Over the past couple of weeks there have been a couple of feature tweaks and improvements in the mix for WordPress’s content creation experience.
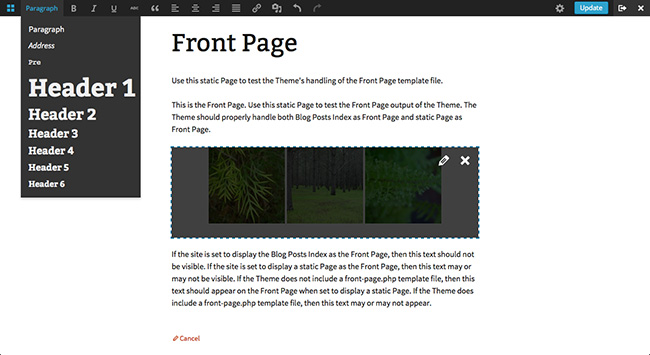
First, the UI team is making some headway on a functional front-end editor which allows users to create new posts, upload media, and change metadata—all from the front-end. It’s being designed from the ground up to provide a great UX and a barebones UI. A user will be able to use WYSIWYG tools in the admin bar and modal windows for creating galleries and adding custom fields, all without having to move to the back-end. You’ll also be able to add new posts from the front-end. This means that for content creators, editors, and authors—the back-end admin panel will become increasingly less important.
Next up, TinyMCE 4.0 is being rolled into core. As far as aesthetics, this doesn’t mean much except a bit of a cleaner look. But it also gives the team a more quality API to hook into, a better file structure and a more maintainable codebase overall. For now, there is a plugin which patches old 3.0 API hooks for backwards compatibility too. In general though, this means TinyMCE will be even easier to build on top of and hook into.
So where is all of this heading? Over the past year or so, I’ve seen the various WordPress make teams become more unified in their development. Things seem to be merging together and the result has been a much better WordPress. Overall, the UI has been noticeably better, especially in terms of the look and feel. Still, major steps forward have mostly happened on the back-end. I’m sensing more changes coming to the front-end soon.
Last week, Christopher Butler posted an article provocatively titled The way you design web content is about to change. Butler was referring to his own, non-licensable CMS that Newfangled uses, but the idea was fairly simple. Modular content blocks, each designed independently of the overall layout of the site. So, as a designer and developer, you design and code up a slider, a media block, a text block, two-column block, etc. Then, content authors can arrange these blocks together however they want, creating both simple and complex layouts all from the same modular blocks. The idea is to move away from the concept of layouts, and start designing from the content out.

At the end of the article, Butler mentions that there are a couple of ways to get this done in a CMS like WordPress with plugins such as Advanced Custom Fields. But I would venture to guess that WordPress core is moving this way too.
Right now, the platform is focused on building a richer and secure back-end so that it can be used to create applications. But when the focus turns back towards the front-end and the admin experience for average users, I think that modular content will become a strong move forward. It’s been discussed before in the community, and I think that the UI/Core team has even explored it. Functionality like content blocks may not be that far off. And if we can move the structuring of these blocks to the front-end they will be even more powerful. That way the back-end can be just that, for administrators and developers to tweak global options. Users will be able to visit their site, fit together a series of blocks with videos, sliders and more, and create whatever layout they wish. Oh, and that’s all without going to /wp-admin. And because each block is designed to be modular, no author will move outside the design and thematic parameters of their site. At least, that’s where I hope it’s moving.
Of course this is all hearsay, just one man’s opinion. But when I see changes like the recent updates to core, I remain hopeful that this is the direction WordPress could take. As a site builder, WordPress is extremely powerful, especially with the right tools and plugins. But for a designer, it can be frustrating to set-up structured blocks for clients to follow. WordPress has a chance to pave the way to a better experience overall.
The old WYSIWYG method of editing is coming to a close, but WordPress has the ability to adapt. For now, just enjoy the new benefits of TinyMCE 4.0 and look forward to a full-blown Front-end editor coming to core, but let’s keep our eye focused on the future. This is just the beginning of the discussion, I’m interested to hear what you, the community, think of any idea like this.
Please share your thoughts with us in the comments section below!
 Jay Hoffmann is a WordPress developer hailing from NYC. In the strictest sense of the word, he is a WordPress enthusiast with an eye for front-end development and design. He has been working with WordPress since 2006 and currently works for a popular children’s media company. This year, Jay started Tidy Repo, a curated list of the best and most reliable plugins from around the web. You can also follow Jay on Twitter.
Jay Hoffmann is a WordPress developer hailing from NYC. In the strictest sense of the word, he is a WordPress enthusiast with an eye for front-end development and design. He has been working with WordPress since 2006 and currently works for a popular children’s media company. This year, Jay started Tidy Repo, a curated list of the best and most reliable plugins from around the web. You can also follow Jay on Twitter.


11 Comments
Join the conversation