Developing a website or application from the ground up is a monumental task. Coding, testing, and launching are not cut-and-dry processes, especially when users expect an intuitive, well-designed interface. Thus, implementing a well-developed library for your chosen language – such as React for JavaScript – makes good sense.
JavaScript frameworks such as React provide pre-written code to help you develop front-end user interactions. This leaves you more time to focus on the unique parts of your site or app. As such, building powerful interfaces and themes becomes much simpler than you might have thought.
In this article, we’ll explore what makes React the best solution for creating exceptional WordPress interfaces, and the steps to achieve this on your own. Let’s dive in!
An Introduction to React
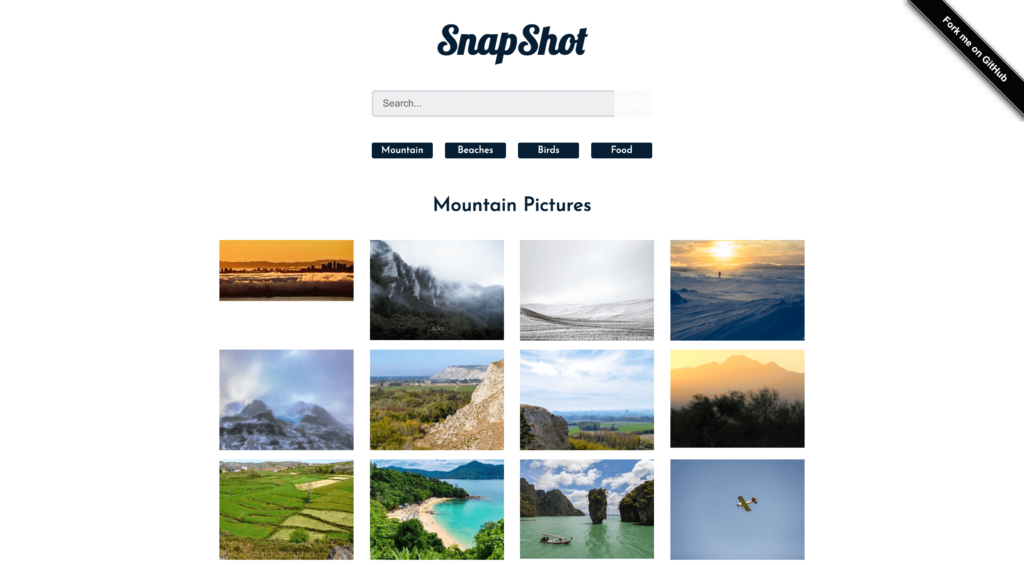
If you’ve never used React before, welcome! It’s a JavaScript library developed by Facebook that excels at helping developers create user interfaces. For example, Snap Shot is a gallery app with embedded search functionality:

While the React website outlines a few examples of use cases, a quick browse of GitHub, GitLab, or similar should bring up myriad real-world projects for you to check out. Admittedly, there will far less than the number of similar jQuery and Bootstrap projects, but the community is growing rapidly.
For example, some of the globe’s most prominent medium to large enterprises use React. This includes practically all of Facebook’s companies, Reddit, Uber, CNN, Netflix, and many more.
For developers, there are a number of benefits to using React for creating focused User Experience (UX). For example:
- It’s an easy language to learn, and arguably more productive and efficient to use than other comparable libraries.
- ‘Components’ – essentially React’s modular building blocks – represent a specific part of the interface, and are reusable.
- Debugging is quicker than other libraries and frameworks.
There are plenty more reasons to begin using React as well. However, when using it for WordPress specifically, you may want to look into a few other tools to help yourself out.
Beginning React Development Within the WordPress Ecosystem
It’s been five years since the WordPress community was encouraged to “Learn JavaScript deeply”. One of the first steps in that process is usually to choose a framework. Given that React is a JavaScript library, you’ll need to select one that works with both WordPress and React while enhancing the strengths of each.
Frontity has made a lot of noise recently as a quality JavaScript framework and comes with backing from Automattic, too. WP React Starter is also a solid choice, especially for plugin development.
When showcasing examples in this piece, we’ll use Create React WP Theme, for a few reasons:
- It can be considered a ‘partner’ of sorts to WP React Starter.
- Seeing that it’s based on the official Create React App command line tool, Create React WP Theme has a strong pedigree.
- It’s simple to get this tool up and running.
It’s this last point that we like the most. In fact, we can show you how to get started in just three steps.
How to Create Powerful Interfaces Using React (In 3 Steps)
The three steps below walk you through the basic steps needed to get up and running with create-react-wptheme. We encourage you to check out the GitHub page for a deeper dive into what you can achieve using this framework.
Step 1: Create Your Theme’s Boilerplate
Your first step is to create the core, base code for your theme using the command line. Note that we’ll assume you’re already familiar with using a Terminal or PowerShell interface as a WordPress developer.
You’ll first want to start your WordPress server, and change into your installation’s themes folder, which is usually within the wp-content directory. If you’re using Varying Vagrant Vagrants, your site is likely within a public_html directory.
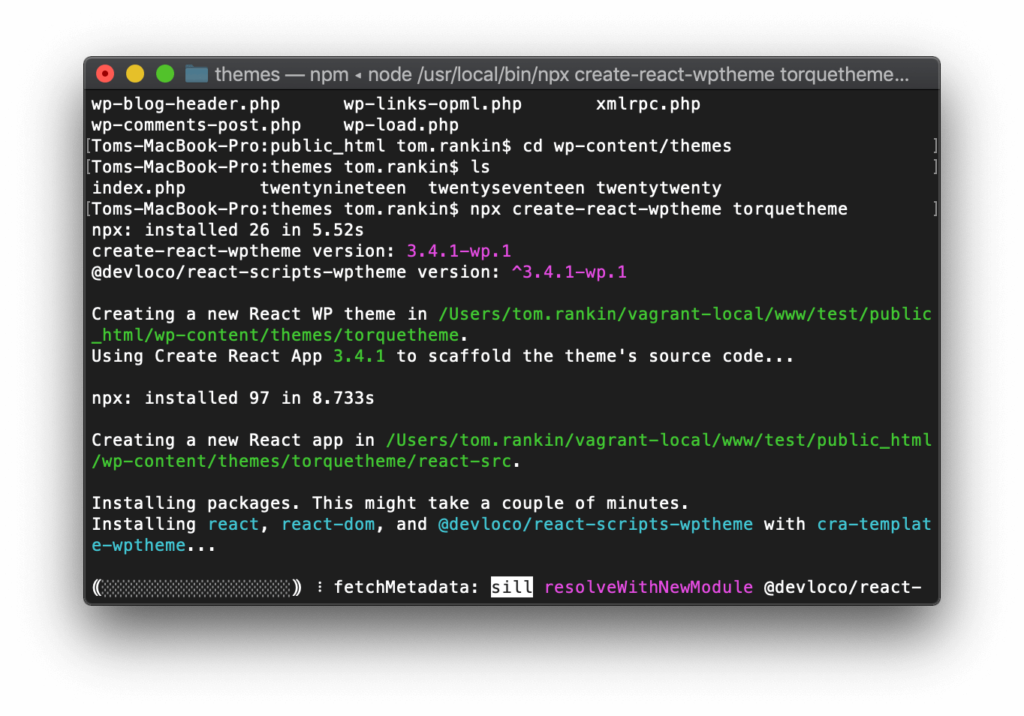
From here, the next step is to run Create React WP Theme with the following:
npx create-react-wptheme themename
You’ll want to replace the themename placeholder with whatever you want to call your theme. Also, TypeScript users should append --typescript to the command.

Next, jump into the newly created folder with this command:
cd themename/react-src
Then run it using the following:
npm run start
You’ll see an error message here, and the ‘watcher’ will quit. This is because there are some extra PHP requirements that need to be implemented.
To do this, head to your WordPress dashboard and click on Appearance > Themes. Next, switch to your new theme, and view your site on the front end.
Finally, run npm run start again through the command line, and you’ll see your browser refresh and display a default create-react-app splash page:

This your WordPress theme. Now it’s time to develop it!
Step 2: Develop Your Theme
Here comes the fun part – taking your vision for a React-based WordPress theme and turning it into a reality. Of course, the scope here is mammoth, and we can’t possibly cover everything you’ll want to consider. However, a solid place to start is with a classic, “Hello, World!” example.
Before we begin, you’ll want a solid understanding of JavaScript, as learning React and JavaScript at the same time is a huge undertaking.
Once your skills are sharp, you can begin to work with React code:
ReactDOM.render(
<h1>Hello, World!</h1>,
document.getElementById('root')
);This simply prints “Hello, World!” on the screen as a H1 header. Of course, you’ll want to do more than this. Fortunately, because Create React WP Theme is based on Create React App, the same tutorials can help you work with the library. The official React tutorial is also a helpful resource.
Ben Broide has a useful overview of how to connect WordPress and Create React App. Alternatively, the JS for WP site documents the wider integration between the language and the platform.
However, we’d suggest taking a look at WP and React. Michael Soriano has also developed a number of long-form posts on how to create themes using this library. Consider this your ‘official’ starting point.
Step 3: Put Your Theme Into ‘Production’
Once you’ve created and developed your theme, you’ll want to make it live. However, it won’t be optimized for production at this point – until you run a few commands, that is.
To start, open the command line and change into the react-src folder of your theme (essentially its root folder). From here, simply run npm run build.
Once the optimization is complete, you’ll find a new folder at wp-content/themes/themename/themename containing your production-ready theme. Of course, you’ll want to substitute the placeholders in our string accordingly.
If you wish to continue working on your theme once you’ve created the production version, change into your source folder using cd react-src, and run npm run start. You can then work on your theme before going through the deployment process again.
Conclusion
In a nutshell, React helps make typically complex processes easier through the use of its declarative code libraries. There’s a reason it has a fantastic reputation among the developer community, and using a tool such as Create React WP Theme is handy for building powerful and modern interfaces for your WordPress site and products.
In this article, we went over:
- Creating your theme’s boilerplate code.
- Developing your theme (specifically, where you can find tutorials to help you with this process).
- Deploying your new React-based theme.
Are you excited about using React and WordPress together? Let us know in the comments section below!

No Comments