Is your website accessible to those with a disability?
Approximately 56.7 million Americans have a disability. Unfortunately, the majority of websites, even newly built ones, do not meet accessibility standards. If you haven’t considered accessibility until now, your site most likely has barriers that make it difficult for anyone with a disability to view and engage with the website.
Having an accessible website ensures a positive web experience for all consumers. According to a study in the U.K., 71 percent of web users with a disability will simply leave a website that is not accessible.
What Is Website Accessibility?
Broadly defined, website accessibility is the process of removing online barriers faced by people with disabilities with the goal of providing everyone with equal access to online information and functionality.
The W3C or World Wide Web Compliance organization has broken the website accessibility issue down into 12 points, outlined in the Web Content Accessibility Guidelines (WCAG 2.0).
Meeting all of the requirements for a certain level of WCAG 2.0 can be a moving target. The standards are updated at least every six months, and the first public working draft of the WCAG 2.1 was released in February 2017.
Although the accessibility requirements will continue to evolve, you can improve the accessibility of your website now by following the best practices below for web design, development, and content management to improve the user experience on your website for all visitors.
Designing for All Users
Whether you are creating a new website or making updates to an existing site, below are basic design considerations to help you make the user interface design and visual design more accessible.
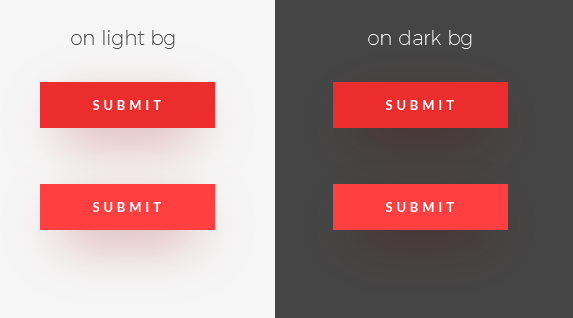
Color Contrast Ratio
Some people cannot read text if there is not sufficient contrast between the text color and background color. For others, bright colors are not readable. As a best practice, your foreground text should have sufficient contrast from the background colors. A contrast ratio of .5:1 for normal text and 3:1 for large text are good standards to follow and also meet the minimum requirements for WCAG 2.0 Level AA.
WebAIM offers a free color contrast checker for you to review your current website and branding colors. Make sure your web designer is checking these ratios for all your website design updates.
Sliders and Animations
Several studies on user experience and visitor engagement already have shown that sliders are not good for conversions and have low engagement. For web accessibility, it’s highly recommended that you avoid any rotating slides and carousels on web pages. Some website visitors may require more time to view and read a slide. Rotating and moving content will only create frustration for visitors.
For any animations and videos that contain critical information on your website, make sure an alternative format is available.
Utilizing WordPress for Accessibility
Thanks to the WordPress Accessibility Coding Standards, since February 2016 “all new or updated code released in WordPress must conform with the WCAG 2.0 guidelines.” Most major themes and frameworks on WordPress, such as Genesis or Avada, provide a compliant base on which custom themes can be built.
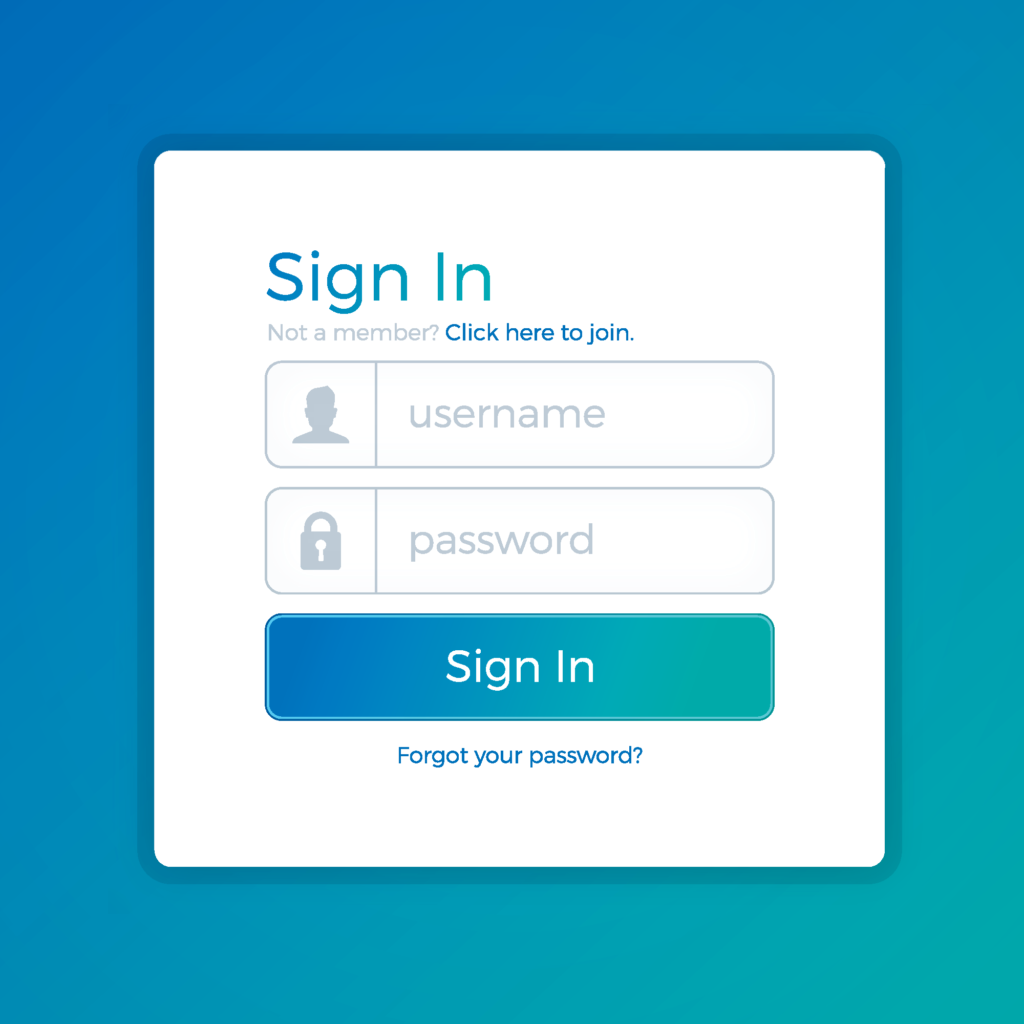
Form Labels and Errors
Make sure all forms on your website have proper form labels, instead of placeholder text. For example, the form pictured below has placeholder text for username and password. Once the form field is clicked, the user can no longer see what information should be entered into the field and for users that need extra time filling out a form, it can create a hindrance.
It’s also recommended that form outputs provide clear instructions and errors when data is not properly entered.
Web page Navigation
One of the most important development items for accessibility is creating a website that can be navigated using a keyboard. Some website users with mobility impairments can’t use a mouse to navigate your website and rely on a keyword or keyboard-like device.
In terms of development, the better your page’s structure and semantics, the more navigable and understandable it is for all users. When building or updating a website on WordPress, make sure your WordPress developer is following best practices in page structure by using proper heading hierarchies, enabling skip links, and using accurate semantic HTML.
Content Management Tips
Unlike other ‘set-it-and-forget-it’ updates to your website, having an accessible website requires an adjustment in how you handle all website content going forward.
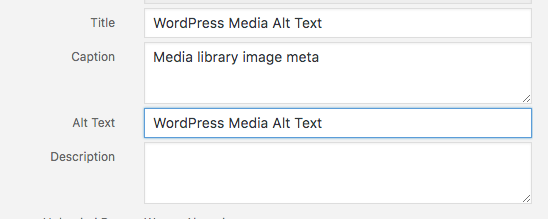
Adding Alternative Text to Images
Alt text (alternative text) are used within an HTML to describe the appearance of an image on a web page. Visually impaired users rely on alt text to understand an image on a website. The WC3 Web Accessibility Initiative offers guidelines on how to write appropriate text alternatives for accessibility here.
The advantage of using WordPress is that the WordPress interface allows website administrators to easily update website content and add alternative text to images. Alternative text is helpful for SEO as search engines look for alternative text to identify and properly index an image.
Video & Audio Captions
Just as images require alternative text, any video or audio on your website should have captions and transcripts. Adding these elements to multi-media opens up the audience of visitors who can enjoy and access the knowledge offered in the media. Captions on videos are also helpful for sighted visitors who may prefer to watch a video with the sound off. There are numerous free tools available for adding and editing captions to your video and audio files.
Maintaining Accessibility
Most importantly, those creating a new website or upgrading will be incorporating complex and extensive backend coding changes. Protect all that work by ensuring the website is secure from hackers and security breaches.
It’s highly recommended to have a daily backup taken of the entire website database. Having an available backup is not only important for security, but it also helps if you make major changes to your site in the future and break a component related to accessibility.
What to Expect in 2018
The U.S. Department of Justice (DOJ) has delayed updates to website accessibility under the Americans with Disabilities Act (ADA). As of now, only federal websites are required under section 508 to maintain a certain level of accessibility.
However, major online businesses are recognizing the importance of accessibility. In fact, Google and Facebook have taken the hint and are moving toward accessibility with Google’s Chrome Developer Tools now inspecting web pages for accessibility and Facebook encouraging closed captions on videos for users who are deaf and hard of hearing.
Making your website accessible to all consumers shouldn’t fall to the wayside. Start today by implementing best practices in web design and development to ensure your website and business are more accessible.




No Comments
Start the conversation