If you are looking for a powerful and easy to use tool to help you customize WordPress themes, allow me to introduce you to CSS Hero, a creative platform plus WordPress plugin that intends to change the way designers and developers interact with their projects.
CSS Hero
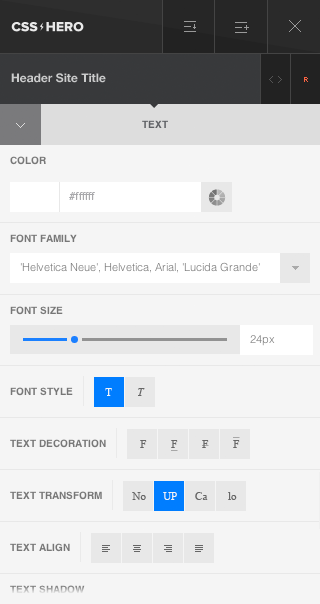
Simply put, CSS Hero lets you customize your WordPress themes using a point and click approach. You can add special effects such as hover or shadow, edit elements such as margins and padding, experiment with live color and background changes, or even choose fonts directly from Google Fonts.
CSS Hero supports responsive themes, so you can make use of device-specific previews to ensure that your WordPress theme looks great across multiple devices and screen resolutions. There are already a good number of themes that are ready to be customized with CSS Hero, and of course, this number is expected to rise over time.
http://www.youtube.com/watch?v=yHOi0_I2inc
Apart from saving time spent on Adobe Photoshop, CSS Hero can also help you store design presets for A/B Tests. And here are some of the other major benefits that CSS Hero brings to the table:
- Prototyping responsive edits is a breeze.
- CSS Hero supports cross-app color picking, allowing you to pick colors from apps such as Photoshop, Fireworks, etc.
- Supports several popular web fonts and glyphs.
- One-click export for minified CSS, just in case you wish to migrate to a different platform.
- Detailed edit history.
- Lastly, CSS Hero comes with detailed documentation, so you need not worry about being stuck without help.
CSS Hero is scheduled to be released on January 15th.
What do you think of this tool? Will you be giving it a spin once it is released?
 Sufyan bin Uzayr is a freelance writer and Linux enthusiast. He writes for several print magazines as well as technology blogs, and has also authored a book named Sufism: A Brief History. His primary areas of interest include open source, mobile development and web CMS. He is also the Editor of an e-journal named Brave New World. You can visit his website, follow him on Twitter or friend him on Facebook and Google+.
Sufyan bin Uzayr is a freelance writer and Linux enthusiast. He writes for several print magazines as well as technology blogs, and has also authored a book named Sufism: A Brief History. His primary areas of interest include open source, mobile development and web CMS. He is also the Editor of an e-journal named Brave New World. You can visit his website, follow him on Twitter or friend him on Facebook and Google+.


25 Comments