WordPress block patterns are an often-overlooked feature of Gutenberg despite their versatility and usefulness. You can save yourself a lot of time and effort by utilizing block patterns or even making your own.
But since it’s just one small feature, and making patterns does require coding knowledge, many people don’t even know about them. Or maybe don’t fully realize just how useful they are.
Whether you want to download block patterns from other users or make them for yourself, here’s how to make the most of this Gutenberg functionality.
What Are WordPress Block Patterns?
If you’re not familiar with how Gutenberg works, then let’s get you up to speed. Gutenberg is an update to the WordPress Classic Editor that replaced it with a visual, building block style interface.

Each block does something different, from the simple paragraph or image block to entire widgets like galleries and audio blocks. With these, you’re able to build up a modular layout for your posts and pages. While it doesn’t quite offer the pixel-perfect fine-tuning of a page builder, it makes the base WordPress installation much more customizable.
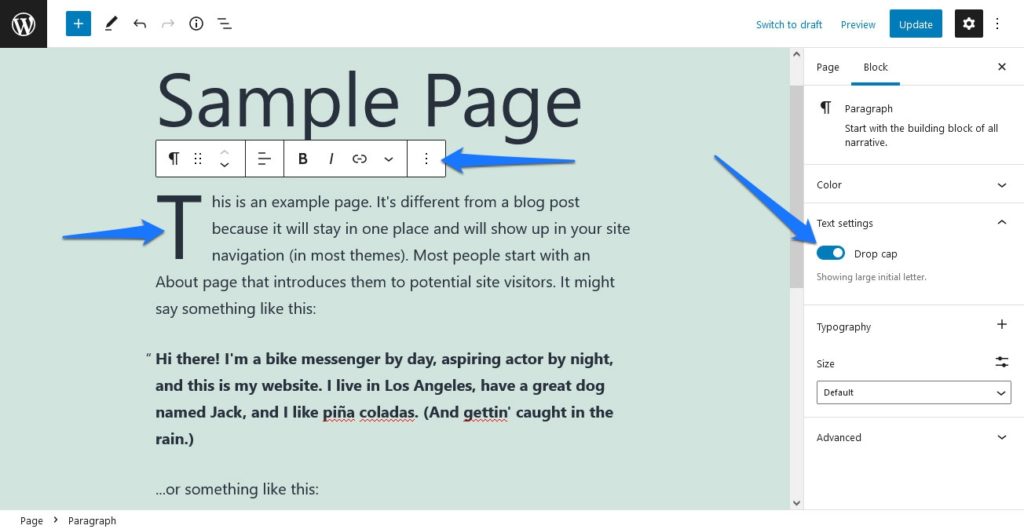
Every block also comes with its own customizable settings. For instance, the Paragraph block lets you change the font size, color, or add a drop cap. All blocks come with additional CSS you can write to manually tweak how it looks with code.

Gutenberg also includes reusable blocks where you can save these settings along with content like images or text and reuse them again and again. But what if you want to save multiple blocks’ layout and settings or even distribute them to others?
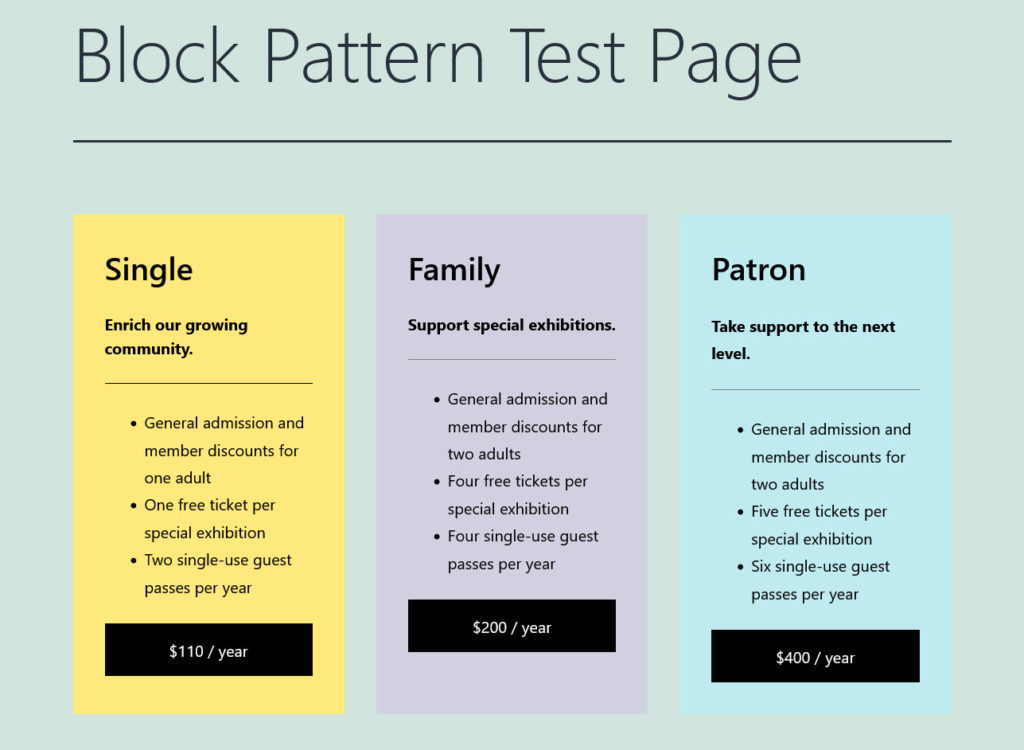
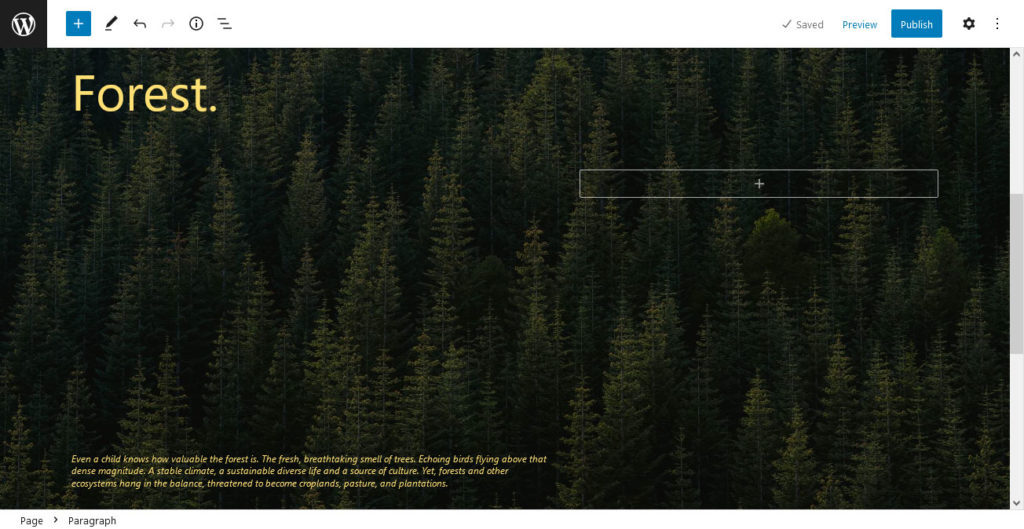
That’s where WordPress block patterns come in. Block patterns are a collection of blocks saved into a template. They’re like reusable blocks, but sharable. For example, you might create a contact form layout, a products or services list with images in a visual arrangement, or a pricing table with headings, lists, and buttons like below.

You can place these block patterns in posts, pages, and even widgetized areas like the header and footer. This is especially true for a block theme like Twenty Twenty-Two, where you can take advantage of Full-Site Editing. Basically, they’re just reusable building blocks that help you save time on web design.
In application it’s very similar to a shortcode or any other template. Just paste in your block pattern wherever you want and it will appear for you to tweak and publish on the front end.
What’s the Point of Block Patterns?
The two primary purposes of block patterns are to help designers save time and to make web design more accessible to the wider WordPress community.
Templates like these can be a real life-saver for designers and website creators. Do you find yourself redoing the same work, inserting the same call to action at the end of your blog posts, or needing to recreate a certain page layout often? Then block patterns may be for you.
While they are quite useful for anyone, they are especially exceptional at saving time for WordPress designers who make client sites. You can use block patterns across different themes or even entirely different sites, potentially cutting down work time by hours. You can also incorporate patterns into themes so your users can build their own pages.
What if you’re not a professional designer and not really all that interested in making your own patterns? Well, if you’re designing your site from scratch or often adding new pages, premade patterns can reduce the work a lot.
Block patterns are distributed by other users and can range from tiny widgets to entire sections of a page. All you need to do is download them, drop them in, and replace placeholder text and images. You can make a beautiful, fully-functional page in minutes!

Block patterns can in essence replace page builders, since they make it very easy to stack patterns together to make a whole site. Before that, WordPress customization without plugins was pretty much limited to the basic Theme Customizer and CSS code you had to write yourself.
With patterns, you have a lot more control over how your site looks. Page builder plugins are certainly still more powerful, but they’re no longer strictly necessary to exercise any control at all.
How to Create a Block Pattern
There are two ways to make block patterns: manually, or with a plugin.
The Manual Route
Unfortunately, there is no visual-only interface for making block patterns in WordPress. Plus, simply putting a group of blocks together won’t allow you to save it as a pattern. (If you want to do something like that, try using the Group block and saving it as a reusable block.)
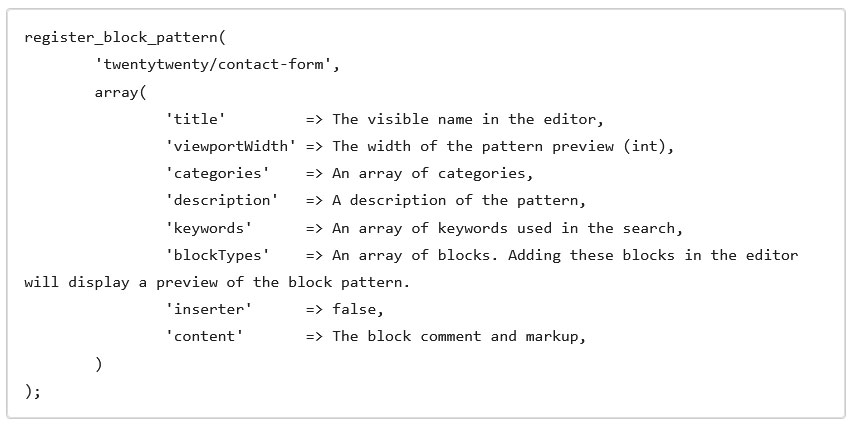
Instead, you need to know PHP and get familiar with the Block Pattern API. While you will need to build out your pattern in the editor, you’ll also have to use PHP to register the pattern, add markup, change properties, and so on.

If you’re already familiar with PHP, then getting used to the API isn’t too time-consuming. But if you’ve never coded or dived into your site’s files, it can be a daunting task.
Going With a Plugin Option
If that’s true for you, you may want to consider a plugin such as BlockMeister. It eliminates the need for coding and lets you easily customize block patterns and distribute them to other users. Also, if you uninstall the plugin, patterns already inserted will remain.
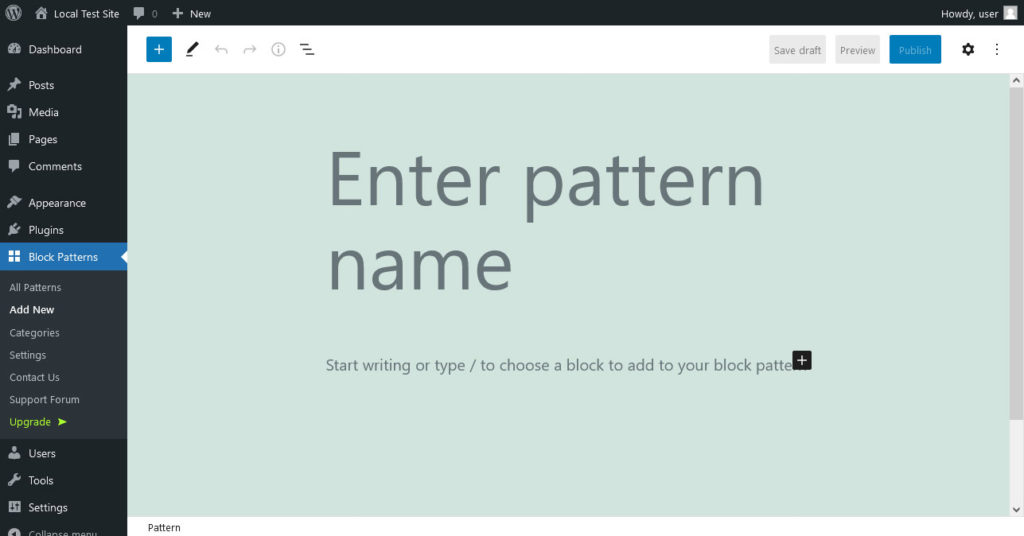
Using this plugin is easy; just install it and click the new Block Patterns menu in the dashboard sidebar. Under Add New, you can design your pattern in the usual Gutenberg interface. Then, you can use the block inserter to add your patterns to any page.

If you want to distribute your block patterns through the WordPress pattern directory or outside of this plugin, you will still need to do it manually. Your patterns are also tied to the plugin. So, while patterns you already inserted remain, you won’t be able to edit or insert existent patterns if it’s disabled. If you want full and permanent control, manual pattern creation would be better.
Otherwise, this is a good solution if you’re not familiar with code. It makes creating block patterns a whole lot easier.
How to Add Block Patterns to Your WordPress Site
Adding a block pattern to your site is easy, there are two different ways depending on how you obtained it.
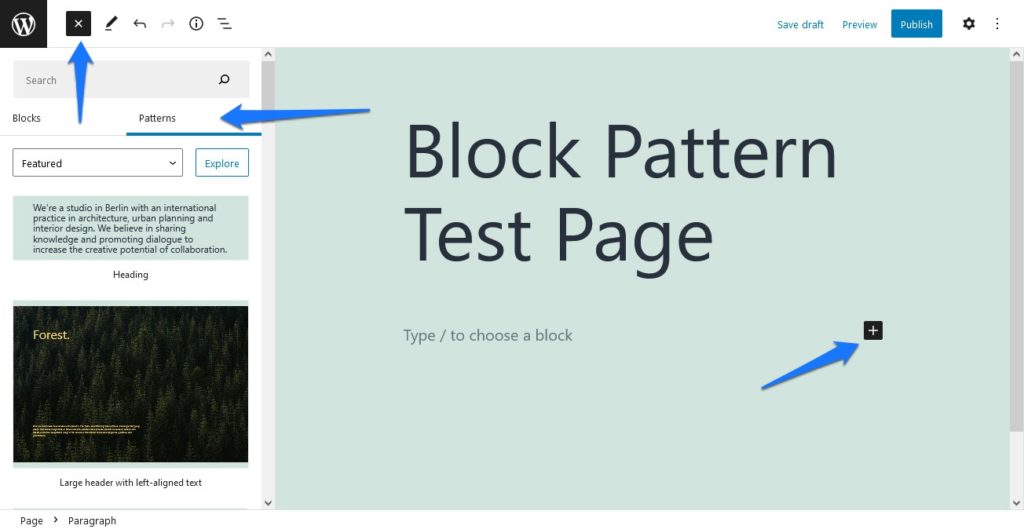
If you downloaded a plugin or theme that contains custom patterns, or made the pattern yourself, you can simply add it through Gutenberg’s block menu. You can access it by clicking the plus icon in the top left corner or on the page.

You should see two or three tabs; click the Patterns tab. If you don’t see one, your theme or plugin does not have any patterns, or the pattern you made yourself was not correctly registered.
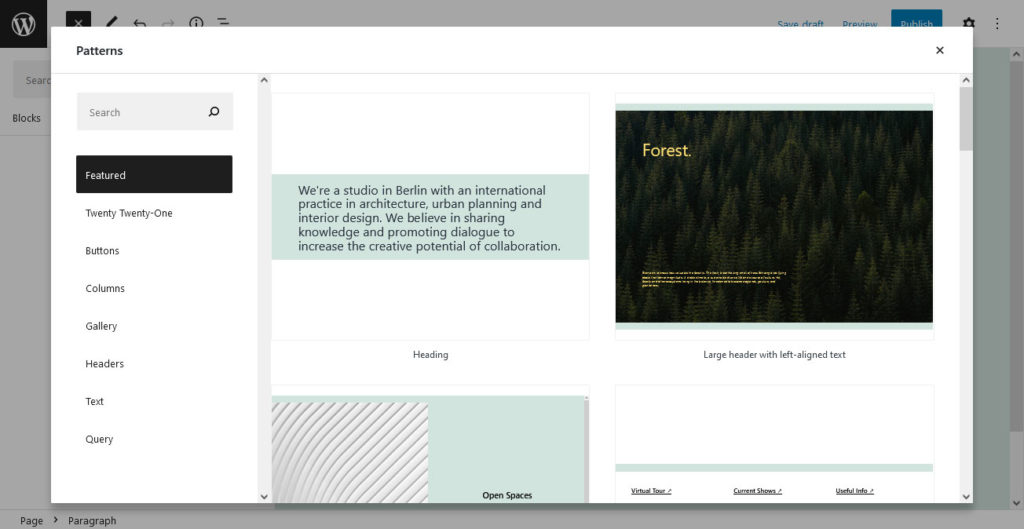
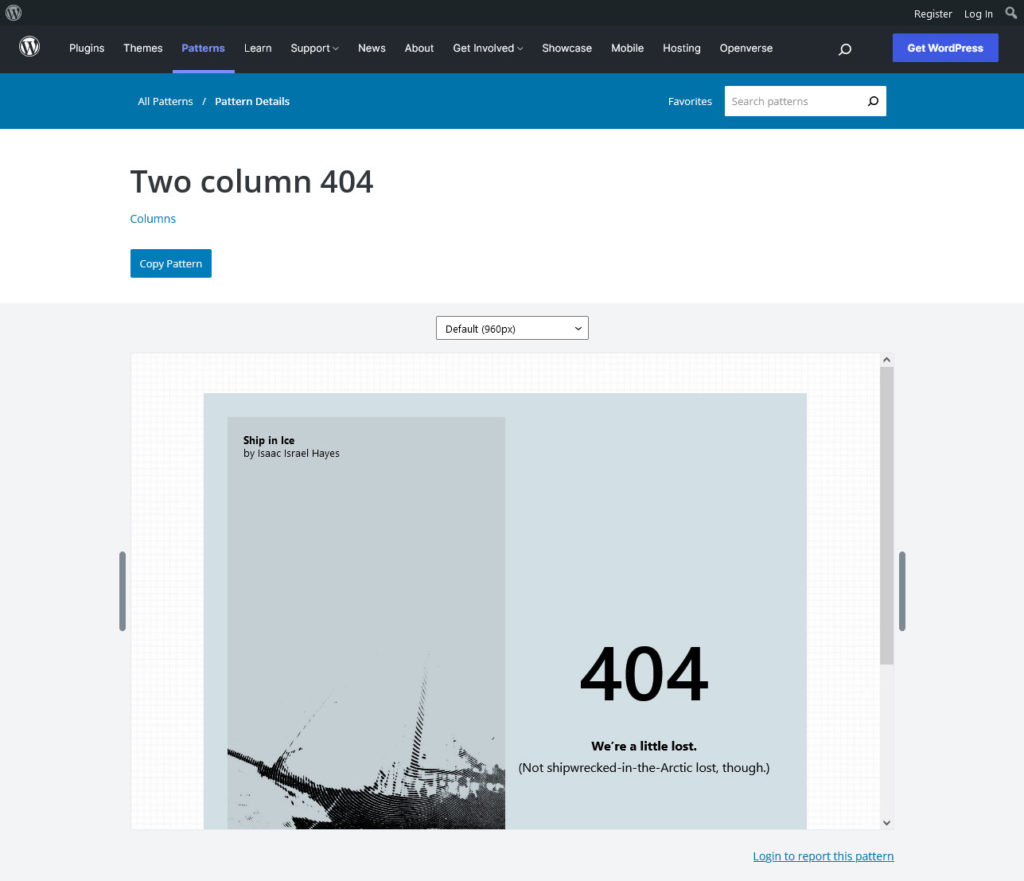
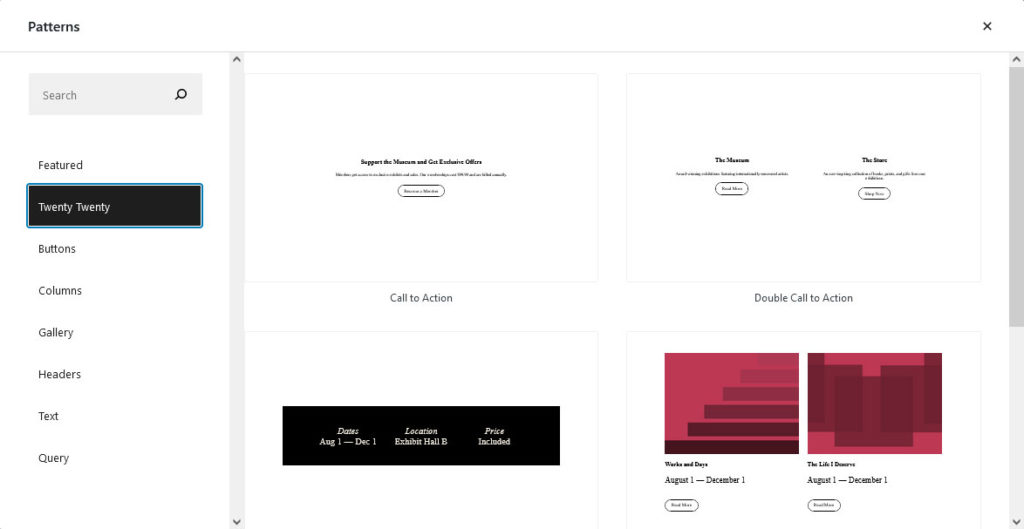
In the latest version of WordPress, you can also use the pattern explorer. For that, simply click on Explore in the Pattern menu to see a full-size pattern menu.

Use the menu on the right side to cycle through different pattern categories (this also exists as a drop-down option in the earlier menu) or search for a block pattern by name. Click the pattern you want or drag and drop it into the editing area (depending on which method you are using).

If you’re using a site that distributes block patterns without a download, there should be some code for you to copy. Do so, and then paste the code right into your Gutenberg editor. The pattern will appear there, ready for your own content.

How to Edit a Block Pattern
Once you’ve placed a pattern on the page, it is entirely separate and independent from the source. If the original pattern is deleted or modified, it will have no effect on your site.
In that way, you’re free to edit and customize a pattern to your heart’s content. You can even change it, save the modified version, and reuse it multiple times.
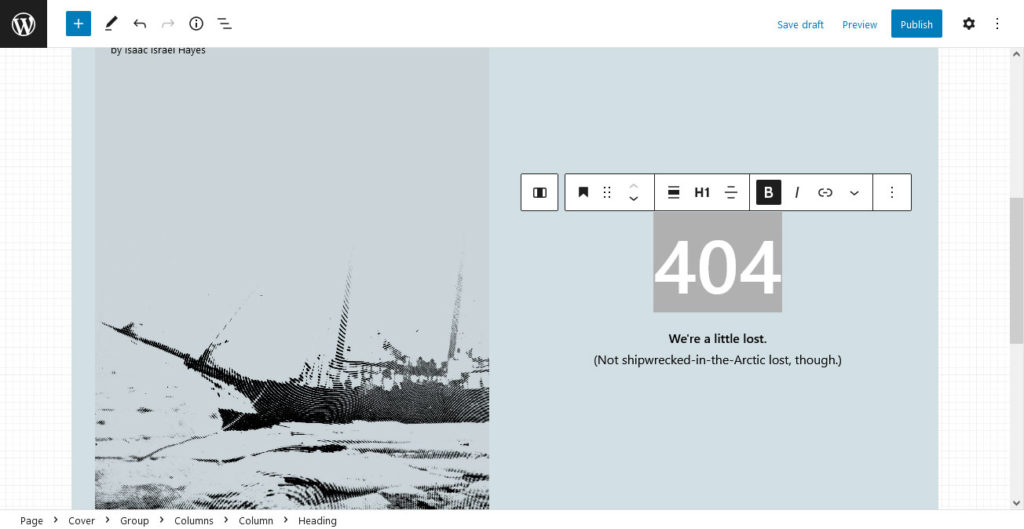
Once you insert a pattern, either through your plugin/theme or by copying the code off a repository, it will appear in the Gutenberg editor and be customizable. Click on any of the individual blocks to see their settings, replace any text, move them around, delete blocks, or even insert blocks of your own.

What if you want to save and reuse a pattern after changing it? Or what if you want easy access to one you got by copying and pasting code? That’s where reusable blocks come in.
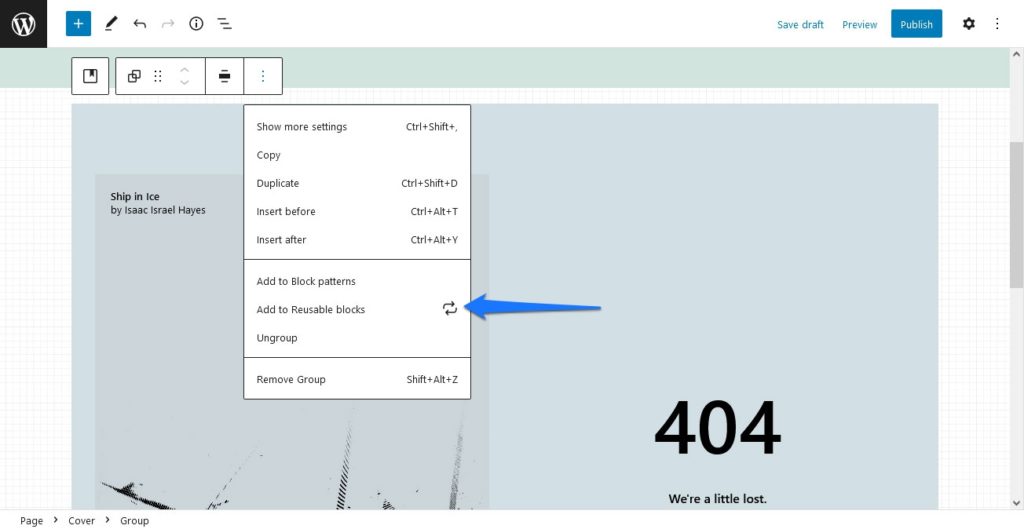
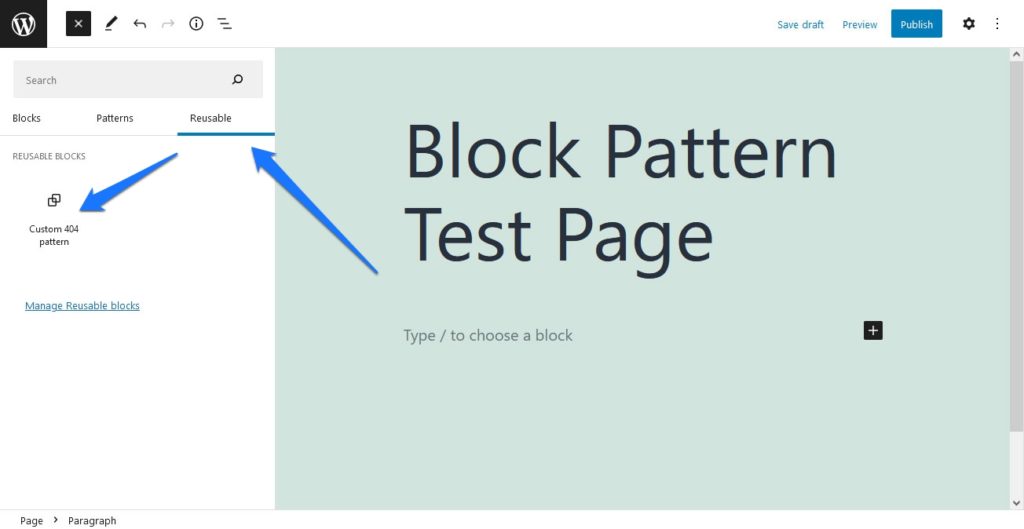
Upon inserting a pattern, click an empty spot to select the entire thing and then click the three vertical dots in the white menu bar that appears. Now click Add to reusable blocks.

When you do, there will be a new tab in the block menu labeled Reusable, next to the Blocks and Patterns menu, and you insert it just like a pattern from there.

Do note that you are free to customize a pattern before saving it as a reusable block; you don’t need to replace the placeholder images and text every time.
Where to Download Block Patterns
Now the final and most important question: Where on Earth do you actually find block patterns?
Pattern Directories
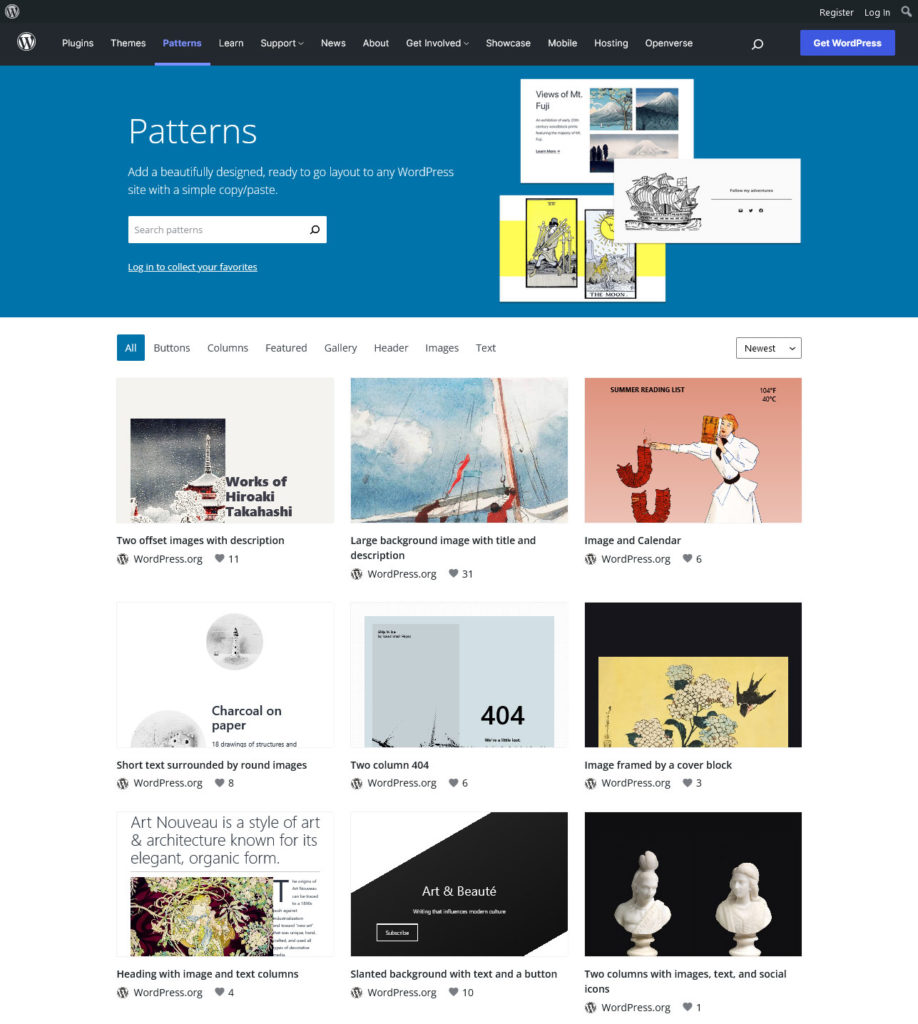
First, as already mentioned, there’s WordPress.org’s Block Pattern Directory. While there are less than 100 patterns available currently, it’s the most complete source of patterns out there. It’s also very easy to use by copying and pasting directly into Gutenberg.

The downside is that these patterns do not appear in the Patterns tab, so they are not easy to reuse. However, you can solve this by simply saving the pattern as a reusable block.
Some third-party sites also host a handful of block patterns. One repository with 25+ patterns is ShareABlock, and you can pick up some templates and patterns from Gutenberg Hub as well.
There are others out there, but they can be quite difficult to find. Plus, there are potential security issues that could arise from copying code that may introduce vulnerabilities to your site or even be malicious. Always be careful when inserting unknown markup onto your site.
Patterns Included in Themes
Next, quite a few themes contain block patterns, though these can be difficult to seek out. For instance, the newer default WordPress themes such as Twenty Twenty include a few simple ones, as well as other themes like Astra.

Yet, finding themes with patterns can be difficult since themes don’t always advertise the fact that they include any. Plus, many simply do not.
Also, patterns are locked to the theme, which is inconvenient if you switch down the line. While your patterns already inserted and customized will remain, you won’t be able to add them again if you change themes.
Block Pattern Plugins
Because of the above reasons, block pattern plugins are a better choice. They’ll work with any theme and stay as long as the plugin is enabled. BlockMeister is one such plugin as it allows you to import patterns made by other users. In addition, its catalog is always expanding.
There’s also Better Block Patterns, which comes with several patterns all built only with core blocks for maximum compatibility.
Another example is Gutenberg Blocks Library & Toolkit. Besides extending Gutenberg with advanced controls, it also includes a template and pattern library.
There are plenty of other block pattern plugins in the repository. Plus, there are other block editors and creators if you weren’t fond of BlockMeister’s interface.
Save Time With Gutenberg Block Patterns
With Gutenberg’s release and the addition of features like block patterns, WordPress becomes more and more like a page builder each day. While it’s not replacing the fine control offered by page builder plugins any time soon, block patterns certainly make users a lot less reliant on them.
Block pattern templates can take a ton of time out of WordPress web design and make your site look much more dynamic. There are hundreds of patterns available for free download online that will make creating a website much easier.
Unfortunately, you need to know how to code and use the Block Pattern API to make patterns for yourself. For that reason, it’s not the most accessible feature. Luckily there are plugins to remove the coding aspect and make the process simpler.
Whether you’re diving into block pattern creation yourself or just want to take advantage of this helpful and free resource, now that you know about WordPress block patterns you should make the most of them.
Do you think block patterns, and Gutenberg as a whole, will replace page builders? Let us know what you think in the comments.




7 Comments