WordPress has a pretty robust ecosystem and is one of the most popular options for building websites. One aspect where it especially stands out is in the variety of themes available for use. Whether you’re a beginner or an expert when it comes to this platform, you may find yourself occasionally wanting to identify what theme another site is using.
Regardless of your reason for wanting to check what theme a WordPress site is using, there are many tools that can assist you. These include several online software detectors and browser extensions. Fortunately, they’re all relatively straightforward to use.
In this article, we’ll discuss why you may want to know what theme a WordPress site is using. Then, we’ll look at three ways to identify them. Let’s get started!
Why You May Want to Identify What Theme a Website Is Using
As you may know, a lot of thought goes into building an effective and visually appealing site. One of the most important choices you’ll want to make right at the beginning is which theme to use:

WordPress themes typically enable you to style your webpages and individual components such as footers and widgets. Ultimately, yours will determine how usable and extensible your site will be. Although you’ll often be spoiled for choice, whittling down the thousands of options to the perfect design can be tricky.
Overall, changing your theme once your site is live can have negative repercussions, such as loss of brand recognition or broken content. You may even need to undergo a complete rebranding process. Therefore, you’ll want to take the time to choose the right theme from the start.
If you’ve found a design you want to mimic – whether for a client site or your own – then it would be smart to identify the theme behind it so you can replicate it. There are, of course, other reasons you may want to find out the theme a website is using. For example, you may want to recreate a site to practice your design and development skills.
How to Identify What Theme a Website Is Using (3 Easy Ways)
As we mentioned earlier, there are many tools available for checking which theme a WordPress site is using. We’ll look at three ways that illustrate the general process involved and highlight specific features of each that stand out.
1. Identify the Theme Using an Online Detector
One of the easiest ways to identify what theme a site is using is to employ an online tool such as WP Theme Detector (WPTD):

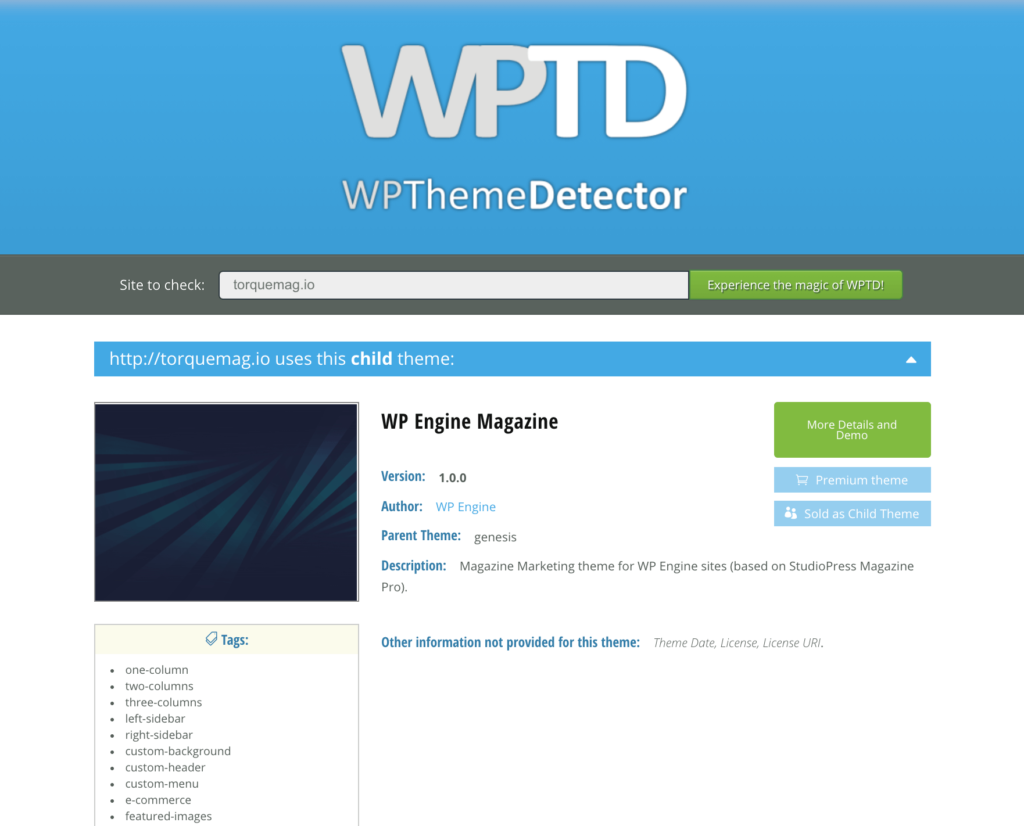
You simply need to enter the site’s URL and click on Experience the magic of WPTD to get started. A standout feature of WPTD is that it can detect both parent and child themes:

Although we’re discussing themes, note that WPTD also lets you check what plugins a site is using.
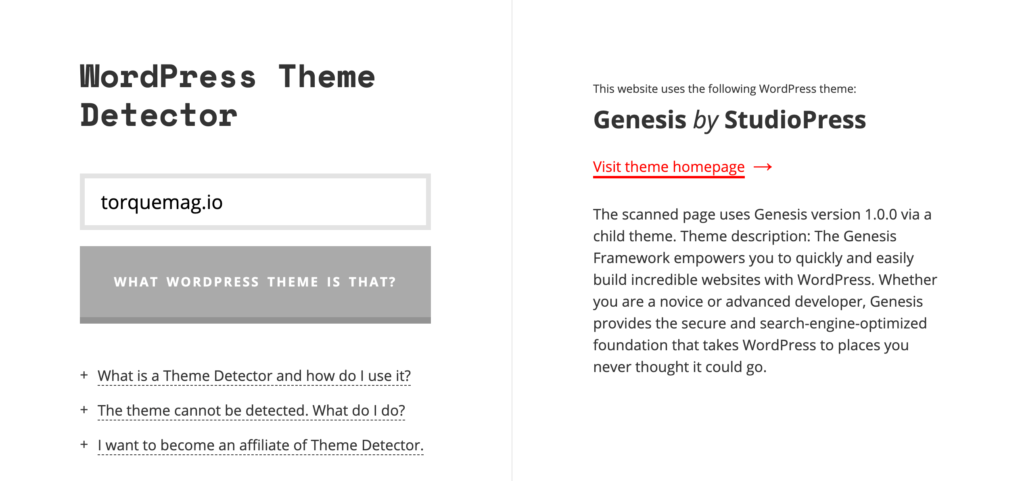
Another useful online tool that can help identify themes is Sartori Studio’s WordPress Theme Detector (WTD):

As with WPTD, simply enter the relevant URL to view the necessary details. These include the theme name, author, description, and even a link to the official homepage. WTD can recognize your theme correctly even if the website uses minified code (which might remove identifying details):

WTD updates its database regularly so that you can also detect relatively new themes. If there are issues identifying one – which might result from customization or if the site doesn’t use WordPress – you’ll see an error message explaining it.
It’s worth noting if a theme’s been modified, some tools will be unable to detect the original. However, since each uses a different database, you may want to try multiple theme detectors to get the most thorough results possible.
2. Find the Theme’s Name Manually
You can also find out a website’s theme by checking for it manually. This typically requires you to view the site’s source code. The steps vary slightly depending on which browser you’re using, so you may need to look up the exact instructions for your preferred platform.
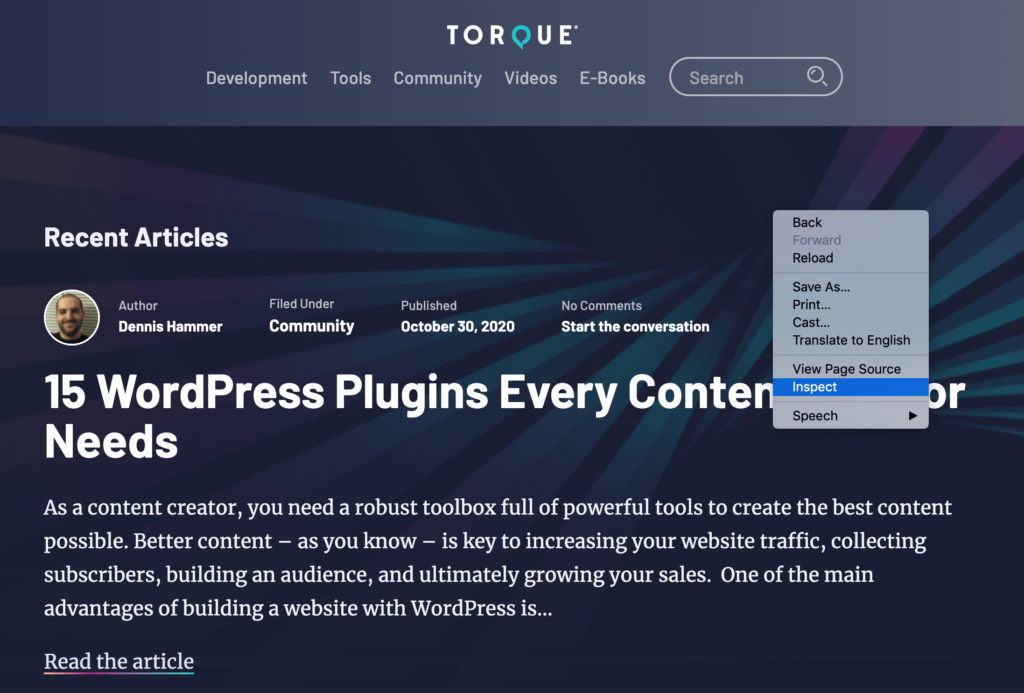
To get started, open the relevant website in your browser. Then, right-click on the page and select Inspect:

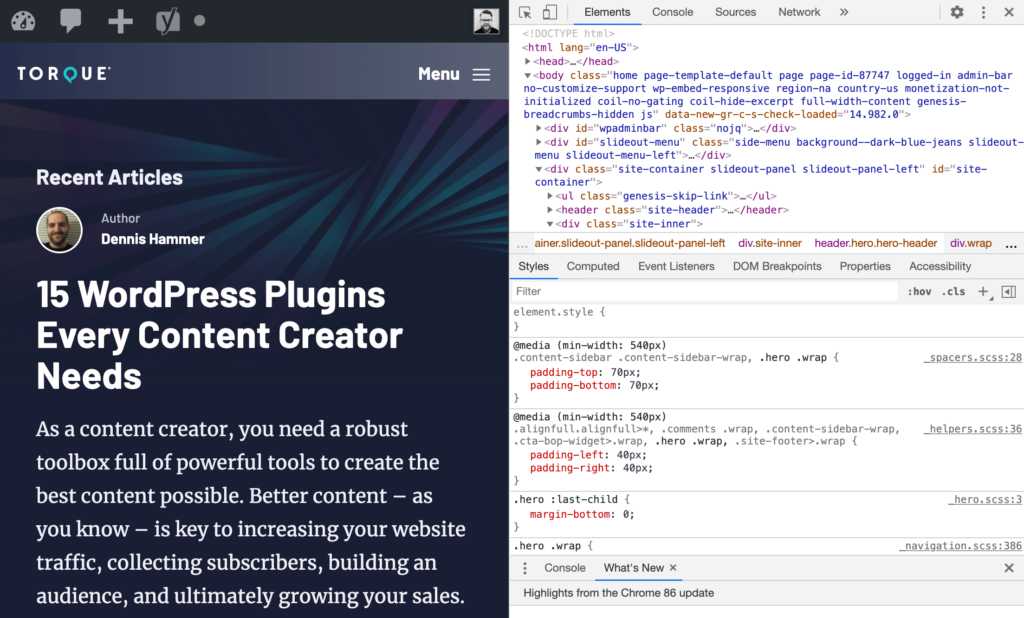
This should open a new window displaying the site’s code:

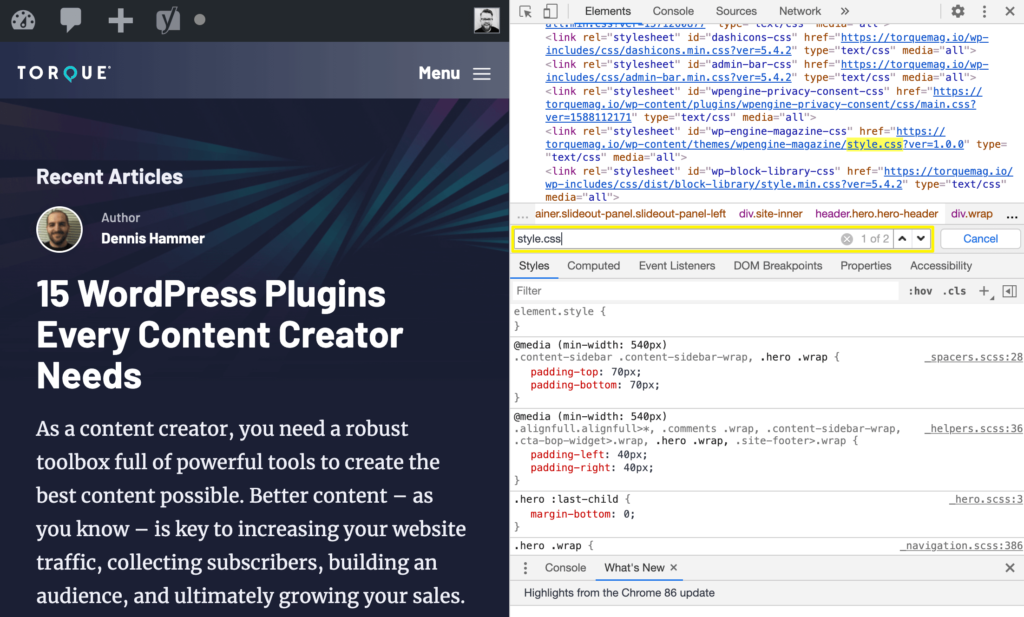
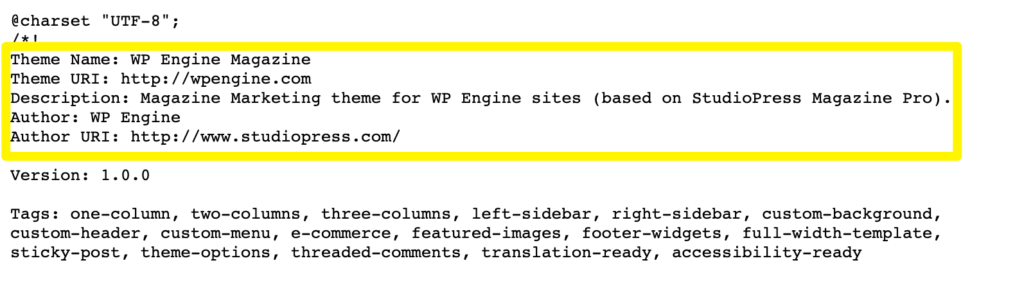
What you’re looking for is the main CSS file linked in the page header. It should be named style.css and will be located in a directory named wp-content > themes. You can speed up your search by using the Inspector’s built-in search box:

Once you’ve found the appropriate file, click on the link to open it in a new tab:

Notice that the theme details are right at the top of the file, including its name, author, version, descriptive tags, and more.
3. Check for the Theme Using a Browser Extension
Apart from using online tools and checking manually, there are also browser extensions such as WordPress Theme Detector and Plugins Detector (WTDPD) that you can use to identify the active theme on a WordPress site.
This is a solid solution if you’re using Google Chrome as your go-to browser:

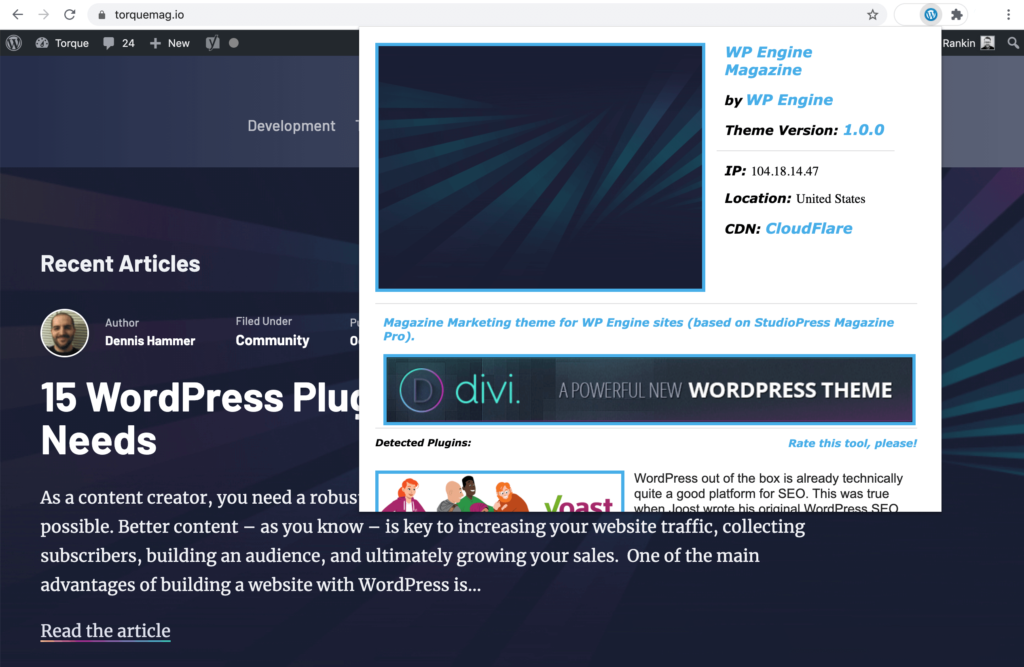
Once you’ve successfully added WTDPD to Chrome, you’ll only need to click on a button in your toolbar to use it:

WTDPD can show you the theme name, version, and more. Again, just as with the online theme detectors we mentioned above, this extension can also show you what plugins a site is using.
Using WTDPD is arguably the most convenient method to identify the theme a site is using, as you don’t need to leave your current tab.
Conclusion: How To Find Out What Theme A Website Is Using
Regardless of your reason for wanting to check what theme a WordPress website is using, you can quickly find the information you’re looking for and move on to achieving your goals. When you have an effective design in place, you can fully optimize your site for success.
To recap, here are three ways to discover what theme a WordPress site is using:
- Identify the theme using an online detector such as WP Theme Detector.
- Find out the theme manually by checking the site’s source code for its style.css file.
- Check for the theme using a browser extension such as WordPress Theme Detector and Plugins Detector.
Do you have any questions about identifying what theme a WordPress website is using? Let us know in the comments section below!

1 Comment