Providing an amazing experience for mobile users is becoming more and more vital. Ideally, every WordPress website you build should be mobile-friendly from the start. However, you can also go a step further, and use WordPress to create web apps that provide a more native mobile experience.
When you think about WordPress, web apps probably aren’t the first thing that comes to mind. However, that’s not something that has ever stopped the community before. In fact, WordPress can be surprisingly useful as a web app solution, and it provides you with multiple paths for getting the job done.
In this article, we’re going to talk more about how you can use WordPress to create mobile apps. Then we’ll discuss when it makes sense to use this approach, instead of building a new app from the ground up. Let’s get to it!
How You Can Use WordPress to Build Web Apps
You’ve probably heard plenty about the importance of responsive web design for providing a strong user experience. With web apps, however, you can bridge the divide between mobile-friendly design and the native app experience.
In other words, you can create websites with app-like functionality, very short loading times, and features such as notifications:
With WordPress, there are two main approaches you can take for creating web apps. One of them involves Progressive Web Apps (PWAs), and the other offers a more holistic approach. Let’s look at each one in turn.
Using WordPress Web App Plugins
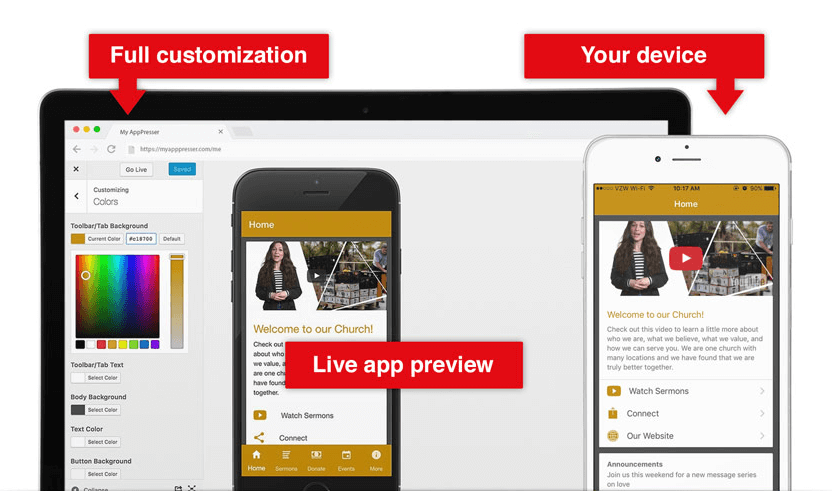
It shouldn’t come as a surprise that there are plugins that can help you build web apps. These tools enable you to ‘transform’ WordPress into what’s known as a PWA. For a perfect example, take a look at AppPresser. This plugin lets you create simple web apps using a system that’s set up just like the WordPress customizer:
This particular solution provides you with a lot of web app ‘presets’ to get the ball rolling, such as online stores, blogs, and more. By offering optimized templates and settings to work from, it enables you to provide a User Experience (UX) that feels more native to mobile devices.
There are plenty of similar plugins in this area as well, such as Progressive Web Apps and MobiLoud, all of which are ‘no-need-to-code’ solutions. Each offers some unique features as well. At the same time, these tools share a similar limitation, as they’re not as useful for creating more customized web apps.
Using WordPress as a Back End for Your Web API
Our favorite approach to creating web apps with WordPress is to use the platform as a back end for your project. After all, WordPress already provides you with the tools you’ll need to create custom fields and post types, and then store all the relevant information. That means you can use WordPress to process all the data your app requires, and pick up a separate front-end solution that you can mold more easily into a web app experience.
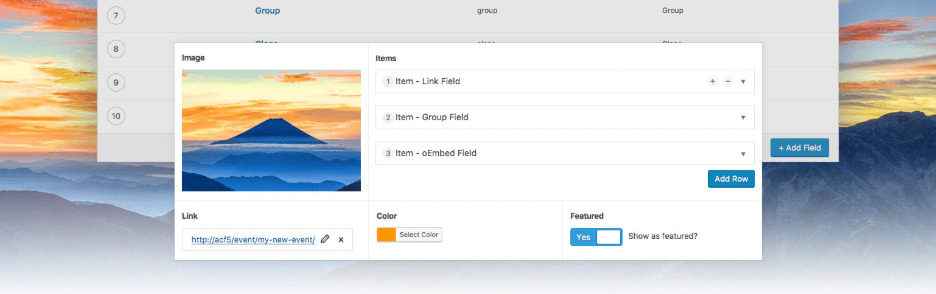
Some of the best tools for processing custom data with WordPress include Pods and Advanced Custom Fields:
With these plugins, you can extend WordPress’ database structure to adjust to what your web app needs.
Once you move past that stage, you’ll need to worry about data retrieval, which is where APIs come in. With WordPress, you might use the REST API to connect to a JavaScript library such as Node or AngularJS, in order to power your app’s front-end client. That’s just one example, however. You could also use a simpler framework such as Bootstrap to handle your front end. The point is that your options are wide open.
This approach of separating the back-end framework from the front-end client enables you to create more scalable web apps and gives you plenty of flexibility during the development process. Plus, building a Minimum Viable Product (MVP) becomes much simpler, since WordPress enables you to skip the ‘re-inventing the wheel’ stage.
When Does It Make Sense to Use WordPress for Your Web App?
As we’ve hopefully demonstrated, WordPress is a better solution for creating web apps than you might expect. It provides you with several approaches you can take, depending on what functionality and architecture you want your web app to have.
For something basic, which simply provides a more app-like experience, you can use PWA plugins such as AppPresser and MobiLoud. Although their functionality is somewhat limited, they’re excellent options for implementing mobile UIs.
You can also use WordPress to power your app’s back end. With this approach, the sky is the limit. You can set up any number of custom post types and fields, retrieve their data using the REST API, and use a JavaScript framework such as AngularJS, Node, or React for the front-end client.
Ultimately, the biggest upside of using WordPress to build a web app is that it can save you a lot of development time. With the platform as your framework, you can skip right past the part where you’d otherwise have to develop a database architecture, user-management functionality, APIs, and more.
In other words, it provides you with a backbone you’re already familiar with. On top of that, using WordPress for your web app means:
- You get an admin interface that’s easy to navigate, for both you and your clients.
- It enables you to update your app’s content quickly.
There are, of course, situations where WordPress won’t be the best solution for a web app. If you need to handle a lot of sensitive information or to develop a highly-customized solution, then you might want to look elsewhere. The same applies if you plan to sell your web app. However, for most situations, WordPress will be an invaluable tool.
Conclusion
There are a lot of ways to build web apps with WordPress. If you want something simple, you can use a plugin such as AppPresser or MobiLoud. This can help you get a basic but functional app off the ground very quickly.
On the other hand, you can use WordPress to power your app’s back end, and select a framework such as React for its UI. This approach gives you much more flexibility and makes WordPress a viable solution for more complex web apps.
Do you have any questions about using WordPress to create web apps? Let’s talk about them in the comments section below!
Image credit: Pxhere.




5 Comments