To find more great plugins, check out Torque’s free eBook, The Ultimate Guide to WordPress Plugins. Download it here.
Maps are one of those things that make the web great. They allow you to provide directions, context, and a good amount of information about your business, all in a single interface. But for WordPress there are a lot of different options for the simple task of placing an interactive map on your site—big, medium, and small. Here’s a good option from each.
Simple Google Maps Shortcode
Simple Google Maps Shortcode, by Pippin Williamson, is one of the most compact implementations of static Google Maps I’ve seen. Activating the plugin gives you access to the [[pw_map address]] shortcode. Simply add the shortcode to your site with the address of your map, and an optional width and height, and you’ll see a Google Map on any post or page. Like so:
[pw_map address=”4 Pennsylvania Plaza New York, NY 10001″ width=”50%” height=”200px”]
Maps inserted using this shortcode are fully cached using the WordPress Transients API—meaning they’ll render almost as fast as normal images. They also link straight to Google, so if a user clicks on an outputted map, they will be taken to the Google Maps site, or mobile app if they are on a smart device. This gives the option for directions, without putting all of that information on your site. If all you’re looking to do is insert a simple Google Map on your site without too much hassle, I highly recommend Simple Google Maps Shortcode. But if you need more than that, there are other options . . .
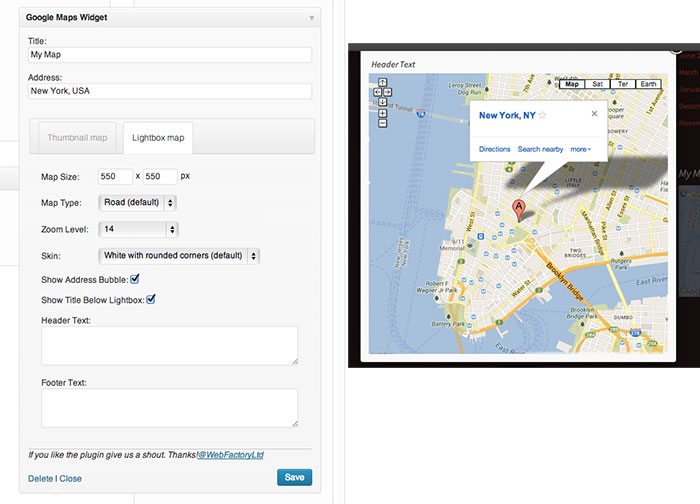
Google Maps Widget
If you like a little more control and customization for your Google Maps, then Google Maps Widget is probably the way to go. In order to increase the performance of your site, Maps are shown on your site with a small and quick loading thumbnail—which clicks through to a fully interactive, drag-enabled, and customized Google Map in a mobile-friendly lightbox. Maps can be added to any widgetized sidebar on your site, or using a function.
What this really means is that you can control basically every aspect of your users experience. You can chose map type (road, satellite, etc.) zoom level, pin color, height and width of your thumbnail and lightbox, and choose what information to display. And all of the maps are pulled in straight from the Google Maps API, so the integration is seamless. Basically, this plugin allows you to add a few branding elements to your standard Google Maps, while still keeping everything on your site fairly neat and performant. Keep in mind that a small amount of external JS and CSS will be pulled into your site to make the lightbox and map functionality work correctly.

It is possible that you don’t even want to use Google Maps. You might want a custom option that’s even more extensive.
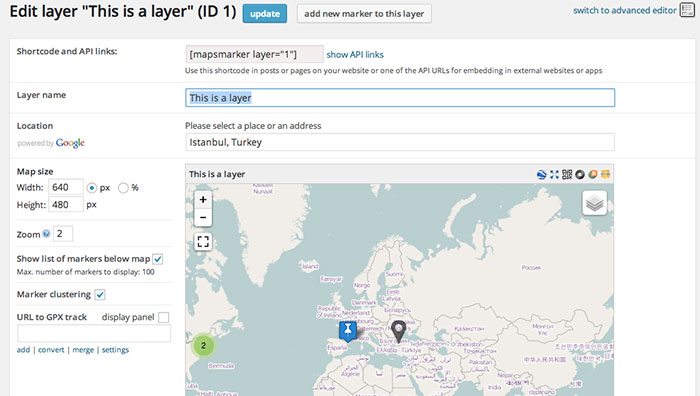
Maps Marker Pro
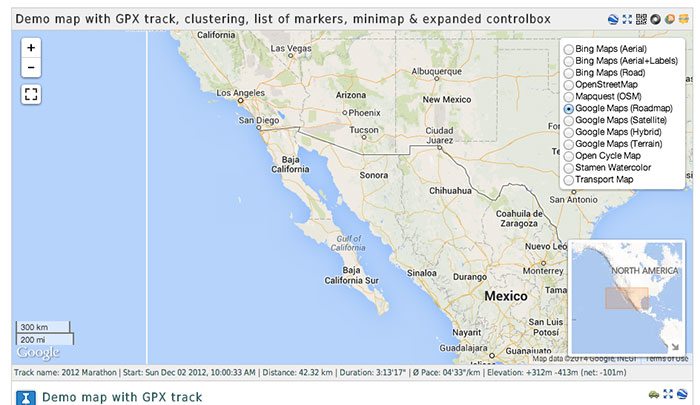
If you’re looking for a fully robust maps plugin for WordPress, and don’t mind shelling out a few bucks, then Maps Marker Pro is the way to go. Rather than simply relying on Google Maps, this plugin integrates with several different services to offer an extensive list of options and functionality. Maps Marker Pro allows you to create two map types. The first is a “marker.” This is your more (or less) standard map, which displays a single location on a map. The second is a “layer.” Layers can have multiple markers clustered together—shown across a map of the entire world. There are also a couple of extra features that come bundled with the layer option.
For both map types, there is an extremely high level of customization. First, you can choose from a variety of third-party services to display the actual map—including Google Maps, Bing Maps, Mapquest, or the built-in Leaflets library. You can customize the icon used for the pin of each marker, add custom descriptions for anything on the page, and choose size and zoom level. Each map comes standard with a set of links and layers to make the map highly interactive. For instance, users can easily switch between Google Maps, Mapquest, Bing Maps, and others directly from the output map. Direction links and full screen views are also appended to each marker, so users can easily get to the information they need.
You can insert a map into posts or pages using a shortcode, function, or through a button in the default post editor. But what makes Maps Marker Pro actually powerful—and perhaps the right fit for you—is the way that data can be accessed. The plugin comes standard with a full API for accessing your map data, and outputting it wherever and however you want. You can also export markers in a variety of formats—including GeoRSS, KML, GeoJSON, or a plain old CSV file. Or you can go completely crazy and create a fully customized, fictional map, and display it on your site.
Full disclosure, I’ve only just begun to dive into the features of this plugin, but it is clear that there is a lot that can be done with it. The only problem is the learning curve is a bit steep to get started. But, if you’re searching for a map plugin with absolute control, this is the plugin that works.

I have tested and used all three of these options. So whether you’re searching for something simple, customizable, or fully robust, one of these plugins should fit you perfectly.
Which map plugin do you prefer? Let me know in the comments.
 Jay Hoffmann is a WordPress developer hailing from NYC. In the strictest sense of the word, he is a WordPress enthusiast with an eye for front-end development and design. He has been working with WordPress since 2006 and currently works for a popular children’s media company. This year, Jay started Tidy Repo, a curated list of the best and most reliable plugins from around the web. You can also follow Jay on Twitter.
Jay Hoffmann is a WordPress developer hailing from NYC. In the strictest sense of the word, he is a WordPress enthusiast with an eye for front-end development and design. He has been working with WordPress since 2006 and currently works for a popular children’s media company. This year, Jay started Tidy Repo, a curated list of the best and most reliable plugins from around the web. You can also follow Jay on Twitter.


11 Comments