Creating WordPress products from scratch can be a rewarding and satisfying experience. Unfortunately, it can also be a stressful and time-consuming one, especially if you don’t have the right tools.
However, using a WordPress starter theme can lessen the burden significantly. These ‘blank’ themes offer a functional foundation for you to work from. Of course, in order to get the most from a starter theme, it’s important to choose one with the right features. Doing this can make your development experience and final WordPress products more successful.
In this post, we’ll explain what a starter theme is and explore the benefits of using one. Then we’ll walk through four cool features to look for when selecting the right starter theme for your project. Let’s get started!
An Introduction to WordPress Starter Themes
A WordPress starter theme is a blank canvas that includes a minimal design and basic structural code, which you can use as a basis for the theme you want to develop. Many don’t include layouts, while the ones that do tend to keep things simple. Starter themes also come with code you can use for displaying posts, comments, and pages:

There are many advantages to using starter themes as a WordPress developer. First, they can take care of a lot of the heavy lifting and menial coding. A starter theme can also provide you with helpful insights, tips, and best practices to follow, serving as an invaluable guide throughout the development process.
While the terms are sometimes used interchangeably, it’s worth noting the difference between ‘starter themes’ and ‘parent themes’ or ‘frameworks’. Parent themes come pre-styled and ready to use. Similarly, frameworks often include custom filters, hooks, and tags for child theme development, which isn’t the case with starter themes.
Instead, starter themes are what you can use to create your own parent themes. They’re not meant to be used as-is. If that sounds like what you need, there are many places you can look to find them, as we covered in a previous post.
While there are plenty of free starter themes to choose from, there are also premium options with costs ranging anywhere between double and triple digits. If you can afford the investment, the advantage of a premium starter theme is that you usually get access to a wider selection of features and capabilities.
4 Features Your WordPress Starter Theme Needs to Have
As we mentioned above, there’s a wide range of starter theme options to choose from. The best one for your needs will depend somewhat on your budget, as well as the extent of the functionality you’re looking for. However, there are four features we recommend looking for in your starter theme, no matter what you’re trying to accomplish.
1. Fast Base-Level Speed to Help Improve Your Theme’s Performance
By deciding to work with a starter theme, you’re already getting a head start on the development process. However, choosing an option with a fast base-level speed can further expedite the process.
Speed plays an important role in theme and site development. In addition to facilitating a smoother design and development workflow, lightweight starter themes can translate to faster WordPress products – which can improve both their User Experience (UX) and Search Engine Optimization (SEO).
There are a variety of factors that can influence theme speed, including styling and scripts. You’ll want to start by looking for starter themes that use non-intrusive code. This makes a theme more lightweight, keeping loading times faster.
Additional indicators of a starter theme with a fast base-level speed include:
- Lazy load image components
- WebP support
- CSS and JavaScript optimization/minification
- Async or deferred script loading
We’d also recommend using a site speed testing tool such Google PageSpeed Insights or Pingdom Tools:

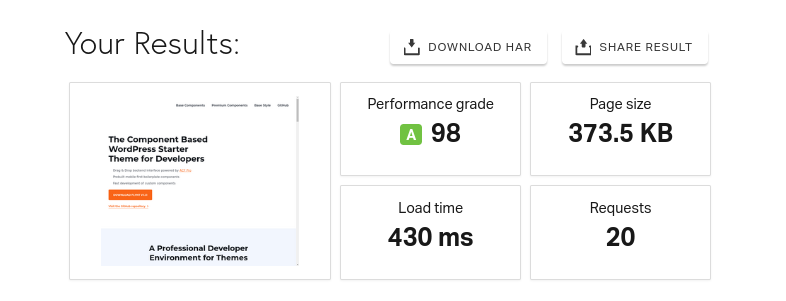
You might already be familiar with these tools for assessing the speed of web pages. However, along with live sites, you can also use them to test the demo version of any starter theme you’re considering:

The results should provide an accurate snapshot of what you can expect when you use the theme for your own project. You can also compare them against other popular starter and WordPress themes, in order to see how they stack up.
2. Drag-and-Drop Functionality to Make the Theme Development Process Quicker
If you wanted to create a WordPress theme completely from scratch, you could. However, realistically, using a starter theme helps to minimize and even eliminate a lot of the hassles that come with that approach.
In the same vein, using a starter theme with a drag-and-drop interface can further ease your experience. Drag-and-drop builders make it simpler to achieve virtually any design you want. Starter themes aid you in creating the unique theme or product you envisioned; the convenience of drag-and-drop capabilities lets you bring that idea to fruition faster.
With this type of starter theme, you can use pre-built modules and blocks to arrange and rearrange components. This lets you create new page layouts and designs without the need for additional coding. CyberChimps is an example of a free WordPress starter theme that is responsive and includes drag-and-drop functionality:

Another great option is Flynt, which uses Advanced Custom Fields Pro to offer a back-end drag-and-drop interface:
We suggest checking the feature lists of any starter themes you’re considering, and looking to see if they include this functionality.
3. Style and Layout Libraries That Offer Easy Access to Design Options
When you first begin exploring starter themes, you’ll likely notice that each one is configured a bit differently. Some come fully loaded with features, while others only provide the bare minimum you’ll need to get started.
If you’re looking for a starter theme with as few bells and whistles as possible, there are plenty of options to choose from. These themes can help you minimize clutter, reduce bloat, and eliminate the need to worry about any extraneous or unnecessary code.
However, if you’re looking for a way to save as much time as possible during development, we recommend using a starter theme that comes with style and layout libraries. These features can be useful when it comes to designing your theme, because the various styles and customizations you’ll want to use are right there.
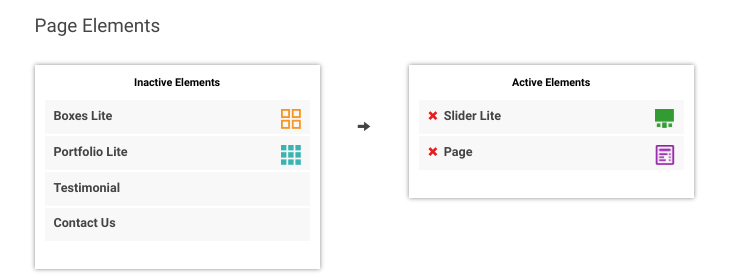
You can preview how they will look, use the elements you want, and simply discard anything you don’t like:

The key is finding a theme that includes most or all of the features you’ll use, and minimizes those that will only be a distraction. Style and layout libraries can be particularly helpful while you’re still learning the ins-and-outs of starter themes since they make it easier to experiment with different customization options.
While you should be using a starter theme as the basis for your own theme’s styling, pre-designed layout options, and detailed stylesheets can be both informative and useful. You don’t need to rely on them, but it can help to simply know that they’re available.
Plus, if you do decide to use pre-designed layouts and components, you’ll know that they already adhere to crucial best practices. This can be particularly helpful if you’re new to theme development and trying to decide the best approaches to use.
4. Premium Components to Use for Larger-Scale Projects
The components you’ll need to build your theme depend largely on the size and scale of your project. While you may not always need every solution included in a starter theme, having access to more advanced, premium components when needed can be very helpful.
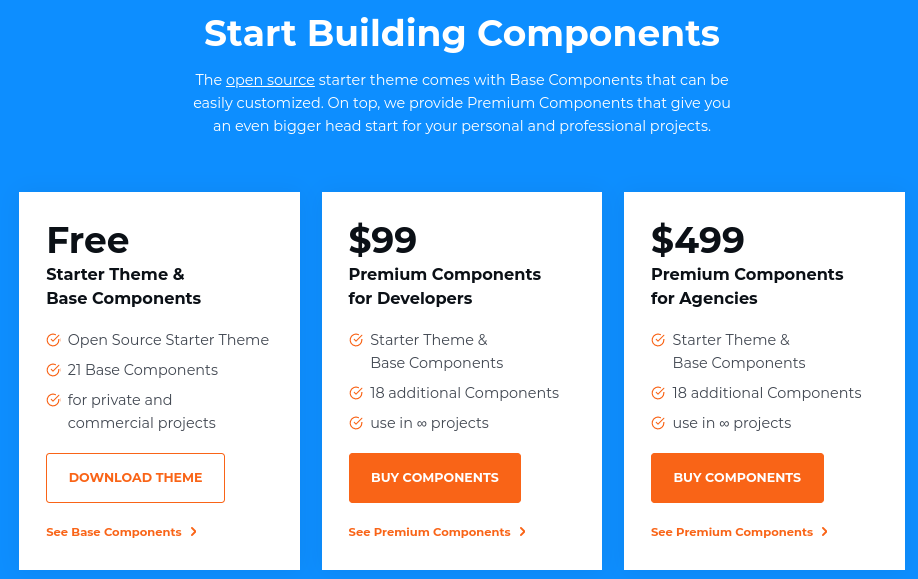
While some themes only come one way, others offer multiple packages to choose from. For example, the Flynt starter theme comes in three tiers. There’s a free version with basic components, and two premium tiers:

All three versions include useful features you’d expect from a WordPress starter theme. You can also use the theme on an unlimited amount of sites. However, by paying a little extra, you gain access to more layout options and other premium components.
This brings up another key point when browsing starter themes and considering the developer tools that are included. You’ll want to think about not just what you need for any existing projects, but also what might be useful in the future.
Finally, be sure to look for starter themes that are actively maintained. That way, you can avoid those that haven’t been properly tested or are using outdated concepts. Themes that are actively updated are more likely to be using the most updated developer tools that can make your job easier.
Conclusion
When you’re building a WordPress theme, it helps to have a strong foundation to work from. Starter themes offer exactly that. However, it can be difficult to decide on the right tool, given the wide range of options that are available.
In this article, we’ve discussed four key features your WordPress starter theme should have:
- Fast base-level speed.
- Drag-and-drop functionality.
- Style and layout libraries.
- Premium components.
Do you have any questions about WordPress starter themes and how to choose one? Let us know in the comments section below!

3 Comments