There is a large and continual debate as to whether or not you should build your WordPress blog and site to be responsive or if you should go native or have a server-side solution.
I think you can argue strongly on all sides as long as you have a legitimate reason and motivation for developing that particular solution – it can’t just be “well, X does it so we’ll do it too!”
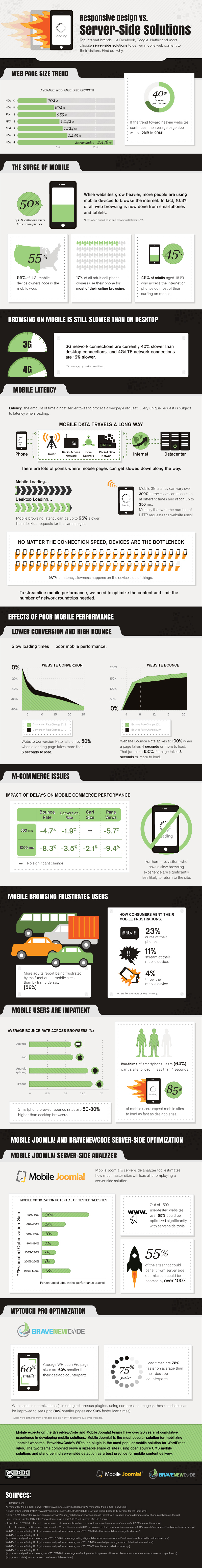
Check out this white-paper by Mobile Joomla and Brave New Code as well as related infographic below:
Click for larger view.
The white paper can be found here in PDF format, while text below:
Why Top Internet Brands Choose Server-Side Solutions Over Responsive Design
If you are serious about providing a fast and well-formatted multi-device experience for your site visitors think server-side solutions.
The average size of a web page in 2012 is now 1249 KB, up 40% year-over-year, according to httparchive.org.i Assuming this trend continues, average page sizes in 2014 will be over 2 MB−four times larger than average page sizes in 2010.ii Unfortunately the method of mobile web design, commonly called responsive design, is not adequately positioned to reverse this trend; in reality, it is likely to significantly add to average web page sizes.
Responsive design is often implemented using only client-side adjustments to web pages, meaning that both desktop computers and mobile devices always download an entire web page, along with its added code for handling formatting on multiple devices and screen sizes. This technique poses challenges for mobile web users, as 3G network speeds are 40% slower on average than desktop connections; even 4G/LTE connections are 12% slower on average than desktop connections.
The key significant benefit of a server-side mobile solution is found in its fast and efficient delivery of content, an important consideration for mobile users who studies showiv are only willing to wait a maximum of four seconds for content to load on their smartphones. Server-side powered mobile web pages are up to 500% smaller than their desktop counterparts, and have been shown to load up to 400% fasterv than web pages not using a server-side mobile solution.
This is the main reason why many top Internet brands including Google, Facebook, and Yahoo have chosen server-side mobile solutions. It’s estimatedvi that 82% of the Alexa Top 100 sites use server-side solutions for their mobile websites.
The BraveNewCode and Mobile Joomla! teams have been developing the most popular mobile solutions for CMS platforms WordPress and Joomla! since 2008. Their recommendation is to choose server-side solutions (sometimes referred to as dynamic serving) to address mobile needs.
Server Side Solutions and Responsive Design Compared
“Responsive design is like going on a warm-weather vacation and bringing your ski wear, winter jacket, and business attire with you just in case,” explains Mobile Joomla’s Ugur Kaner. Content and assets for phones, tablets and desktop computers are all delivered–whether the requesting device needs them or not. The device is then 2 instructed what to display in order for the website to render its responsive layout. “All of this means sites become larger and unfortunately deliver slower experiences,” explains Kaner.
Similar to responsive design, server-side mobile solutions work with the same content displayed on your desktop site. Creation and maintenance of separate content for mobile visitors is not required, while SEO is not affected. However, where server-side solutions depart from most responsive design practices is in what is actually sent to devices.
Server-side solutions leverage the benefits of detecting mobile device types like phones and tablets before sending anything. Server-side solutions eschew trying to modify and deliver large-screen desktop web experiences for small-screen mobile devices−instead sending unique, streamlined experiences tailored specifically for smartphones or tablets. The result is a fast, flexible and dependable mobile optimized web experience.
Server-side mobile solutions can be powered by easy-to-use and user-friendly tools, such as Mobile Joomla!vii for the Joomla! platform, and BraveNewCode’s WPtouchviii for the WordPress platform. As an additional benefit to provide efficient and reliable mobile experiences, site owners who choose these solutions don’t need to invest large amounts of resources in design or maintenance, and can instead focus on content and strategy.
[via Brave New Code]


4 Comments
Join the conversation