Mobile browsing has become the primary way most people use the internet. As such, any developer who’s not taking a mobile-first approach is likely going to let their clients down.
Fortunately, if you’re new to mobile-first development, there are plenty of easy solutions you can put in place. One of the most important is Accelerated Mobile Pages (AMP). We’ve talked about this subject previously on the blog, but three years down the line, it’s time to revisit the topic and look at how the technology has evolved.
In this post, we’ll look at AMP and why it matters in more detail. Plus, we’ll talk about how to implement it within WordPress. Let’s get started!
A (Re)Introduction to Accelerated Mobile Pages
Let’s begin with the basics, to make sure we’re on the same page. AMP is a Google-led initiative to enhance the mobile web. There are a number of other collaborators involved as well, such as WordPress, Twitter, LinkedIn, and several news publishers.
The primary focus for AMP is improving the speed of mobile pages. After all, this is a significant ranking factor and is a usability concern for those browsing the web on mobile devices. Surfing the web via smaller screens has become the norm lately, with desktops now being seen as ‘old hat’.
As you can imagine, any speed and efficiency gains that can be had are worth pursuing. To promote improvements in these areas, AMP strips away non-essential elements from web pages and includes a few ‘specialist’ HTML tags. The result is a pretty bare version of a website, but one with no concerns over speed or bandwidth.
The latter benefit is thanks to the delivery medium. Since AMP pages are so small (in terms of file size), Google stores them on its own servers. Each affected web page is turned into an AMP-enabled version (which can be accessed by tacking /amp onto the end of the URL) and is stored until needed. In this way, the benefits of a fast-loading website on mobile devices are achievable for just about anyone.
Why AMP Still Matters in 2019
AMP has been a huge and significant shift since its inception, although it’s now talked about less often since so many have settled into using the technology by default. However, this doesn’t mean it can (or should) be overlooked.
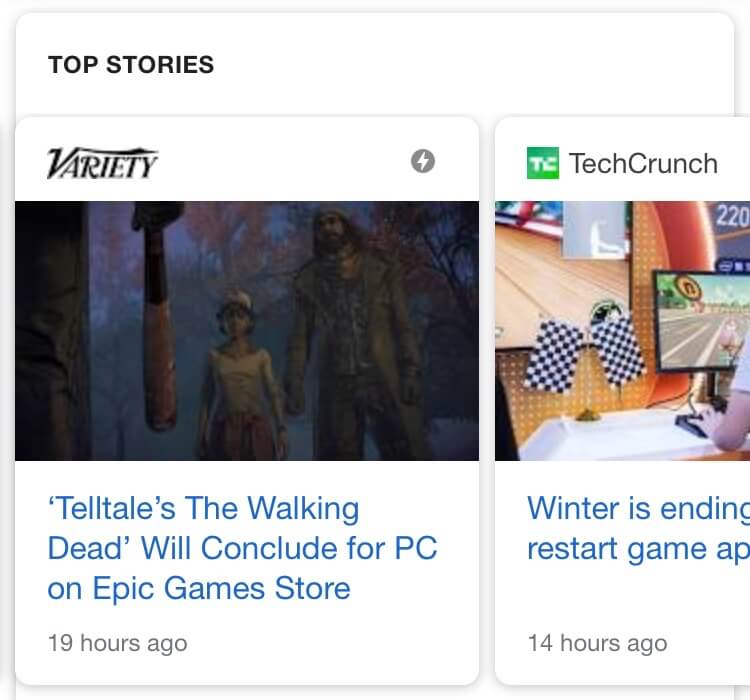
Google still uses AMP in determining certain search results. For example, AMP pages have the opportunity to be featured in dedicated carousels at the top of relevant search pages:
This alone makes AMP worth a look. As we mentioned earlier, however, the number-one argument for using this technology is performance. AMP equals speed, which is a significant factor in obtaining a high search ranking. What’s more, given that Google itself is behind this particular initiative, any savvy developer will want to set it up on their clients’ sites.
How the Current AMP Compares to the Original Version
At this point, it’s worth noting that AMP technology has remained relatively unchanged over time. Instead, it’s the peripheral considerations that have evolved over the past three years or so. The main difference between the initial release of AMP and today’s version is the introduction of mobile-first indexing.
This technology arrived in March 2018, and so far about half of AMP-enabled sites have currently been indexed. However, this is still only around 300 million sites, out of a potential three billion mobile sites (about a quarter of the web).
In mobile-first indexing, search engine bots crawl the mobile version of a site rather than the desktop version. The latter option has (of course) been the standard so far, but this is slowly changing. Yet, only those mobile sites that implement AMP best practices are included, which gives everyone an incentive to focus on mobile-first development and potentially become a AMP-indexing pioneer.
How You Can Implement Modern AMP on a WordPress Website
The good news is that it’s incredibly simple to get up and running with AMP on a WordPress website. The first thing you’ll want to check out is the official AMP plugin in the WordPress Directory:
It’s worth pointing out that the ratings for this particular plugin are not as high as they could be. However, the majority of one-star reviews were left well over a year ago, and the plugin is now in its first real version (rather than the previous beta). It also supports four default themes out of the box, and it integrates well with WordPress’ new block editor.
As an alternative, you may also want to take a look at AMP for WP, especially now that a critical security patch has recently been released:
The official plugin doesn’t offer much in the way of customization, but AMP for WP is different. It provides plenty of tools for creating an AMP-enabled site while preserving your client’s branding. Either way, the option to simply use a single plugin represents the biggest improvement to how developers can implement AMP on a WordPress website.
Conclusion
There are only three things that are certain in life: death, taxes, and website owners who want faster speeds. We can’t help you with the first two, but the Accelerated Mobile Pages (AMP) initiative is an excellent way to address the third. Although the technology still isn’t perfect, it offers enough benefits that nearly everyone running a website will want to jump on board.
For those developing for WordPress sites, there’s an official plugin you can use to easily implement AMP. What’s more, there are alternatives you can try out as well. The AMP for WP plugin provides plenty of customization options by default and is the go-to solution for over 100,000 users. Either tool can be an invaluable resource for WordPress developers looking to build better-optimized sites.
Are you an adopter of AMP, and what do you think about the technology? Let us know in the comments section below!
Featured image: Republica.




6 Comments