your own breadcrumbs solution.
What questions do you have about adding breadcrumbs to WordPress? Ask away in the comments section below!
Image credit: Mira Bozhko.

11 Comments