Images can be a critical component of many websites, and in some cases, they’re not just contextual elements. Many websites use all kinds of media to get their message across, though it’s tough to display everything you need to, without impacting the User Experience (UX).
Fortunately, you can easily solve this problem with a WordPress image slider. Slider plugins represent a popular solution for displaying prominent information and media. By using one (or more) on your site, you can include all the images you need without disrupting UX.
In this post, we’ll walk you through what a slider is including how it can bolster your design and layout. Additionally, we’ll offer a closer look at qualities to consider in your own plugin selection and highlight four WordPress slider plugins to consider for your site. Let’s get started!
An Introduction to Sliders

In short, a slider is a web page element that delivers images (or other forms of media) in a slideshow format. There’s no set slider format, except that it must be possible to transition through media with ease.
The popularity of sliders has wavered over the past few years, although they still serve several important purposes. In fact, they’re a unique element that cannot be replaced by any other. For example, they:
- Offer a visual experience. With a slider, you can offer a varied multimedia experience (including images, GIFs, and videos) to your visitors.
- Enable you to hold your user’s attention. With frequent transitions, a slider can inspire curiosity and keep visitors on your website longer.
- Provide a unique storytelling platform. Whether sharing an image gallery or highlighting a featured product, image sliders provide a stunning and effective platform for doing so.
Of course, sliders also have a few drawbacks, including an inevitable reduction in page load times. However, these drawbacks can be avoided or minimized when you pick the right slider for your website.
The 3 Qualities to Look for in a Slider Plugin
There are plenty of WordPress slider plugins to choose from, each with differing qualities. With this in mind, let’s consider the top three qualities to look for in your search.
1. Speed
“Speed” in this context, refers to two aspects. First, the speed of the slider itself (i.e. how smoothly it transitions). Second, the web page’s loading speed. In short, speed should be a serious consideration when choosing a slider plugin.
This is for two main reasons. Primarily, a slider that’s too slow or too fast can impair UX. An improperly optimized slider can slow page load times, which can negatively affect conversions.
Of course, many slider plugins claim to be the fastest. Fortunately, there are objective ways you can determine a slider plugin’s true speed. For example:
- Consider how the slider affects loading times. You can use free tools, such as Pingdom, to compare your page’s load times before and after slider use. This will help you to compare your plugin choices effectively.
- Consider how the slider transitions. A ‘clunky’ slider will suffer lagging transitions that can disrupt viewing.
This is one of the most important qualities to consider, as speed ultimately effects your viewer’s entire experience. As such, you should be sure to test any web page on your site that has an image slider to ensure the speed is snappy.
2. Ease of Use
Similarly to speed, “ease of use” has two meanings. The first meaning is in relation to slider setup. After all, a slider that’s difficult to set up will take time away from your other website operations. The second meaning has to do with reader usage. A slider that’s not easy for your readers to manipulate – for example, poorly placed slide buttons – can dampen the experience.
Fortunately, it’s possible to gauge a slider plugin’s ease of use for yourself. This will ensure a positive experience for both you and your readers. Here are two tips to get you started:
- Consider the editor. An intuitive editor is your best friend; as such, look for features such as a drag-and-drop builder and live preview (both offered by Smart Slider 3).
- Look at transition options. For example, can you change the buttons users can use for transitions? This will ensure your visitors can control the slider as they wish and improve their experience.
The above-mentioned tips may require you install and activate the plugin on your own website (or a staged site). However, the plugin’s documentation may also offer some valuable insight and make it possible to deduce ease of use without installing.
3. Features
While seemingly simple web design elements, slider plugins should have a variety of features at your disposal. These may include transitions, gallery types, and more. This is important because few features mean there’s a limit to what you can do. There isn’t an exact list of what to look for, as your needs will vary. However, here are two tips to get you started:
- Know the features you’ll need. For example, a writer may want a slider with a portfolio feature, or full-screen functionality may be a must for a photographer.
- Compare the features list to other plugins. Using a spreadsheet, make a list of the features that each of your plugin considerations has. This will give you a more visual idea of which plugin is ‘superior’.
Once you have your features list in mind, you’ll then be able to narrow your options. This will lead you to choosing the right plugin for your needs.
4 WordPress Slider Plugins to Consider for Your Website
As mentioned, there are plenty of slider plugins to choose from. However, we’ve chosen to highlight four that meet all three of the qualities – speed, ease of use, and features – in various ways. Let’s take a look.
1. Smart Slider 3
First up, Smart Slider 3 is a full-featured slider plugin, including different slider types (such as carousel and block), transitions, and more. In addition, there is a myriad of design options to choose from, all accessed from a dedicated style manager.
With this plugin, you can add practically any type of media you could imagine. Images are no problem, and neither are videos (including YouTube and Vimeo), or even WordPress posts. You can also use pre-built slide designs, and choose from an array of background animations and transitions.
The free plugin offers plenty of premium-style features, and it hits all of the marks (speed, ease of use, and features) for a quality slider plugin. You also have the option to upgrade (starting at $25).
2. Slider Revolution
Slider Revolution is a premium-only plugin that starts at $25. It includes a free content library (containing background images and font icons) and free add-ons (such as a WordPress gallery).
With Slider Revolution, you can create simple and beautiful sliders that you can easily add to your web page. Using shortcodes, all you need to do is copy and paste the code anywhere you’d like! This means you can add images, videos, content posts, and even social media streams to any page.
Interestingly, Slider Revolution can also be used to create one-page websites. With pre-built page selections, as well as the ability to create your own with the visual editor, you can create a landing page or other one-page websites in minutes.
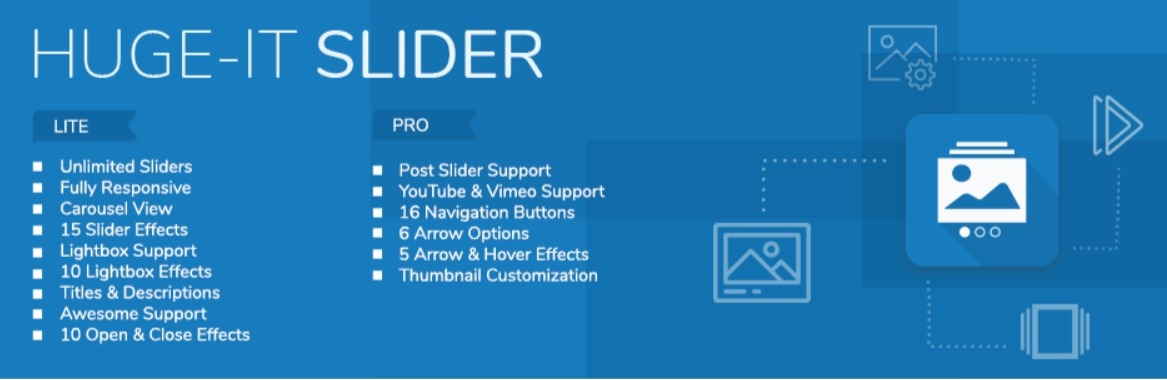
3. Responsive Slider
With both Lite and Pro versions, Responsive Slider is a popular slider plugin with a multitude of features. Including slider types (such as carousel) and over 15 transitions to choose from, you can create unlimited sliders for your WordPress website.
The Lite version contains just about all the features you would need, but upgrading to Pro (starting at $15) will also give you access to video and content slides. This means you can feature YouTube and Vimeo videos on your website, and even create Related Posts sliders for your blog posts.
4. MetaSlider
MetaSlider – a slider plugin with both free and premium (starting at $39) options – can be a useful addition to any website. With various slideshow types, a drag-and-drop interface, and built-in shortcode capabilities, you can create (and display) beautiful slideshows with ease.
Other features include live preview, image cropping, and the ability to preset speed and transition per slide. With lightbox support, you can also use this slider to feature full-sized images on your photography or design website.
Conclusion
Using images on your site can draw attention and convey crucial information. However, displaying a large number of images can also clutter your site. Fortunately, a WordPress image slider enables you to add images – a must for most websites – in a stylish and user-friendly manner.
In this post, we’ve discussed why sliders can be a beneficial addition to your website. We’ve also outlined four WordPress slider plugins to consider – including Smart Slider 3, Slider Revolution, Responsive Slider, and MetaSlider – and qualities to use in your own image slider plugin search.
Do you have any questions about image sliders, or how to use them most effectively on your site? Let us know in the comments section below!
Image credit: Pixabay.





7 Comments