The power of WordPress is undeniable. What started as a blogging platform is now used to create stunning, enterprise level websites. Using the hundreds of thousands of plugins and themes available, a site creator can make any vision come to life.
WP Engine in collaboration with the Webby’s looked to highlight some of the most beautiful and well-made sites on WordPress in the second annual Crafted with Code. The project aims to look at the stories and people behind the websites.
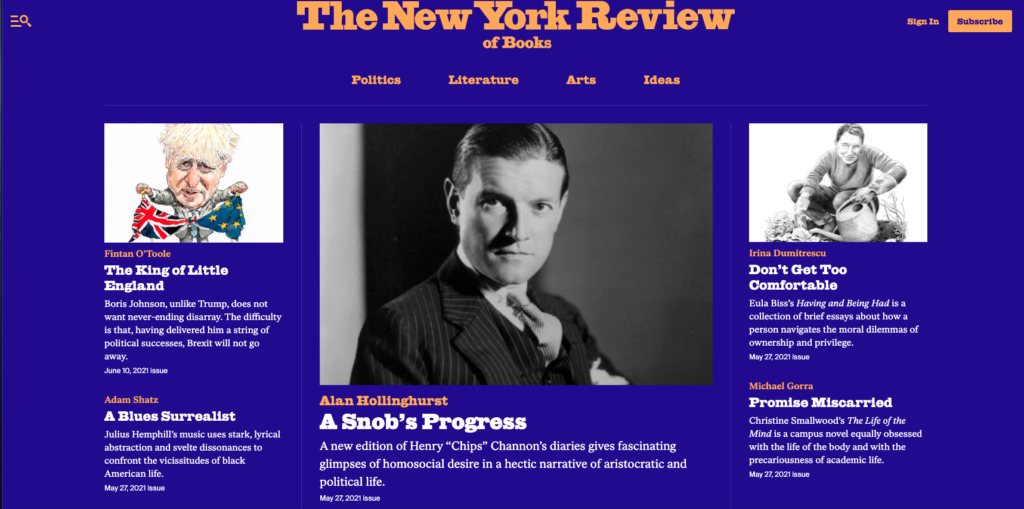
The New York Review of Books

The New York Review of Books is an incredibly well renowned book review site but the team wanted to take it from a basic landing page to an entire platform dedicated to books. The site now puts print and online content side-by-side, and attracts a wider audience.
Changing colors, fonts, and navigation breathed new life into the website. WordPress made that happen.
According to the team behind the site, “One of the approaches we’re most excited about is bringing in Swiftype along with the SearchUI React library to create a robust search experience in a traditional WordPress site. This solution serves both existing and prospective audiences by making The Review’s 50+ year archive easy and intuitive to explore. Other technologies and tools used include Figma, the Tower Git Client, Twig via the Timber plugin, Visual Studio Code, and so many more.”
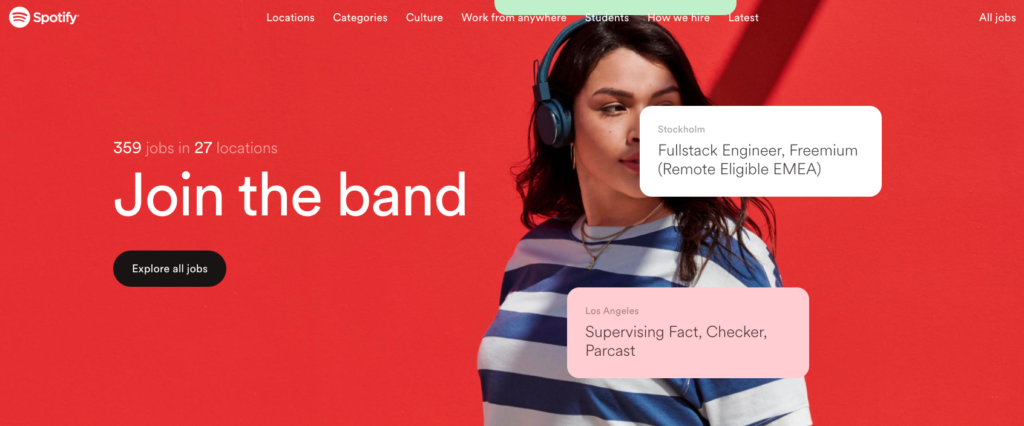
Life at Spotify

The biggest question anyone looking for a job asks is “do I belong here?” That is exactly what Spotify tried to answer with their new career site, Life at Spotify.
The team took on the monumental task of condensing a workplace culture into one website. The site updated colors, images, and illustrations to show the environment and fun at Spotify.
According to the site builders, “Our client hosts their sites on Google Cloud Platform (GCP) so we knew we needed to work with GCP from the get-go. Other technologies involved include: – Figma (for wireframing, UI and prototyping) – WordPress as the CMS (we went headless) – NextJS (front-end framework based on React) – SCSS – Node.js We also integrated with 3rd-party APIs to pull the job posts in from an HR platform called Lever.”
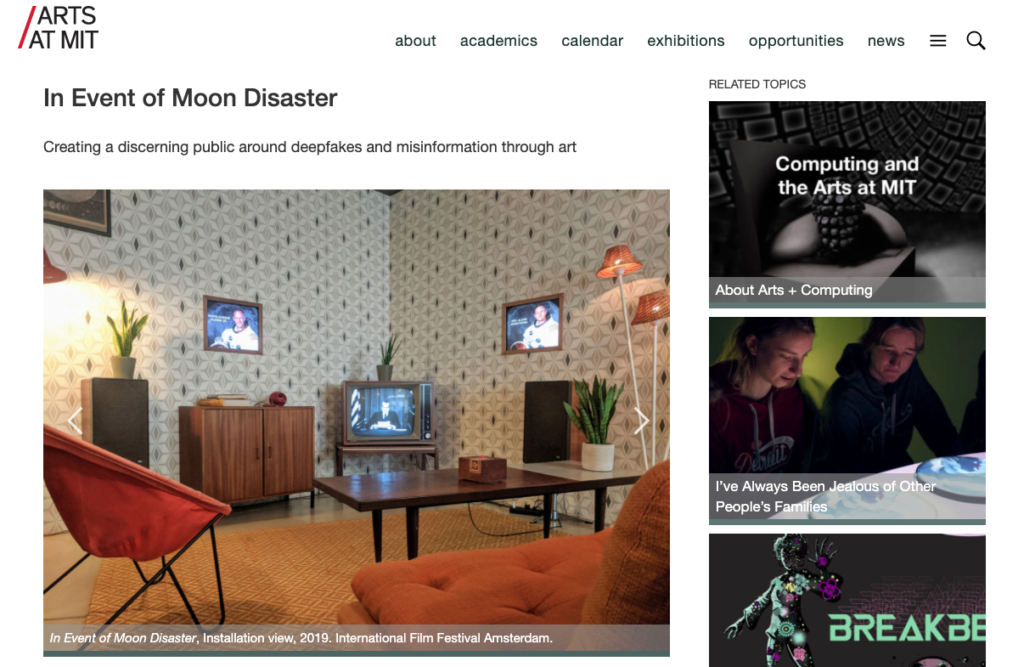
In Event of Moon Disaster

The Art Department at MIT saw the rise in deep fake videos on YouTube and wanted to explore the power of that technology. The team created In Event of Moon Disaster as a virtual reality look at what deep fake videos could do to the moon landing.
The site lets the viewer see just how dangerous deep fake technology could be by altering President Nixon’s speeches from 1969. It posits a world where the astronauts from Apollo 11 never made it home. What would America look like?
The team used a variety of technology to create the installation, “We built our site as a headless WordPress installation using React and Gatsby. The result was a static and highly performant site that takes advantage of the flexibility of React to design the UI alongside the powerful WordPress CMS to help manage the content. This combination has proven to be the best of both worlds for us.
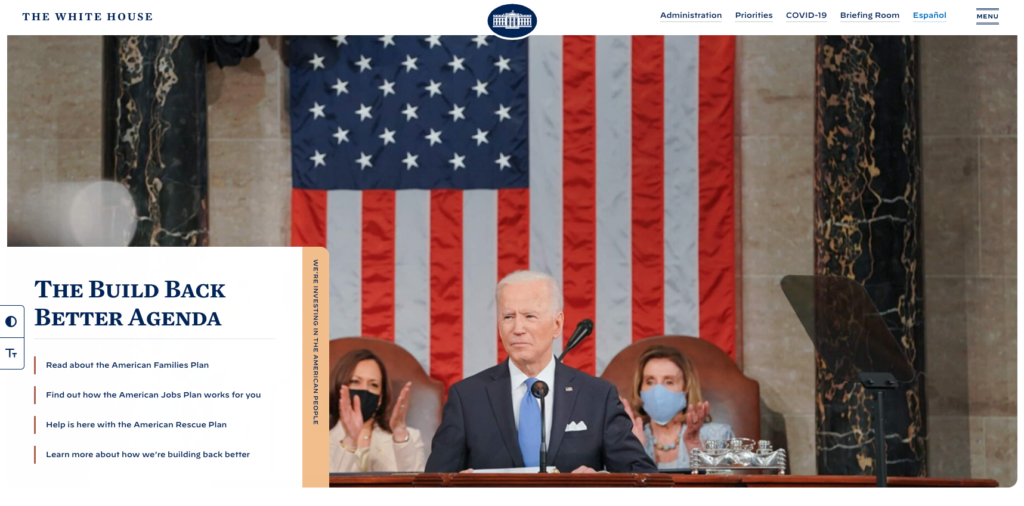
Whitehouse.gov

America held a presidential election in 2020 and that meant changing over Whitehouse.gov very quickly and efficiently. The site had to illicit trust in the new administration and be incredibly inclusive and accessible.
Because of the nature of the site, it also had to be secure. All of this was a tall order in such a short time span, but WordPress helped it happen.
From the people behind the site, “WhiteHouse.gov is WordPress under the hood. The site utilizes a highly customized Gutenberg editing experience. For our bespoke font-size and color contrast toggle, we used JavaScript and a series of custom SCSS mixins. Our development team works within VSCode and Sublime Text. The designs were created and collaborated on in Figma.”
Crafted With Code
These are only four examples of the powerful WordPress websites highlighted by Crafted With Code. Head over to the website to read about more projects and get inspired.

No Comments