Progressive web apps are the hot new trend online. Everyone’s making one for their business, and to hear many people tell it, you should be too. But what exactly are these mini-apps and how can your company make use of them? Are they really the best way to draw in new visitors?
PWAs have almost all the functionality of a typical downloadable app. But the big difference is that they’re accessible in your browser rather than having to be downloaded and run on a device. This has huge implications for you and your visitors, and that’s why everyone loves them.
Want to learn more? Here is everything you need to know about progressive web apps so you can decide whether they’re worth investing in.
What are Progressive Web Apps?
PWAs are very similar to typical web applications, but built upon new web standards that allow them to function very similarly to a traditional native app. They’re written in web languages you should already be familiar with, but they can do far more than your typical, simple application.
So what makes a PWA a PWA besides its app-like design? Three things: Use of service workers to enable a better experience offline and on slow Internet connections, a manifest file to help describe how it functions as an app, and being served securely over HTTPS.
But as for what the PWA does and its exact makeup, all of that is up to you. You can create a cross-platform shopping experience, a social media feed, or anything in your imagination.
PWAs have consistently brought success to the businesses that utilize them, as shown by the site PWA Stats. It has dozens of great examples of high-performing progressive web apps you can check out for yourself.
Native Apps vs. Progressive Web Apps
To understand progressive web apps, you need to know how native and normal web applications work.
Native apps are built for a single specific device; if you want to design the same app for other platforms, you’ll need to code it manually in a different language. They’re also downloaded directly to your device, often through an app store.
Progressive web apps are inherently cross-platform because they’re just a specialized form of your usual web applications. They’ll work on any device that can access a supported browser. While you first visit them through the web, you can also download them to your home screen from there.
Native app languages are typically Swift, C++/C#, and other powerful programming languages. In contrast, progressive web apps consist of more familiar web languages like Javascript and HTML/CSS.
Furthermore, Native apps are better at accessing built-in device features like the camera and GPS, while progressive web apps have a harder time with this.
In short, native apps are far more powerful, but progressive web apps have greater reach across devices and platforms.
What about normal web apps? What’s the difference between them and a progressive web app?
A typical web application is usually built for a website in a language like Javascript, often interfacing with a database or other system. An online shopping cart, a form, or even mail apps like Gmail all are good examples of web applications.
Progressive web apps are just advanced forms of these, based on new technologies and designed to be more app-like in nature. They’re just different applications of the same technology.
How to Use Progressive Web Apps
So PWAs are pretty great, but what exactly can you use them for? Here are a few examples with successful real-world applications to draw inspiration from.
- Allow users to access your articles at any time. Forbes launched a PWA intended to reach all mobile visitors to their site. Other news sites like Wired and Financial Times jumped on the bandwagon as well.
- Give users offline access to helpful tutorials. Soundslice is one example with an app that helps you learn music.
- Make a booking through a miniature app. Uber and Trivago tried this and found great success.
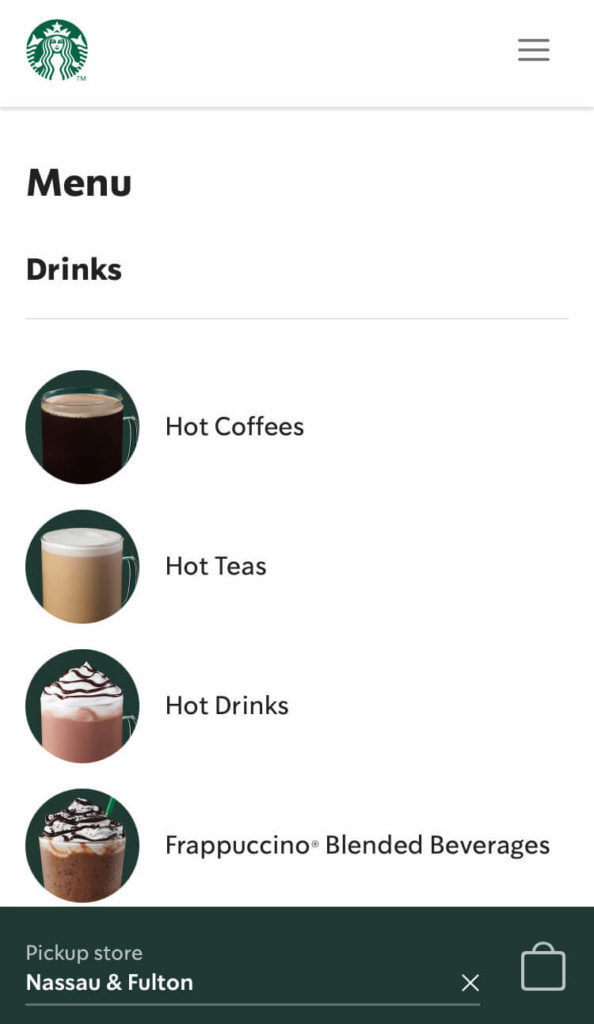
- Create a lightweight, accessible version of your online store. There are plenty of examples of this in the wild; see Walmart, AliExpress, Starbucks, and most other major retailers. A PWA can make your store far more accessible to consumers.
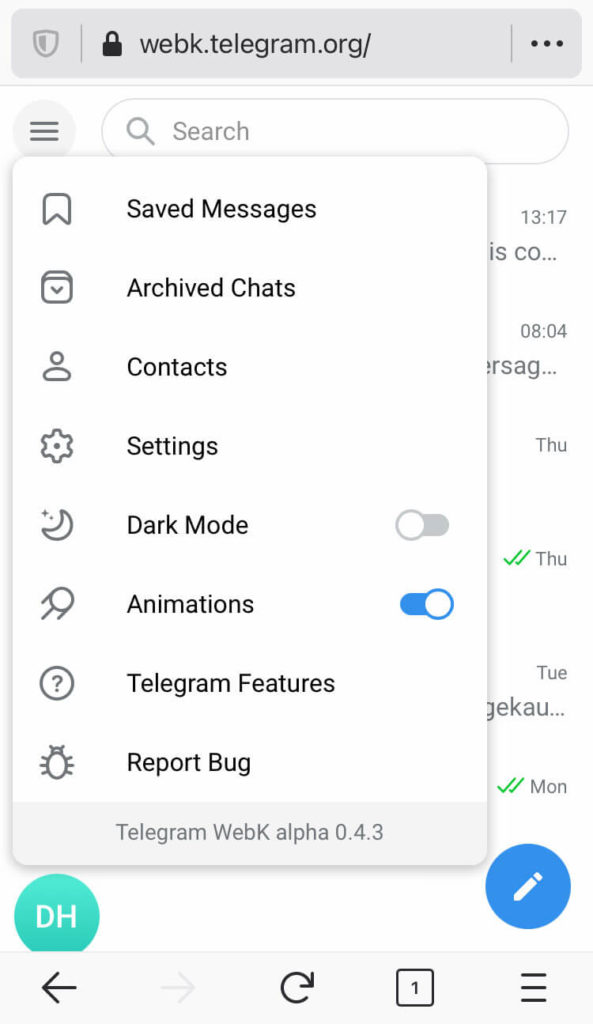
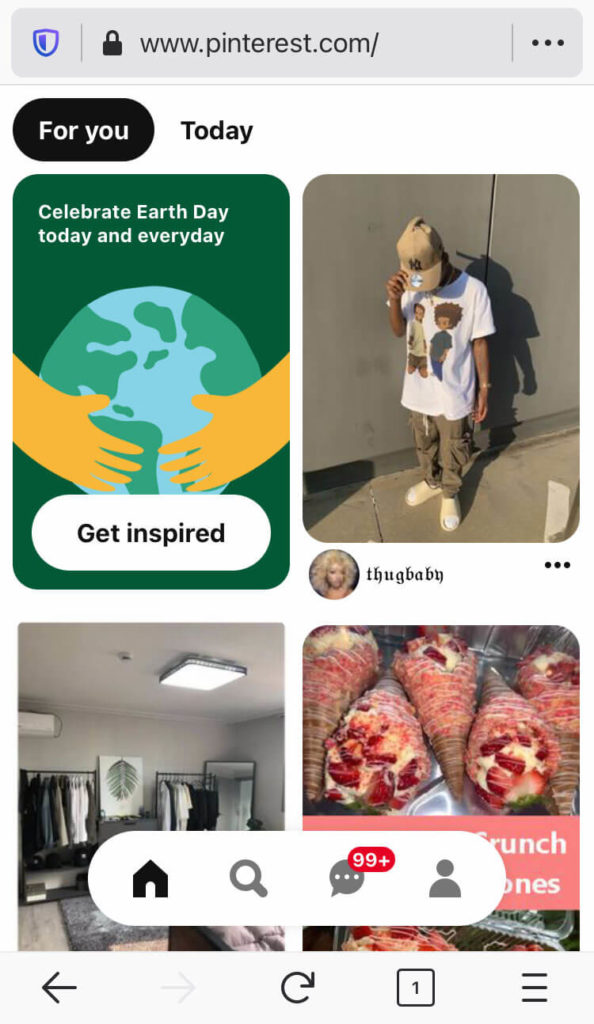
- Make a social media feed. Twitter Lite is perhaps the most well-known social media PWA, which made the data-heavy Twitter app much smaller. Pinterest also created a very successful progressive web app.
- Make a game! Try out 2048 or a classic game of Pacman in your browser, then pin it to your phone’s home screen like any other gaming app.
- Listen to music or access other audio- and video-based content. Spotify itself uses progressive web app technology to bring music to your device without needing to install a clunky app.
Advantages of Progressive Web Apps
Progressive web apps push the limits of web technology, and so they come with a variety of different benefits. These are all the reasons PWAs are worth your time and investment.
1. Easier to Develop
One of the biggest benefits of PWAs is that you can build them with the same technologies your web developers are already using.
That means there’s no need to learn Swift, Java, C++, or any other language traditionally used for creating native apps. You also won’t need to hire new developers already versed in these languages.
There’s another implication to this as well: it’s far easier to maintain your app going forward. PWAs are essentially just another part of your website. They use the same codebase, unlike a native app which requires you to keep up with a separate set of code.
All in all, developing and maintaining a PWA is far easier.
2. Cross-Platform Compatibility
Unlike native apps that lock you in to a single specific platform, PWAs will work perfectly on any modern system. The only time they work improperly is on outdated devices and browsers.
This also cuts development time in half (or more!), as you won’t need to make multiple versions of the same exact app. It will function exactly the same whether someone accesses it on a phone, tablet, or computer. As long as your app is responsive, you have nothing to worry about.
In addition, there are multiple ways to access a progressive web app. They’re linkable online, so you can simply visit them on a browser without having to install them. In addition, you can download them and even pin them to the home screen just like an app.
3. They Work Offline
Unlike websites and most apps, PWAs work far better with low or even no internet connectivity. As long as users have your app pre-installed or have seen your content at least once, they’ll be able to access it again whenever they want.
This can be helpful for your users with unreliable Internet connections, since they can access your content at any time. While this won’t matter for applications like online shopping carts, it can be a big help for reading blogs, newspapers, and other written content.
4. Better Performance
One of the biggest benefits of progressive web apps is in their performance. Unlike native apps, which can be quite heavy and take a long time to launch and load content, PWAs perform much faster, even instantly in some cases.
Thanks to being downloadable and working offline, PWAs can preemptively store content and load it instantaneously. But even when accessed through the browser, their more modern, lightweight systems usually load far faster.
In addition, a big issue with native apps is device power usage, especially on mobile. But PWAs have almost no power draw since they’re so light and portable. They use less Internet as well, which your users will definitely appreciate.
Of course, how much optimization your PWA does is up to you, and it’s possible to create an unoptimized app that loads very slowly. Still, PWAs tend to be small and lightweight pieces of software.
5. Indexed By Search Engines
Perhaps the biggest issue with native apps is that they’re downloadable software, so search engines can’t index them like websites. That’s a lot of time spent writing content essentially down the drain as far as SEO goes.
While users can install and access PWAs like an app, they’re also indexable by search engines! All the content you push to this app is discoverable by your web audience, and well-optimized content and can provide an SEO boost.
This means your website gets more popular and your web traffic increases, but you also give your users the full benefits of a dedicated app.
Disadvantages of Progressive Web Apps
While there are numerous benefits to PWAs, they’re not always the right solution for every business. Native apps can do a lot of things PWAs can’t. Here are a few of the situations where progressive web apps aren’t quite ideal.
1. Not as Powerful as Native Apps
PWAs have the major benefit of being more lightweight, but it comes with a drawback: they’re simply not as powerful. Native apps may be a bigger drain on a device’s resources, but they can put those resources to better use.
Due to their nature as an inherently web-based application, PWAs have limited ability to use built-in hardware features that native apps easily can. For instance, fingerprint scanners, Bluetooth usage, GPS, microphone and camera access, and other sensors most mobile phones have access to are not available on many operating systems.
On desktop computers, support for built-in software and hardware features in the browser can be even more limited and difficult to access.
While this won’t affect most PWAs, it can completely disable applications that rely on these features. If you want to create an app that can make full use of a device’s hardware, you’re going to need to go with a native app.
2. No App Store Traffic
There’s yet another feature of PWAs that serves as both a benefit and a major drawback. PWAs give you access to web traffic native apps simply do not. At the same time, by going with a web application, you’re missing out on a major source of visitors: the app store.
While you can call not having to run your app through the lengthy restrictions of Android and especially iOS’s app stores an advantage on its own, completely losing app store traffic can be a huge blow.
You have to decide whether you’d rather have the SEO benefits of getting your PWA indexed by search engines, or whether mobile traffic is just too good to miss out on.
3. Poor Support
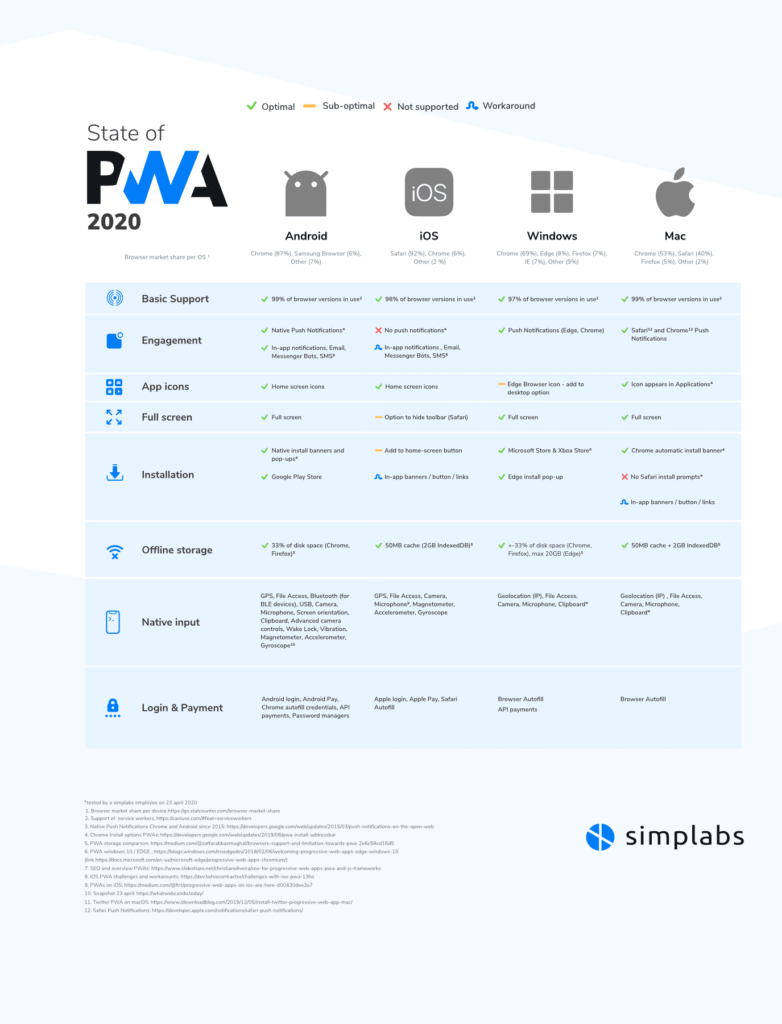
Support for PWAs increases every day as more and more businesses adopt these useful, lightweight applications. But there will always be those few browsers and devices that lag behind fully supporting PWAs, with no or sub-optimal solutions at best.

It can also be difficult to find resources and tutorials to help you get started with designing a progressive web app. Not all online web development courses will include them in their curriculum. And hiring a web developer doesn’t necessarily mean they’ll know how to create one.
Over time, PWAs will become more easily accessible. And as it is now, all major browsers (Edge, Chrome, Firefox, Safari, and Opera) do support it. Sometimes their methods of supporting them are with clunky workarounds, but you won’t encounter any major, breaking issues.
So while this is a drawback, it’s a small one that will only continue to diminish.
Progressive Web Apps: The Best of Both Worlds
There’s a time and a place for progressive web apps, but in the right situation, they can pack a huge punch.
Do you need an omnichannel app that works perfectly cross-platform, has stellar loading speeds, and can even work offline? Then a PWA is very likely a great investment.
However, native apps do certainly have functionality that these lightweight apps just don’t support, and they reach consumers that PWAs simply cannot. You should carefully weigh your options and decide whether making a native app or a progressive web app is the best choice for you.
Thinking of trying progressive web apps? How is your business going to make use of them? Tell us all about your innovative idea in the comments!





3 Comments