Anyone can learn to code, but developing good programming habits is another matter entirely. Programming is one of the easiest professions to pick up without any formal training. But when you’re entirely self-taught, you can end up with bad habits that are hard to kick.
You may not even know you’ve picked up a common vice until someone points it out to you, resulting in the dreaded “spaghetti code”. However, it can make your projects unsalvageable and cause people to not want to work on a team with you.
Ready to build better habits? There are some things even a formal course won’t tell you, but that experienced programmers have learned through years of hard work. If you want to create clean, human-readable code, start following these routines today.
1. Make a Plan

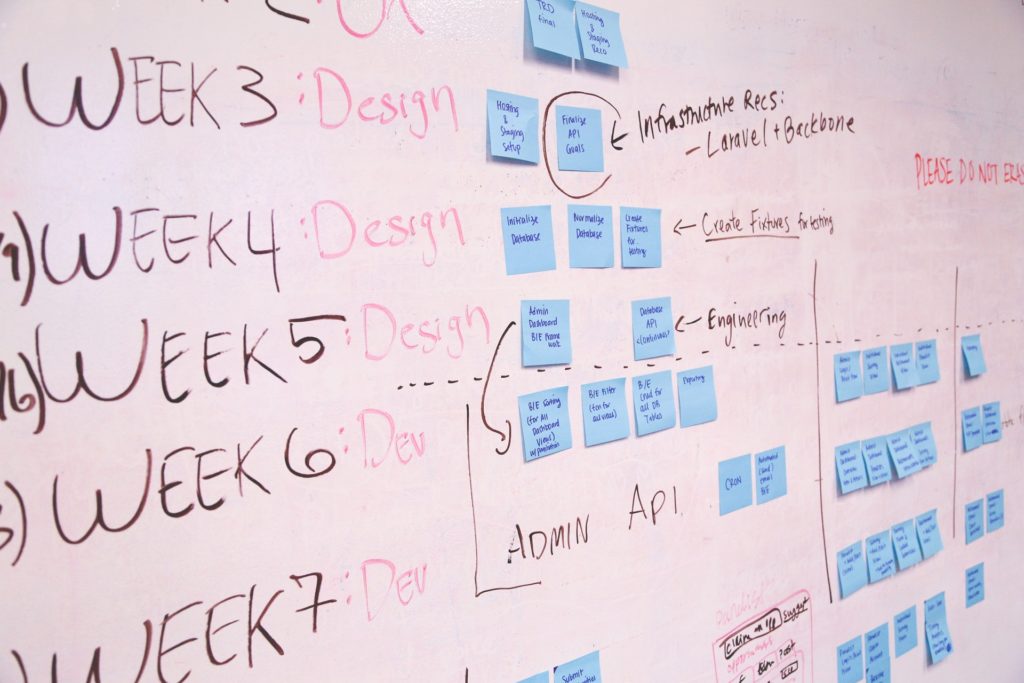
Every young developer has done it: When the excitement of a new idea strikes, your first instinct is to jump right in and start coding. But with no plans for what to do once you run out of steam, you’ll end up with a dead project.
If you have more dropped projects than you can count, the solution is to start planning ahead. Not only will this give you clear objectives to pursue, it also helps the quality of your code and saves valuable time.
Here’s the info you need before you start a new undertaking.
- Summary of your project — What it is, who it’s for, and what it’s intended to do.
- List of technologies you’re going to use — This includes languages, frameworks, etc.
- General feature outline — Think of the architecture of the project and how each element is going to interact. Mark which features are must-haves, which are major, and which are minor.
- Deadlines — Plan when you will finish various stages of the project.
Even a simple outline like this is much better than going in blind. On the other hand, over-planning can be a detriment. Don’t wait until you have the perfect idea or have absolutely everything figured out. Just make an outline and get to it.
Remember: Plan before programming. It will save you many headaches in the future.
2. Don’t Repeat Yourself (DRY)
There are hundreds of little organization tips developers should follow, but possibly the most popular is DRY: Don’t Repeat Yourself.
This common principle states that “Every piece of knowledge must have a single, unambiguous, authoritative representation within a system.” Or in simpler terms, don’t use the same code in multiple places, and avoid doing the same thing with two different pieces of code.
Here’s a simple example of DRY code in Ruby:
module Builder
def build(n)
n + 1
end
endclass John
include Builder def destroy(n)
n - 1
end
endclass Peter
include Builder
endIt’s better to set a method once and reuse it when necessary, then to set it every single time a class needs to use it. What if you need to change that function in the future? It’s easier to edit one thing than twenty.
WET code (“write every time”, the opposite of DRY) will cause issues maintaining it in the future, so avoid it at all costs. Reuse, don’t restate.
3. Make it Human-Readable

Properly formatting code so it’s human-readable is arguably even more important than optimizing and minimizing it. It’s not just for those you’re working with; it helps you too. If your variables are named randomly, your code isn’t commented, and your formatting is a mess, you’re going to run into problems later.
Follow these tips to keep your code clean and readable.
Give Variables Proper Names
This is a little tip, but a very important one. Your variables, methods, files, and so on should be named so that their function is immediately clear. It may be technically more efficient to name them 1, 2, and 3, but it’ll be a nightmare for both you and your coworkers to remember what they actually do.
Name these objects with short nouns that explain what they’re for. Avoid using acronyms or abbreviations unless they’re extremely common.
Example: formInput is a good variable name. Avoid names like frminp, form7, or form as they either use confusing abbreviations or aren’t self-explanatory.
Comment Your Code
Imagine returning to a project after weeks or months and having to painstakingly sift through code, wondering what in the world each bit is doing. All this can be avoided if you comment your code. In addition, if you’re working with others, it prevents them from going through the same process, too.
You don’t need to explain every single line of code. If you’re using proper variable names, the code will often do that by itself.
However, you should use comments to clarify code that isn’t self-explanatory. They are also useful to explain why you’re not using what seems like a better solution.
One more thing: Avoid having a massive comment header at the start of your code detailing changelogs, license, and other mundane information; create a readme instead.
Indent Properly
No one likes dealing with a huge block of code. There’s an art to proper indenting and line breaking, but it’s better to try and get it wrong than to not do it at all. White space helps others read your code, and makes it much easier to navigate.
Indenting code reveals its structure and how each line interacts with the next. How to do it “right” depends on which language you’re using.
For example, when indenting in HTML, you should place opening and closing tags on their own line (unless the line is very short), and indent the text in between. Inline elements should not be indented.
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>CSS indenting rules get a little more complicated with how each element indents relative to others. You can find standards for any language you write in online.
One more thing: For many web development languages, it’s recommended to use spaces instead of tabs. Two spaces is the common standard for HTML, CSS, and Javascript. Plus, developers who use spaces instead of tabs make more money.
Be Consistent
Every developer has their own opinion on how to indent, comment, and name files. But whatever you do, the most important thing is to be consistent.
You can use any naming convention you want, but do it the same every time. If you use camelcase (functionName) to name functions in Javascript, and pascal case (ClassName) to name classes, don’t switch it up. That goes for indenting standards as well. Format your code the same way every time.
You’ll develop your own quirks, but it’s a good idea to look up the common conventions for the language you’re working with. A code linter can help you find inconsistencies or improper formatting in your code.
4. Refactor Code
Ever gotten the urge to clean up your code in the middle of a project? It’s time to kick that habit. Code refactoring is the process of removing all the stray bits, optimizing it so it takes up less space, and following principles like DRY. The functionality doesn’t change; you’re just optimizing what’s already there.

While it’s important to clean up your code, you don’t want to get hung up on that with a work in progress. Much like an author’s first draft, your first attempts may come out a little messy, but you can polish it all up later. For now, just focus on getting it done.
You should certainly try to avoid duplicate code and keep programming principles in mind. However, resist the urge to extensively audit until you’re finished, or only do it when the way the code is structured is causing problems for you in the moment.
Check out this guide to code refactoring for some standards to follow when fixing up your project.
5. Use Version Control Software
Whether you’re working on software, a web project, or even using Git with WordPress, version control works anywhere. Git is used by 70% of developers, and if you’re not one of them, you should be.
Version control software helps keep track of changes made to a project, which is invaluable, especially when you’re on a team. With Git, you can access all versions of a project and see exactly who did what, and when.
And should you ever need to roll back, it’s just the click of a button. No need to hunt down the buggy code. Or if you notice a bug down the line, you can check old versions to see when it was added and what caused it.
A few tips for working with Git or other version control software:
- Commit frequently — Don’t make a bunch of huge changes and then commit, only to have to roll it all back when you inevitably cause bugs.
- Don’t overcommit, though — You don’t need to commit every tiny change, or incomplete code. Make a few changes or add a small feature, then push it forward.
- Document — For your teammates’ convenience (and your own should you need to roll back), add a comment to your commits explaining what you added or changed.
6. Finish Your Projects
If you’ve been developing for more than a few years, you probably have dozens of half-finished projects all over your computer. This is a bit less of a problem for web developers. However, it’s definitely still common to have all sorts of prototypes or test sites buried in the depths of your PC.
This is inevitable if you like to experiment. Yet, it’s a habit that can start leaking out of your test builds and into important projects you have actual intentions of finishing. As a growing developer, it’s important to get a few finished products under your belt — all those dropped prototypes aren’t doing much for you.
Therefore, besides planning ahead before you dive into a project, you should also try to stick to just a few at a time. With too much on your plate, you’ll burn out fast.

You also need to learn to push through roadblocks. It’s easy to throw together a cool prototype in a night or two. Yet, once you get to the difficult parts, you’ll be tempted to move on to another prototype. This is a very bad habit. Once you set out to start something, buckle down and try to finish.
On a smaller scale, avoid leaving “to do” comments. Chances are, you’ll mark that part of the code off in your mind and never return to it. Once you start writing a section of code, just finish it and make tweaks later if necessary.
7. Pick Up New Languages
Being a web developer isn’t just about coding well; in this competitive field, you need to constantly be picking up new skills. New languages are always emerging, and if all you know is a little Javascript, you’re likely to get left behind.
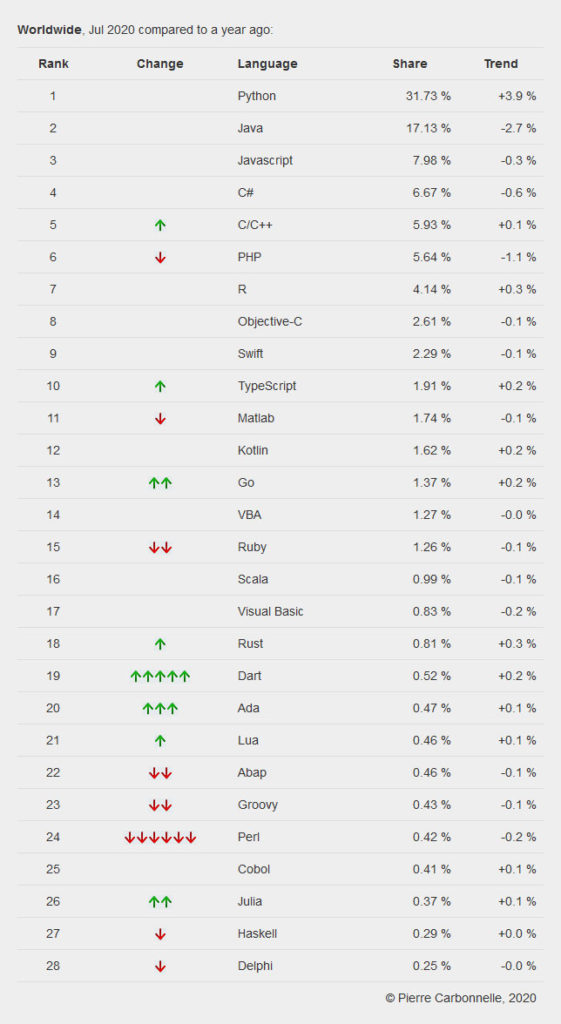
Check job openings for web developers to see what languages employers find desirable. Resources like PYPL can also help you keep an eye on the trends.

This way, you’ll know what you should be pursuing next — and which languages to distance yourself from. If you invest in a growing language and get good at it, you could earn yourself a higher-paying job.
Use your free time to try something new and see if you can add a skill to your repertoire. Get into the habit of checking on the trends or skimming a language’s documentation if you have a few extra minutes. Keep track of the ones that look interesting and experiment with them when you have time. It could make a huge difference in your career.
Forming Better Programming Habits
Programming eats up a lot of time. Especially when you’re working solo on a big project, it can be tempting to just do whatever works. But while you may end up with a functioning prototype, the underlying issues in the code will eventually come back to bite you.
If you want to be a better web developer, and especially if you want to make a career out of it while working on a team, you need to know the right ways to program.
Your code should be readable to more than just you, so try to make a plan before you jump in, and work on keeping it organized. Try out version control software and consider learning some new languages in your free time. With a few little tweaks to your habits, your code will be much cleaner, and you’ll find that you’re becoming a more skilled, well-rounded developer too.
What are some bad programming habits you picked up in the past? How long did it take you to stop? Share your experiences with your fellow developers in the comments.

3 Comments