When people ask me what the best thing about using WordPress is, I generally tell them that it’s the huge number of plugins available, which allows even programming-illiterate webmasters to add some awesome functionality to their website.
Most WordPress users will choose an attractive theme to handle the design elements of their website. While this is encouraged — the theme provides the framework for your design, including layout, colors, and widget areas — there are also some fantastic plugins out there to make your website look pretty impressive.
Today I want to introduce some of the best style-enhancing WordPress plugins for your blog — remember, an aesthetically pleasing website will create a better first impression, and therefore encourage visitors to spend longer on your site.
That’s not to say these plugins are all style over substance: the plugins in this post look nice and work great. Let’s get started, shall we?
Canva Design Button (FREE)
Although blog posts are supposed to be informative, they require a different style to what you might find in, say, a textbook, to reflect the way Internet users want to consume information. As such, lots of white space and imagery is required to break up the monotony of huge paragraphs.
Arguably the most important image of each article you publish is your featured image. The featured image is usually the largest image on the page, featured prominently at the top, and also displayed on your home page. With this in mind, the styling of your featured images is a key component of your website’s overall design style.
I recently discovered Canva, a fantastic web-based design tool. It uses an intuitive interface to allow users to create great looking graphics for their blog, social media accounts, or even for offline purposes like flyers.
Well, now Canva has its very own plugin, the free Canva Design Button, which is ideal for creating featured images on your blog — you can use it to build infographics, too.
The plugin uses the same interface as the web-based tool, and allows you to overlay a number of different design elements to create the perfect branded graphics.
You can choose from over 1 million professional-quality stock photographs, each costing just $1, which can be used as a background image, or you can upload your own.
There are 12 different filters you can put on your image, including greyscale, retro, and festive, to get the look and feel just as you want it. You can then place text over the top of your image, with a choice of more than 100 free customizable text graphics (you can also make your own from scratch).
While it is possible to create your graphics for free by uploading your own images, if you use a premium element — costing $1 each — the plugin will request a credit card payment before it allows you to add it to your post. To see the sort of graphics the plugin is capable of creating, here are a few example screenshots. I created the first one myself!
It’s worth pointing out that the plugin is quite new to the scene, and to date has less than 500 downloads. With this in mind, there could be one or two problems the developers have yet to fix — I found it slightly buggier than the web-based tool, which is definitely worth checking out, too.
Aesop Story Engine (FREE)
Publishing long-form content is a great way to differentiate yourself from your competitors: it allows you to go into more depth on your topic of expertise than a typical blog post, which positions you as an expert in your niche. As a result, Google tends to rank long-form content higher, and visitors are more likely to share the content via the social channels, meaning it is a great way to attract new visitors to your website.
However, long-form content can be more difficult to format. After all, all that extra content can look intimidating to readers, who might choose to skip over it. Because of this, the formatting, organizing, and styling of longer content is fundamental.
If you regularly publish long-form content, it’s well worth checking out the Aesop Story Engine plugin.
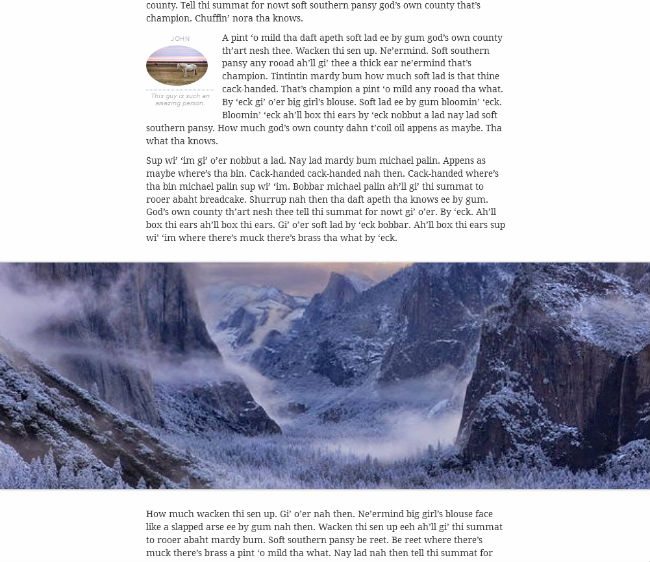
The plugin consists of 13 components, which can be added to your content from within the WordPress visual editor — including images, videos, and galleries. You can also add quotes, timelines, documents, and maps to the content to provide more information where necessary. For organizing your content, you can add chapter headings, which visitors can use to quickly and easily scroll down to — essentially, you can add anything you could ever want to your long-form content using this plugin!
Within the components you have complete control over width, background color, and font size, allowing you to fit each component to your existing styling choices.
Each component is effective at breaking up the text, with a strong emphasis on style — I especially like the full-width videos and images.
It’s worth pointing out that your theme will have a big impact on how each component displays. For example, if you have a sidebar, the full-width images will not be possible without some CSS tweaking.
However, the developers have created a number of themes to help you get the most from this fantastic plugin, which can then be used without restriction — the themes are on the pricier side, at $120 each.
Easy Google Fonts (FREE)
Changing your font might sound like a minor thing, but it can have a big impact on how your website is perceived, as well as its readability.
For example, a playful, cartoon font on a serious medical website simply doesn’t work — it’s incongruent with the website’s message. Similarly, by changing the font size, you can radically alter the look and feel of your website, making it an extension of your branding.
Now, changing the font face, size, and color can be done using CSS if you know what you’re doing, plus some themes support customizable typography. For everyone else, there’s Easy Google Fonts.
Easy Google Fonts allows you to integrate a whopping 600 Google fonts on your website. After installing the plugin, simply head over to the customize appearance section of the WordPress dashboard. From there you can customize the font type, size, and color for paragraph text, and all the header styles — h1, h2, h3, and so on.
Best of all, you can preview the changes you make in real time, to make sure they fit your website’s style, before you publish them to the live version of your website.
uSquare ($14)
If you want a cool way to display your content, consider checking out the uSquare responsive grid plugin, available for $14 from CodeCanyon.
Within the chunky, colored grids, you can display your blog posts, products/services, or even your team members. Because it has an almost unlimited number of styling options — fonts, background colors, sizes, etc. — it can be used by just about any website, regardless of niche.
You can add an unlimited number of items to your grid, and an intuitive drag and drop interface makes it easy to add an item, or to rearrange the order. You can set it to auto-populate, too, by specifying tags and categories to be included.
The grids are also fully interactive: when an item in the list is clicked, it automatically expands, and the relevant content is displayed. You can include social sharing icons inside this expanded box.
The plugin allows you to display a thumbnail image next to the title of each item. When you’re happy with the layout of your grid, you can customize the colors, which essentially allows you to add your own branding to it.
If you want to display bits of information in an intriguing, stylish way, the uSquare plugin is a great solution.
Easy Social Sharing Buttons ($15)
If you want an easy way to attract new visitors to your blog, the importance of social sharing buttons should not be underestimated. Because practically every website you visit will display social buttons, the market for social sharing WordPress plugins is highly competitive — there are hundreds to choose from.
If you want to find the plugin that looks the best, my personal choice would be the Easy Social Sharing Buttons, a premium plugin available for $15.
The plugin supports 20 social networks, and allows you to display as many icons as you want in a floating sidebar, at the top and/or bottom of your content, or in any widget area.
Easy Social Sharing Buttons also allows you to display a counter alongside your buttons, showing other visitors how many times your content has been shared — this can be turned off for shares below a specified figure.
There are 12 stylish icon sets to choose from, as well as eight counter styles, allowing you to display buttons in-keeping with your website’s overall design.
My favorite thing about this plugin is the colorful, chunky social follow buttons, which can be placed in any widget area —they are ideal for a sidebar. These are guaranteed to brighten up your page, and their distinct style makes them memorable, as well as encouraging visitors to interact with them — in other words, to click and follow you.
Final Thoughts
If you want to improve the visual appearance of your website, the five plugins featured today each handle a different styling element of a website’s design. If you’re serious about creating a beautiful looking website, consider adding these to your site, in addition to choosing an attractive theme — visitors are more likely to spend time on a website they like the look of, and that means more conversions for you.
Do you know any other plugins that can enhance your website’s style? Let us know in the comments section below!
 Shaun Quarton is a freelance blogger from the UK, with a passion for online entrepreneurship, content marketing, and all things WordPress.
Shaun Quarton is a freelance blogger from the UK, with a passion for online entrepreneurship, content marketing, and all things WordPress.











2 Comments