“Render-blocking resources” — if you’ve seen this pop up while speed testing your website, or heard about it as a common cause of slow loading speed, you’re probably baffled. You’re looking for ways to speed up your website and get rid of any extraneous code slowing it down, but where do you even start in fixing this?
Lucky for you, eliminating render-blocking resources isn’t so hard once you know what you’re dealing with. A simple plugin can do the trick, or you can even take care of it manually if you’d rather do that.
Totally lost? We’ll explain in simple terms what render-blocking resources are, how to know if your site has them, and what you can do about them.
What are Render-Blocking Resources?
When someone visits a page on your website, they need to download (or “render”) all its content. This includes code, namely HTML, CSS, and Javascript. And unless you go out of your way to change it, every last script will need to load before the user can see anything at all.
That’s what render-blocking means: It stops the page from displaying until the user has finished loading it. All they’ll get is a blank white screen.

But why? With HTML, it makes sense that it’s render-blocking. HTML is the core of your website, where all the content resides. Without it, you wouldn’t have a website to load. And HTML is usually very small, so downloading it doesn’t take long. Where problems can come in is with CSS and Javascript.
CSS affects the styling of your page; it positions elements, determines the layout, and makes your website responsive. Without CSS, your site would just look like a big block of text with some links and images. And Javascript makes your website dynamic, changing its appearance on the fly. WordPress plugins also may make use of it to add functionality to your website.
But here’s the thing: not all scripts are immediately visible. All you need to display everything properly is any CSS styles and Javascript elements that appear above the fold. The rest can be safely pushed back, so the page can display before it’s entirely finished loading.
If you have unnecessary Javascript and CSS resources forcing users to wait longer than they need to, you’ll see the render-blocking resources error when you test your site.
Why Get Rid of Render-Blocking Resources?
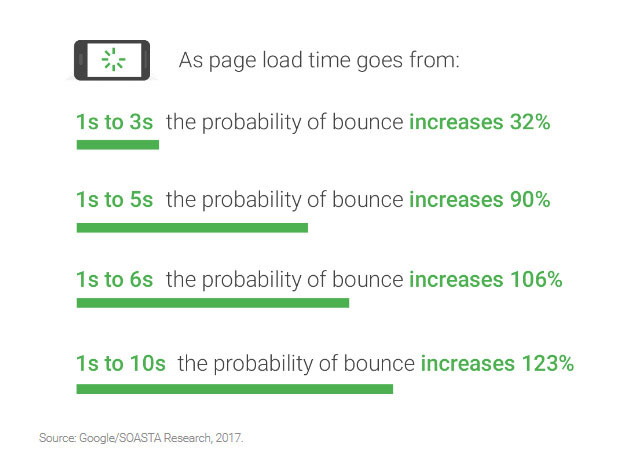
So people have to wait for a few more seconds (or even milliseconds!) to load — who cares? But it can have a bigger impact on your visitors than you might think.

When it comes to loading times, every second counts. More and more website owners learn how to compress their images and code, and people have come to rely on those faster loading speeds. If you’re not keeping up, chances are, they’ll just click out and find a different site.
There’s also people on less powerful mobile devices or slower Internet to consider. You might be able to load your own site relatively quickly on a desktop computer, but people on phones or tablets could be struggling and waiting several seconds just to get past the white screen.
You want to do everything in your power to get rid of anything that could bog your site down. Even little optimizations like removing render-blocking resources can make a huge difference for some people.
Does Your Website Have Render-Blocking Resources?
You may be here because you’ve been told your site has render-blocking resources and aren’t sure how to fix it. But if you haven’t tested it yet, now’s the time to do so. There are several free services that can point out common bottlenecks impacting your loading speed — and they can tell you if you have scripts on your site that are loading inefficiently.
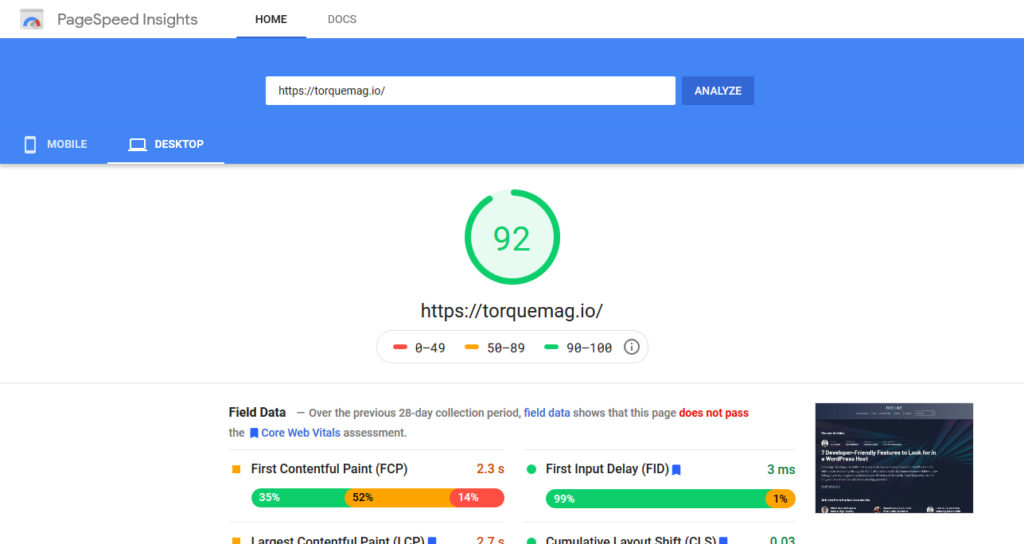
PageSpeed Insights is the most popular of these tools. You can put any URL you want in to see what their score is. Go ahead and enter your site’s address now.

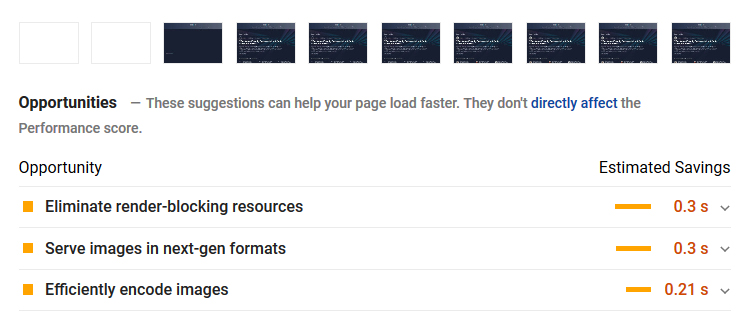
After a few seconds, the results will appear. Scroll down and you’ll find opportunities you can take advantage of to improve loading times, along with audits your website did pass. If it does have render-blocking resources, you should see them under the Opportunity tab.
You may be wondering: Is it important to get a perfect PageSpeed score? The answer is that it depends. Remember that this is an automated tool and only intended as a guide to get you on the right track. If you’re sacrificing functionality or user experience to get a perfect score, you’re not gaining anything at all.
But render-blocking resources are definitely something you’ll want to get rid of, so let’s get into some methods of removing them.
Manually Eliminating Render-Blocking CSS and Javascript
It’s certainly not necessary to deal with this issue manually, as there are many plugins out there that are much easier to use and we cover them below. But if you feel comfortable navigating code and prefer to use as few plugins as possible, you can always do all this yourself.
To optimize Javascript, you can pick out individual scripts that render lower on the page and add either an async or a defer attribute to them. More information on w3schools here and here.
With default render-blocking loading, whenever the browser encounters a Javascript file, it will stop loading the HTML to download and execute it. The async attribute allows it to continue downloading HTML alongside Javascript, but will briefly stop downloading to execute the script. The defer attribute does the same, but it executes the script only once the HTML is done parsing.
When should you use either attribute? async can sometimes break scripts dependent on load order such as jQuery, so when in doubt, use defer; it always executes scripts in the proper order. You can use async on independent scripts that don’t rely on anything else to load.
Fixing render-blocking CSS can take a little more work. You can inline CSS that renders above the fold by placing them in the <head> section of your HTML document. However, only do this with small files, and only with styles the viewer will instantly see.
As for the rest of your CSS, you can add the async or defer attributes just like with Javascript. You could also add media queries to certain styles so they only load in specific situations.
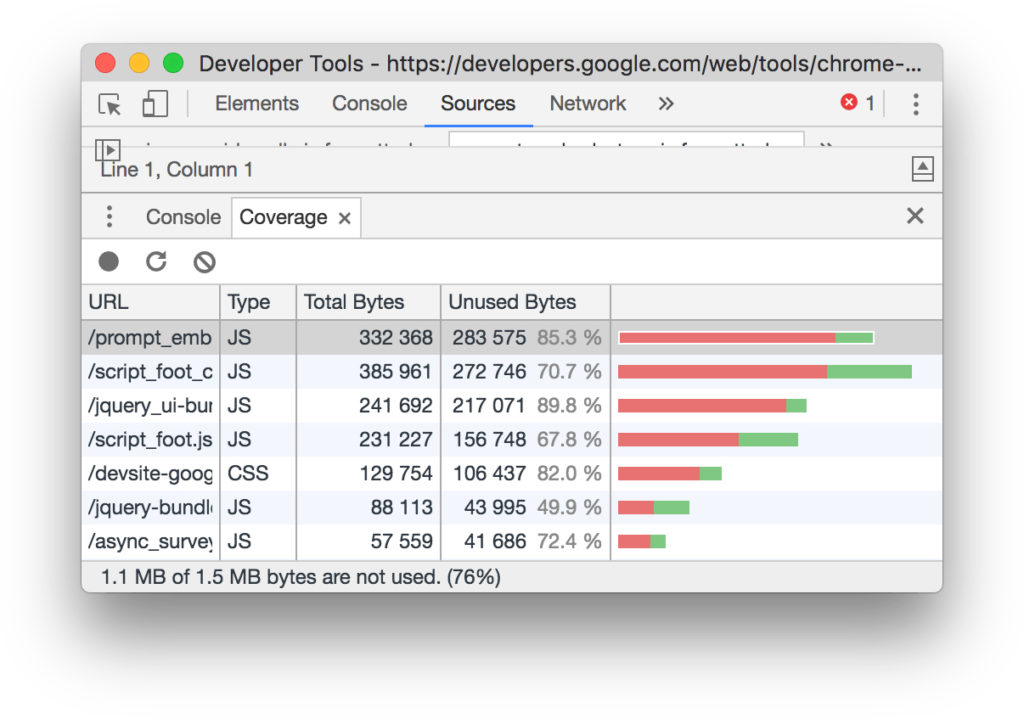
Remember: the coverage tab in browser developer tools can help you quickly identify the elements that your visitors need to load first, and help you identify unused code that may be able to be removed.

Plugins to Eliminate Render-Blocking Resources
While it’s possible to optimize your Javascript and CSS without ever touching a WordPress plugin, you don’t need to do all that work. Maybe you don’t feel confident working with sensitive code, or you just want a tool that better streamlines the process. If that’s the case, one of these plugins will do the job just fine.
Just a note: Before using any of these plugins, be sure to backup your website in case something goes wrong.
Autoptimize and Async Javascript
Made by the same developer, these two plugins aim to help you stop those page-bloating scripts and move critical code into the head where it loads first.

Autoptimize is an all-in-one optimization plugin. Besides minifying images, HTML, and other scripts, it can also inline CSS and defer non-critical scripts. All this is available with the click of a button. Developers can customize the plugin for their needs with advanced options and an API.
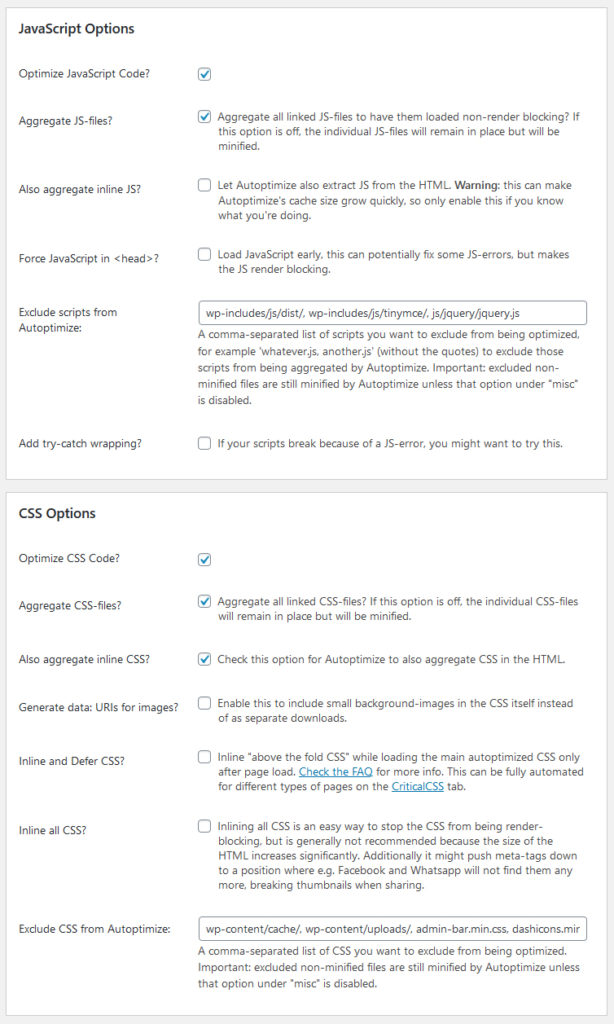
But most users will only need to tick two boxes to fix the render-blocking issue. Just head to Settings > Autoptimize in your back end and enable Optimize Javascript Code and Optimize CSS Code.

That will usually do it, but if you encounter problems, you could experiment with the options and with enabling or disabling Aggregate JS Files/Aggregate CSS Files.
It’s a good idea to start off with Autoptimize, and if you still get penalized for render-blocking resources, give AsyncJS a try to clean up any loose ends.
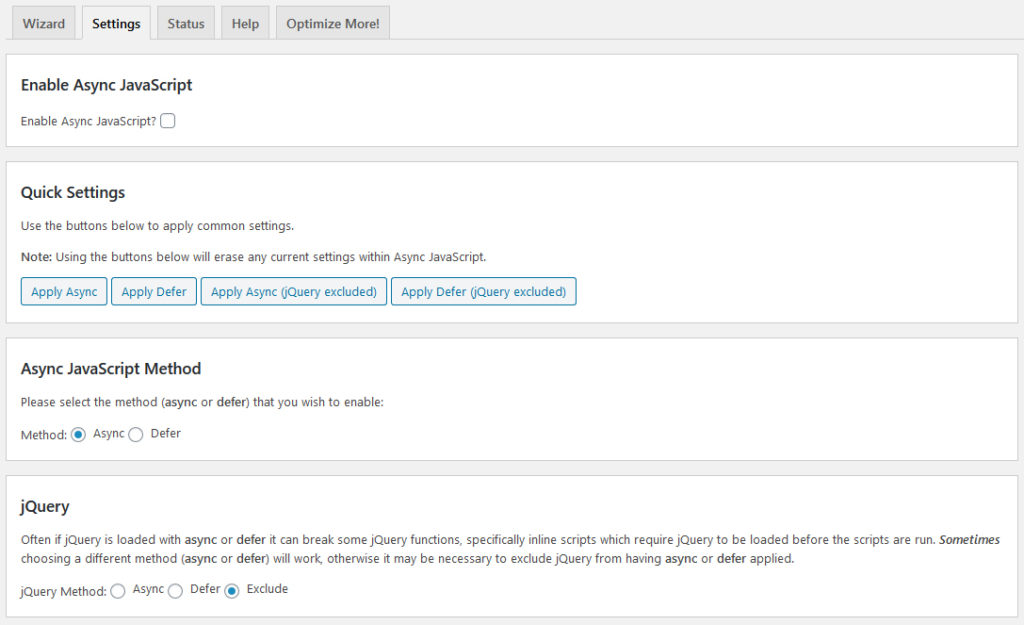
Using it is just as easy. Visit Settings > Async Javascript and check to enable it. Here you can choose between async or defer. Test it out, and if async causes your page to break, turn on defer instead. You should also Defer or Exclude jQuery as enabling async on it will almost definitely break your site.

WP Rocket

One downside to Autoptimize is that it can be a little difficult to configure. WP Rocket is a premium plugin designed specifically for ease of use no matter your skill level. It caches, it compresses, it minifies, and of course it defers those render-blocking resources.
At $49 per year (and you can continue using it without support or updates forever), it’s fairly affordable for all the features it offers, and the easy setup of course.
WP Rocket comes with two settings to eliminate render-blocking scripts: Optimize CSS Delivery and Load JavaScript deferred.
To turn these on, go to Settings > WP Rocket > File Optimization. Enable the two settings mentioned above, and you’re good to go. While you’re here, you can also minify your Javascript and CSS for even faster loading.
W3 Total Cache

This last plugin is a little more involved. It will require you to manually identify and block the files that are causing the render-blocking error. If you’d rather just tick a box and be done then you should try WP Rocket or Autoptimize, but W3 Total Cache allows you to have finer control over which files to defer
Another benefit of W3 Total Cache over other plugins is that you probably already have it installed. It’s among the most popular caching plugins (and every WordPress installation should have one), so you won’t need to bloat your site with extra addons.
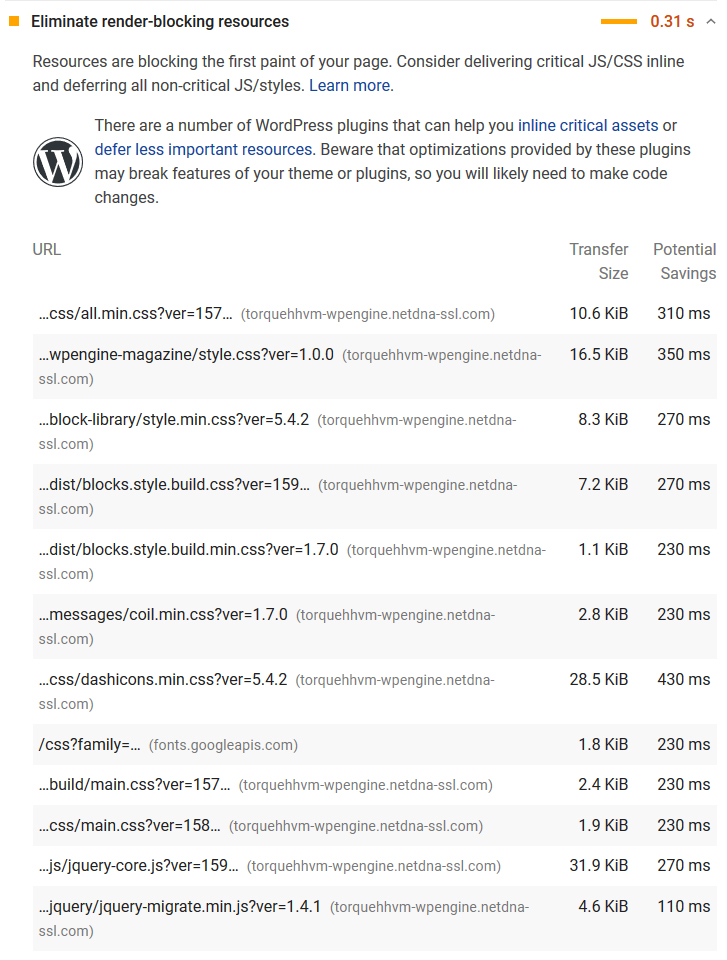
After installing the plugin, the first thing you’ll want to do is go back to your PageSpeed Insights results page. Under Eliminate render-blocking resources, you should see a list of Javascript and CSS files that are causing the problem. Keep the page open to copy them later.

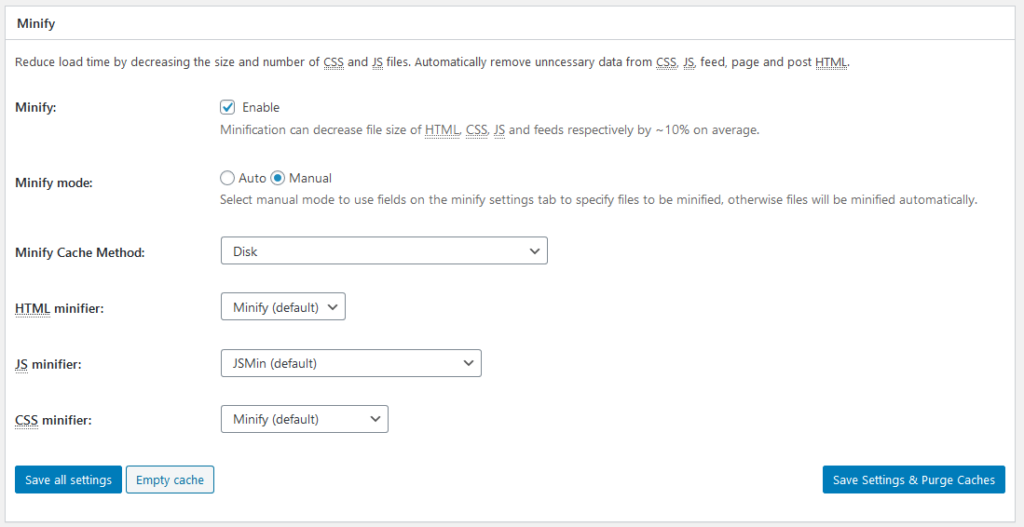
Back in your WordPress dashboard, go to Performance > General Settings and make sure Minify is enabled and set to Manual mode.

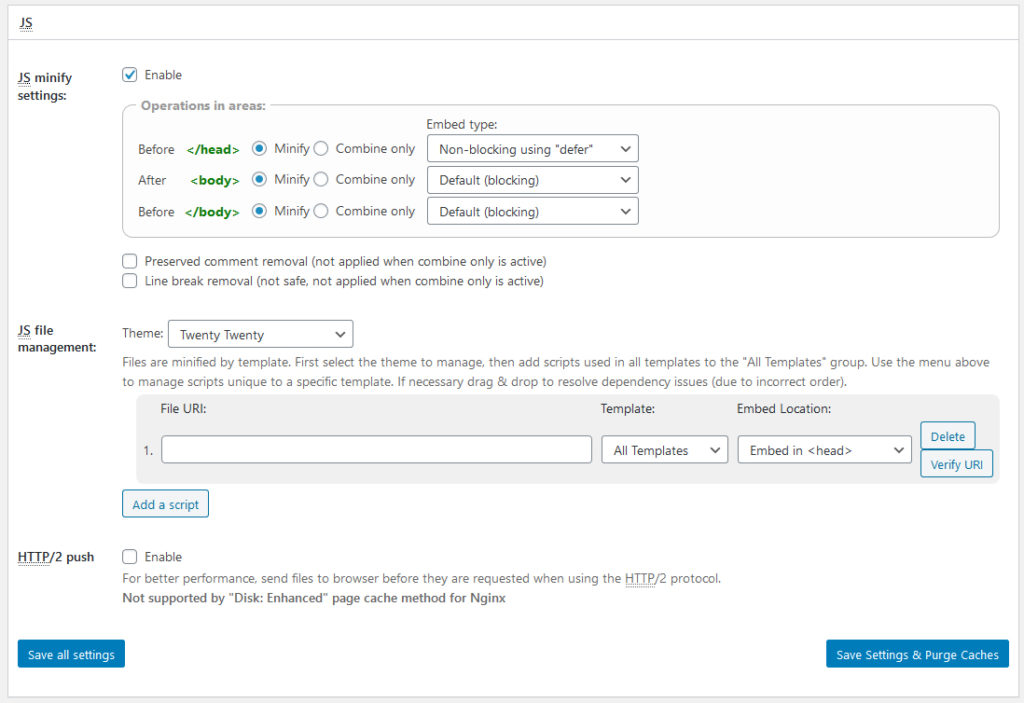
Now head to Performance > Minify. Under JS minify settings, in the Operations in areas box, set the Before </head> Embed type to Non-blocking using “defer”.

Then under JS file management, click Add a script and paste in the Javascript files from PageSpeed that are causing problems one by one.
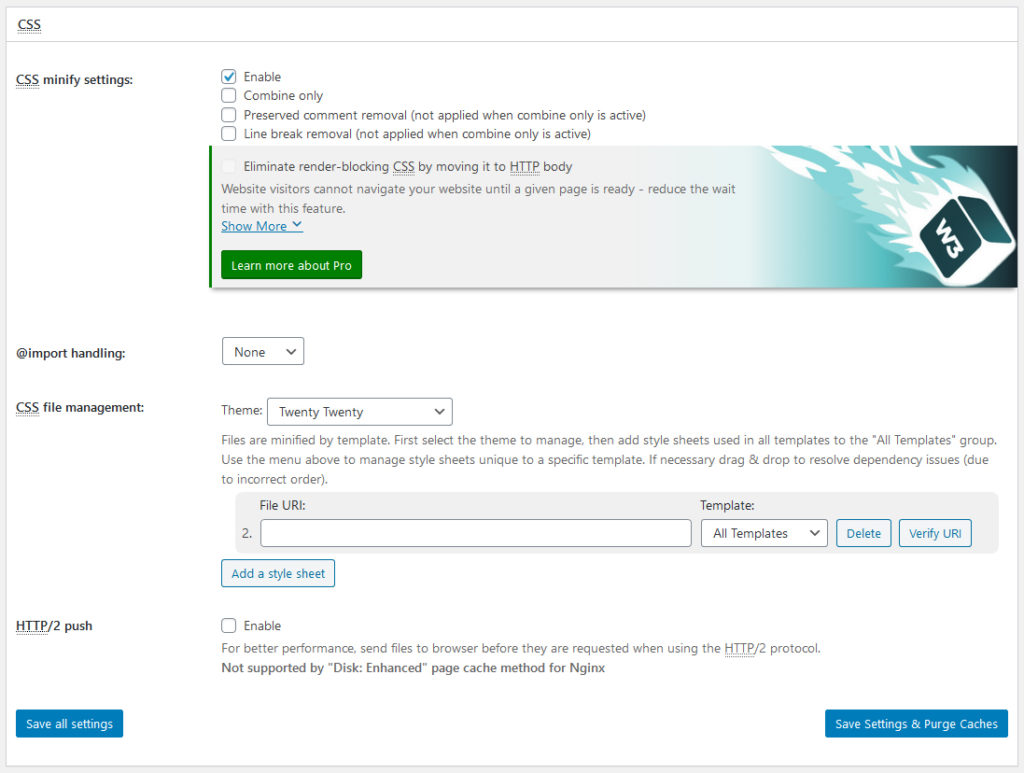
Next scroll down to CSS file management and click Add a style sheet. Paste in the stylesheet URLs that you were penalized for.

With all that done, click Save Settings and Purge Caches. If configured correctly, your site should now load faster and score better in PageSpeed.
Get Rid of Render-Blocking Resources in WordPress for Good
When you’re first faced with the task of getting rid of render-blocking resources (and everything else in your PageSpeed results!), it might be overwhelming trying to tackle all this. But thanks to WordPress plugins, blocking problematic scripts is super easy. You’ll never need to directly edit any code and risk breaking your site.
Render-blocking resources, if left to run on every load, can wreak havoc on your loading times. It’s important to defer unimportant Javascript and CSS that can be left to load until later. Use a tool like PageSpeed Insights to determine if your website has unoptimized code, then fix the issue either manually or by downloading a plugin.
Autoptimize and its sister plugin AsyncJS are good free choices to get started. If you have trouble configuring them or don’t notice any changes, WP Rocket is premium but offers support and quicker setup. And W3 Total Cache is the hardest to use, but definitely the best choice if you want individual control over each file you want to block.
What was your PageSpeed score before and after optimizing your site? Tell us in the comments how big of a boost you got!

3 Comments