When it comes to accessibility and usability with screen readers, WordPress has made some enormous strides in the right direction over the past few versions.
Nonetheless, there are some techniques screen reader users can employ in order to make navigating and using the Dashboard a little less time consuming. This post is directed mostly at new users, and so won’t cover any code changes, and for the most part, will leave plugins out of the equation.
There will also be some goodies here for more advanced users, so if you’re one of these, this may be something to keep handy.
Navigating the Dashboard
If you’ve logged into your WordPress dashboard, you’ll notice that You’ll find that there’s a lot of content being presented to you.
Most of these are links, but for screen reader users the main content of the dashboard (such as number of posts and comments, WordPress news, the QuickPress write panel) is presented with headings labeling each section followed by the section’s contents below.
There are two ways to navigate to this quickly:
- Use the link labeled “skip to content” to navigate past the menu links directly to the main content.
- If your screen reader supports it, press the “h” key to navigate between headings.
Pressing “h” moves you to the next heading, and pressing “shift+h” moves you to the previous heading. This is supported in Jaws for Windows as well as NVDA. If you’re not sure if your screen reader supports these navigation commands, contact technical support for your solution or consult the documentation that comes packaged with it.
Since all screens throughout the dashboard contain the links for every section, using heading navigation will take you past all of that to the meat of the content on each screen. The “skip to content” link is also present on every screen, so you can use that as well.
What About All Those Links at the Top?
Unless you’ve specifically told your screen reader not to do so, it will display everything on a page in one column instead of multiple columns.
If a page contains a lot of navigational links like the WordPress dashboard, finding what you want can be time-consuming, especially if you’re tabbing through the list to find what you’re looking for.
However, there are some things you can do to make your navigational journey go by a little quicker.
Explore The Dashboard by Scrolling Through It
As mentioned above the navigational links in the WordPress dashboard are not contextually labeled. At first this may seem to be an oversight on the part of WordPress’s core development. But it’s helpful to view this navigation menu as a separate thing by itself that has been included in the dashboard.
Given this, it will be helpful to spend some time scrolling through it, so that you can become familiar with what is there and which options are under which tabs. Once you do this, you can begin using other, quicker methods to find what you need.
The Find Command
The quickest way to get to what you’re looking for is your screen reader’s find command. Once you have learned which options are where, and how each of the tabs are labeled, you can use this command to type in the text you’re looking for, and then by pressing enter on the result you’ll get to what you need with minimal fuss.
Using Jaws for Windows, invoke this command by pressing ctrl+f. Type in the text you’re looking for, and then press enter. You’ll be taken to the first instance of this text. If this is where you need to go, press enter. If not, press f3 to move to the next instance, and press enter once you’ve found what you need.
Once you’re on the needed page, you can use heading navigation, as well as form navigation to drill down to the first heading or field and to subsequent headings and fields.
How Can I Help Make WordPress More Accessible?
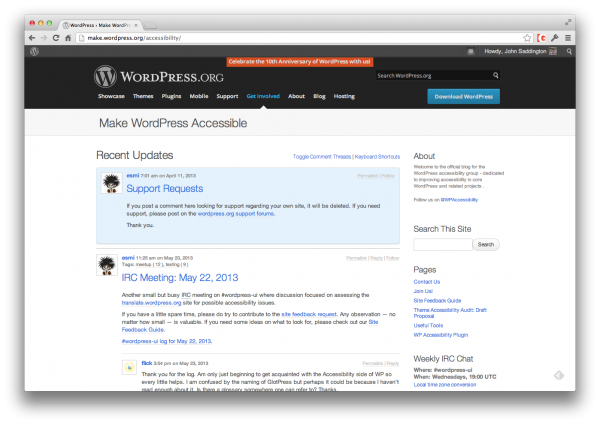
This post covers accessibility with screen readers. But if you use some other kind of adaptive technology, such as dictation or a switch mouse, you can help make WordPress more accessible by joining the Working Group on Accessibility at Make WordPress Accessible.
Right now, the group scews heavily towards screen reader users, and we need users of other adaptive technology to make sure that we’re covering as much adaptive tec as we can. There is an accessibility chat on WordPress-UI on Wednesdays at 3:00PM Eastern, (12:00PM Pacific, 1:00PM Mountain, 2:00PM Central, and 7:00PM UTC). You can also subscribe to the feed at make WordPress Accessible to keep up with what’s going on.
This post covers a lot of ground and presents a lot of information, so as mentioned above, it may be helpful to keep this handy, either by printing it out, or by copying and pasting this into a document for easy reference. All of this has been accumulated over several years of WordPress usage on my part, and I hope you will find it useful. If you have any further tips, feel free to leave them in the comments.



No Comments