Hold onto your hats, a key component of WordPress is getting a makeover! The goal is to have it included as part of the 3.8 release tentatively scheduled for December, 2013. The target? Widget management, and the widget user interface—introducing a whole new way of working with widgets.
Have you ever been frustrated by the current setup, dragging and dropping widgets to the sidebar, possibly scrolling and “dropping” a widget in the process? Have you learned workarounds to make widgets behave the way you want them to, or added plugins for conditional placement? Maybe you haven’t given widgets much thought at all. Whatever your level of widget knowledge and usage, the changes coming with WebDevStudios’ project are an awesome improvement! Using a totally redesigned user interface, taking the best parts of the media manager and menu management structures, WebDevStudios is giving us a straightforward and streamlined approach to widget management. The way you think of “widget areas” and how they are incorporated into a theme is going to change.
The key components of the project include:
REDEFINED “WIDGET AREAS” – Currently, widget areas are in a registered sidebar, and the sidebar’s location is specified by the theme. Widgets are added to a sidebar, singly, and configured. In the new design, widget areas are abstracted and redefined as a container for a configuration of widgets, separate from the theme or a specific location. Creating the “widget areas” involves fundamental changes to the design of the widget interface.
WIDGET AREA CREATION
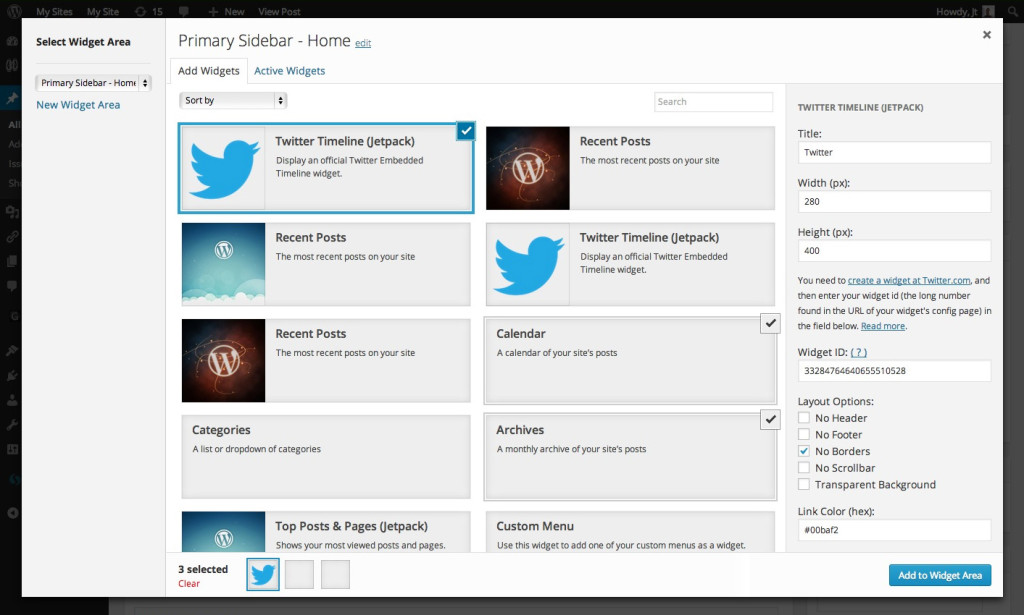
- ADD NEW WIDGET – The Add a New Widget button will open a modal window patterned after the Media Manager, showing all the available widgets. Click on a widget, and the fields to edit will be presented on the right in the same way the attachment details show up in Media Manager.
- ADD MULTIPLE WIDGETS – To add multiple widgets to the widget area you are working on, simply control/command click or drag to select the widgets you want to add, then click the “Add to Widget Area” button that is in the bottom right corner.
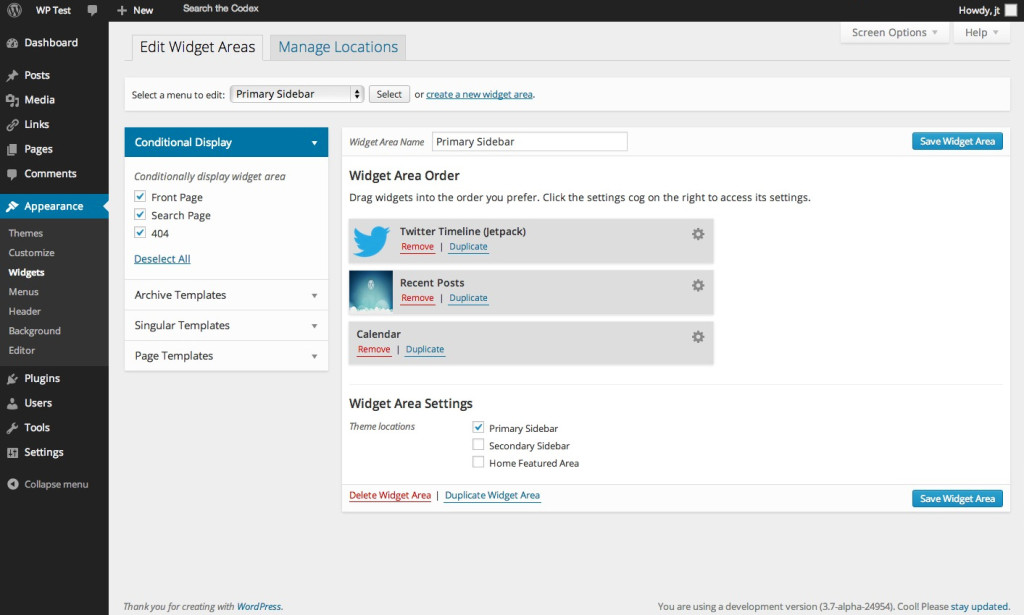
- EDIT WIDGET AREAS – This area is all new, and follows the style of the current menu management interface. Rather than displaying ALL the widget areas, the focus is on the widget area you are currently editing. A dropdown will list all the existing widget areas, choose one to edit, and you can rearrange, remove, and add new widgets to the area quickly. Click the cog icon to pull up individual widget settings.
- CONDITIONAL WIDGET AREA PLACEMENT – The real beauty of the newly defined widget areas lies in how they are used in a theme. The Edit Widget Area interface will include a Conditional Display dropdown, containing options for Posts, Pages, Categories, and Taxonomies. You can choose to place the current widget area in a specific page template, or to display it for specific users, or on specific posts, or for a particular category, or….you get the idea. The goal is that the Widget Management dashboard will accomplish the equivalent of editing a template file, without having to recode the template files!
- DUPLICATE BUTTON – will allow you to copy a fully configured widget to any widget area or areas you want. You can also duplicate an entire widget area if needed. Modify any individual settings as needed, and save time by eliminating the need to reconfigure each widget every time.
Taken as a whole, the redesign represents a fundamental shift in the way widgets are implemented, and brings the old, clunky interface in step with other areas of the WordPress admin. As such, it won’t be hard to learn, and I think you’ll find the changes to be most welcome!
Images: webdevstudios.com
 Sue Laren is a freelance website designer/developer living in the SF Bay Area (North Bay), married 33 years, with four grown children and two grandchildren. She taught computer lab (basic computer skills) at a local elementary school for many years, and in 2007 started her own web design business, Laren Net Works. Follow her on Twitter at @LarenNetWorks.
Sue Laren is a freelance website designer/developer living in the SF Bay Area (North Bay), married 33 years, with four grown children and two grandchildren. She taught computer lab (basic computer skills) at a local elementary school for many years, and in 2007 started her own web design business, Laren Net Works. Follow her on Twitter at @LarenNetWorks.



10 Comments