Icon fonts can be a very useful tool for WordPress sites. They allow you to add symbols and images to your website without slowing it down. That and other reasons are why icon fonts have become popular in recent years.
If you are not sure about this topic, this blog post is here to help you out. In it, you will learn what icon fonts are and why it’s a good idea to use them. After that, you will get step-by-step instructions on how to add icon fonts to your WordPress site, both manually and via plugins.
Sounds good? Then let’s get cracking.
What are Icon Fonts and Why Use Them?
Before we talk about how to use icon fonts in WordPress, let’s first establish what they even are.
They Contain Symbols Instead of Letters
As the name suggests, icon fonts are typefaces just like other custom fonts. However, instead of letters and numbers, they contain symbols and pictograms. As a matter of fact, every WordPress site is equipped with an icon font by default. It is called Dashicons and provides the symbols inside the WordPress main menu.
However, there are a lot more options out there. Most of them include commonly used web icons like shopping carts, download buttons, social media logos and a lot more. Libraries often contain hundreds of different options, many of them free. Here are a number of examples:
- Font Awesome — A library with more than 1,300 free symbols. They span a wide range of topics from arrows to health, education, brands and more.
- Genericons — A collection of generic icons made by Automattic. You can find the files on Github.
- Fontello — This service combines several icon fonts in one place and allows you to create libraries containing only those symbols you need, saving space in the process.
You can find additional icon fonts here and in this article. You will learn how to use them in a second.
Benefits of Using Icon Fonts
That only leaves the question, why would you use icon fonts? Why not go with images instead? Turns out, in contrast to traditional visuals, icon fonts offer several benefits:
- As vector images, they scale to any size without loss of quality. A great feature for responsive design.
- Like other web text, you can easily manipulate icon fonts via CSS. For example, you can change their size and colors, add drop-shadows, rotate them and a lot more.
- They allow you to store many symbols inside a single file. This reduces HTTP requests in comparison to loading several images.
- Icon fonts don’t significantly increase page weight, especially if you use a library with only the icons you need. Great news for your page loading time!
Alright, now that you know why it is a good idea to use icon fonts in WordPress, let’s go over how you can add them to your site.
How to Add Icon Fonts in WordPress Manually
We will first cover how to include icon fonts in WordPress manually. This is the best solution when you are creating a theme where you want to use icon fonts. It allows you to work without a plugin that a user or client might inadvertently change or delete. There are also two different ways to achieve this.
For the entire tutorial, we will use the aforementioned Font Awesome. It is the most popular library and has a lot of symbols free to use. However, the principles of what you are about to learn to apply to other icon fonts as well.
Method 1: Enqueue the Font Remotely
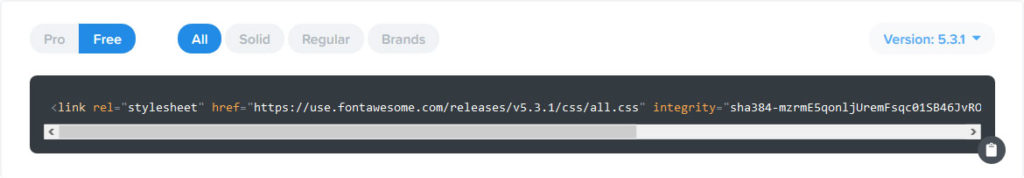
Icon fonts can be added to your site like any other custom font: by loading them from a remote server. All you need for that is the address where they are hosted. Font Awesome offers their own CDN for that, which you can find and configure here.
Once you have the address, simply add the font to your site with the following piece of code in your theme’s functions.php file:
function ns_add_font_awesome() {
wp_enqueue_style( 'ns-font-awesome', 'https://use.fontawesome.com/releases/v5.3.1/css/all.css' );
}
add_action( 'wp_enqueue_scripts', 'ns_add_font_awesome' );
WordPress will then load Font Awesome from the remote location onto your site.
Method 2: Host the Fonts Yourself
Alternatively, you can also host the font files on your own server. This can be a good idea to reduce HTTP requests or because of GDPR related concerns.
The first step for this method is to download the font and unzip it. For Font Awesome, you find the download link in the same place as the CDN address, only further down the page. Once on your hard drive, unzip the file and fire up your FTP client (for example, FileZilla). Go to your active theme’s folder under wp-content > themes. There, create a new directory and give it a distinct name like fonts, then upload everything you just downloaded into it. After that, load the font into your site with this piece of code inside functions.php:
function ns_add_font_awesome() {
wp_enqueue_style( 'ns-font-awesome', get_stylesheet_directory_uri() . '/fonts/css/all.min.css' );
}
add_action( 'wp_enqueue_scripts', 'ns_add_font_awesome' );
Displaying Icon Fonts Manually
Once the fonts are present, you only need to figure out how to display symbols on your site. For that, you need to go to the Font Awesome list of symbols. Click on any icon you want to use. This will give you its name and the necessary piece of code to place it on your site.
For the example above, it looks like this.
<i class="fab fa-twitter"></i>
When you now take it and input it somewhere on your site (for example, the footer), you get this:
You can also change the styling of the icon by adding some CSS to your style sheet.
.fa-twitter {
font-size: 38px;
color: #222;
}
.fa-twitter:hover{
color: #767676;
}
To make things easier, it’s also possible to group several icons inside another HTML element like so:
<div class="social-icon-group"> <a class="social-icon" href="#"><i class="fab fa-facebook"></i></a> <a class="social-icon" href="#"><i class="fab fa-twitter-square"></i></a> <a class="social-icon" href="#"><i class="fab fa-pinterest-square"></i></a> <a class="social-icon" href="#"><i class="fab fa-instagram"></i></a> </div>
That way, you are able to change the styling of all icons at once. For the above example, that would look a little something like this:
.social-icon-group i {
font-size: 38px;
color: #222;
}
.social-icon-group i:hover{
color: #767676;
}
Besides that, you also have more complex styling opportunities like sizing, using fixed width, rotating, and more.
However, for the most part, that is it. You are now ready to use icon fonts in your WordPress theme.
Adding Icon Fonts via a WordPress Plugin
Naturally, WordPress also lets you use icon fonts via plugin. This is the best solution if want to use them in your posts and pages or give clients the opportunity to do so. There are a number of WordPress plugins that help with that, such as:
However, for this tutorial, we will use Better Font Awesome. It is not only the most popular solution but also easy to use and up to date.
1. Install the Plugin
Naturally, the first thing you have to do is install the plugin in question. For that, go to Plugins > Add New and type its name into the search bar. When you have found it in the list, click on Install Now. Activate the plugin when you it’s done downloading.
2. Configure Plugin Settings
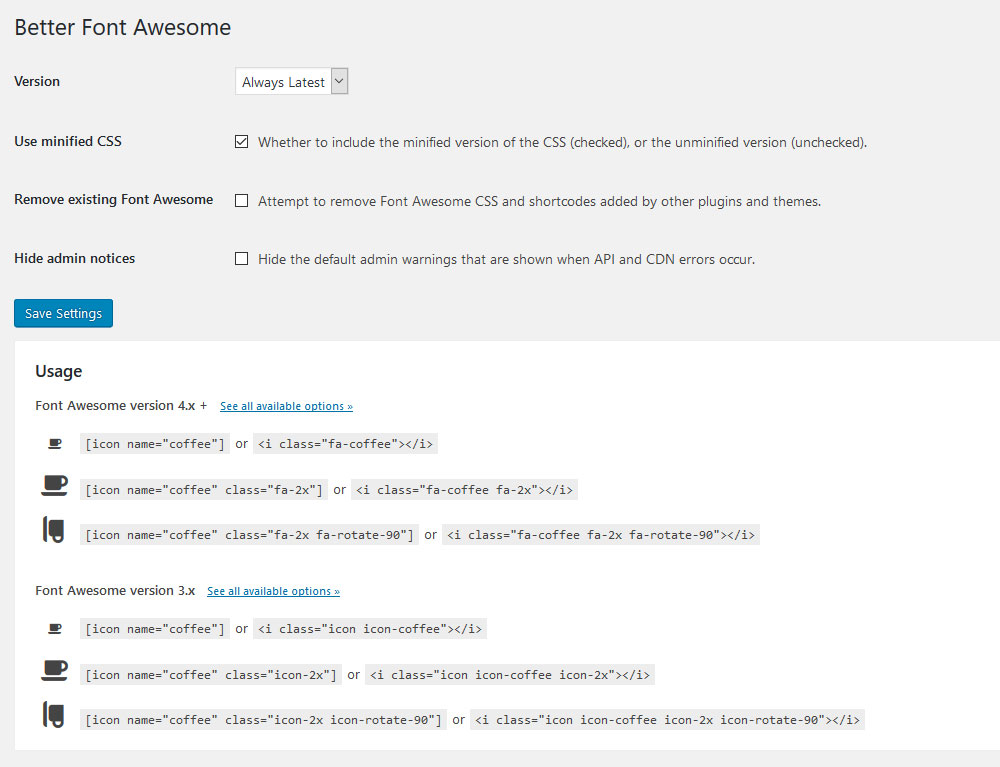
Once activated, you find the configuration settings for the plugin under Settings > Better Font Awesome.
The available options are pretty self explanatory and in most cases, you can leave everything as is. At the bottom, you already find instructions on how to add symbols to your site. More on that now.
3. Add Icons to Your Site
With the plugin installed, you can add icon fonts to your WordPress site via handy shortcodes such as this one:
[icon name="twitter" class="fa-2x"]
Just input the code wherever you want the icon to appear.
In addition to that, theoretically, you can also use the same <i class"..."></i> code as before. However, in my test that didn’t work.
In either case, same as before, you need to know the name of the icon you want to add to your WordPress site in order to do so.
In addition to that, the plugin also adds a new option for adding icons to the WordPress editor. Simply click the button and search for the symbol you want to add by name.
Another click then inserts it into the post or page with a shortcode like this:
[icon name="twitter" class="" unprefixed_class=""]
You can use unprefixed_class="" to add your own CSS class in order to style the icons. You can also use class="" but in that case, the plugin will automatically add fa- in front of your class name, so be aware of that.
Aside from that, note that Better Font Awesome hasn’t been updated to offer the button option in Gutenberg yet. However, the aforementioned shortcodes work in the new WordPress editor as well.
Icon Fonts and Accessibility
One drawback about icon fonts is that they are not the best for accessibility. Unless instructed to ignore them, screen readers may read out the unicode or name of icon characters. Since this is confusing to visually impaired visitors, it’s a good idea to address this issue.
One solution is to add the aria-hidden="true" parameter to your icon fonts like so:
<i class="fab fa-twitter-square" aria-hidden="true"></i>
This will tell screen readers to discard the element. There are other ways to address the accessibility issues of icon fonts, which you can find in this article.
Icon Fonts and WordPress in a Nutshell
Icon fonts offer a great alternative to image files for adding icons, symbols and pictograms to your site. They are freely available, offer wide a wide range of options, are easy to style and less resource intensive than classic images. Plus, you can use them like any other font with all the benefits that come with that.
Above, you have not only learned what icon fonts are and why it’s a good idea to use them but also how to add this type of font to WordPress. You can can do so manually either by loading them from an external source or by hosting the fonts on your own server. Alternatively, there are plugin solutions to do the same. Whichever option you go for, we hope you make the most of this awesome resource.
Do you use icon fonts in WordPress? What is your favorite way of adding them to your site? Let us know in the comments section below!



No Comments