A development environment is unlike any other tool you’ll use when creating WordPress products. This is because different solutions perform various primary jobs. So unlike with your favorite text editor, you’ll probably have to be familiar with several development environments during your career.
For example, developing locally has different consequences for your workflow than using an online sandbox. What’s more, your client’s choice of host can also play a role in which type of environment is most appropriate (or even available).
In this post, we’ll take a look at five of the best options for creating a WordPress development environment, and discuss what makes each unique. Let’s get going!
The Many Flavors of WordPress Development Environments
Before we start exploring specific solutions, it’s worth digging deeper into the different types of environments that exist. Here’s a quick list of your basic development environment options:
- Local ‘container-based’ sandboxes. This is a relatively new solution for developing locally. You’ll find all-in-one packages offering rapid site creation, and even ‘push to live‘ functionality in some instances.
- Online sandboxes. As you can guess, this is a type of solely online environment that offers much more flexibility for sharing your progress with clients. However, you’re also tethered to the internet whenever you want to work.
- Multi-solution stacks. This is the ‘old-school’ method of local web development. Tools such as XAMPP or MAMP are collections of services that offer deep customization, but less flexibility than newer advancements.
These definitions are not strictly defined, and there’s definitely some crossover between them. However, you’ll find that most solutions can be loosely grouped into one of these categories, depending on their focus.
The reason we have so many options is that each has unique strengths and weaknesses. In other words, no one type of development environment is right for all applications. For example, it’s not easy to provide a live link for a client using a tool like Vagrant, while environments such as Local by Flywheel offer rapid deployment, yet may be less reliable and portable.
5 of the Best WordPress Development Environment Options
For the reasons explained above, it’s best to be familiar with a number of different development environment solutions. That way, you can pick and choose which is best for any given task.
Without further ado, therefore, let’s talk a look at five of the best options. They’re presented in no particular order, so feel free to check out each in turn.
1. WP Sandbox

First up is a solution that you may have used ‘by proxy.’ Poopy.life is a free version of this premium service, which brought to you by the developers of WP All Import (Soflyy).
WP Sandbox isn’t actually sold primarily as a way to develop WordPress products, but as a host for demo content. For example, whenever you click a Try Demo link to see a theme in action or a mockup back end, WP Sandbox may be the solution powering that demo.
Of course, the rapid deployment is a marquee feature of this particular tool, as is the ability to share links with the world at large. Thanks to its infrastructure, WP Sandbox can be ideal for pre-staging a site – for example, when taking a strictly local site onto the web to share it with clients.
Pricing starts at $49 per month for 100 active installs, with the only high-end limit being your budget.
2. DesktopServer

Next is one of the pioneering sandbox development environments that was created solely for WordPress sites. DesktopServer is a go-to choice for many developers, mainly because it’s so easy to use.
It’s available for both Windows and macOS, and promises super-quick deployment of a WordPress website that belies the actual under-the-hood process. You simply enter some key details, click a button, and wait a few seconds for your install to appear in the custom Graphical User Interface (GUI).
It’s also worth pointing out that DesktopServer runs on XAMPP, unlike many newer solutions on the market. However, the experience overall is one of the very best, which is a testament to the technology used to build it.
There’s a free, feature-limited version of DesktopServer available, with the full premium version retailing for around $100.
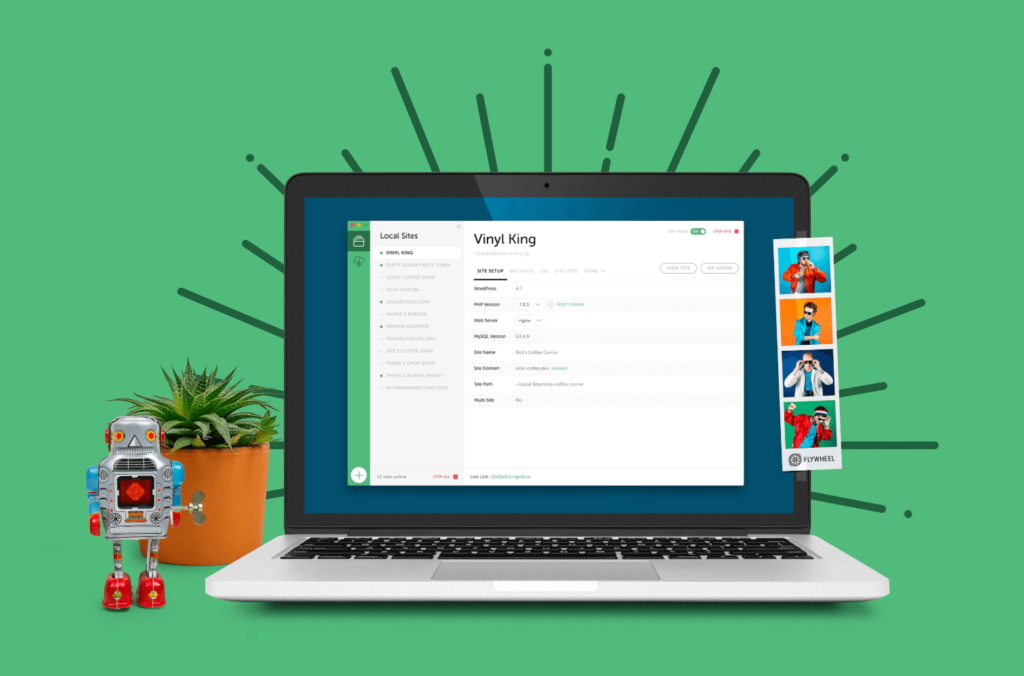
3. Local by Flywheel

This is a quality WordPress sandbox environment. At first glance, it’s very similar to DesktopServer. However, there are a few key differences.
For example, while there’s still a focus on deployment time, Local runs on Docker rather than an XAMPP stack. For the uninitiated, Docker is a development environment in its own right, and many developers enjoy how quick it is to use.
Local also offers an arguably sleeker GUI as a wrapper for its Docker foundation. However, it is worth noting that you can only push to live on a Flywheel server, which may or may not be restrictive depending on whether you’re a Flywheel customer.
On the plus side, Local by Flywheel is completely free to use – so there’s no excuse for not trying it out.
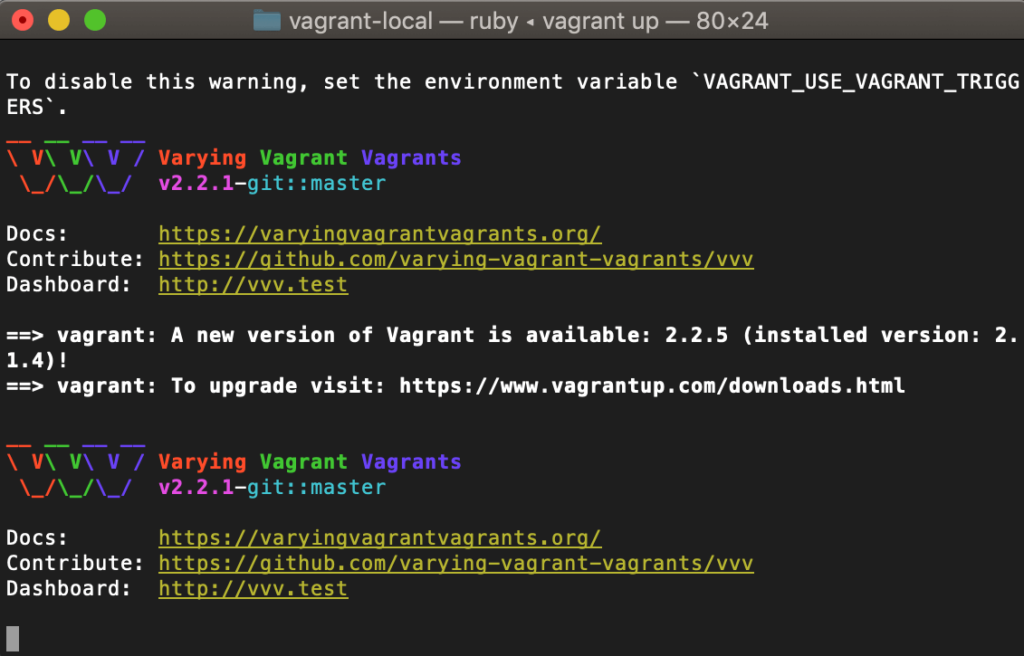
4. Varying Vagrant Vagrants (VVV)

Next up, Vagrant is a WordPress-approved alternative to Docker. It’s a portable way to build development environments that are run from the command line, so it’s great for developers who use that technology in their workflows.
Varying Vagrant Vagrants (VVV) builds on this foundation to focus on WordPress development specifically. It includes a neat yet functional web interface (although we’re still talking about a local tool), and deployment is easy once everything is set up.
Some developers do find the constant ‘provisioning’ frustrating. On the other hand, installs are completely portable, there are no limits on the number of sites your ‘machine’ can hold, and the tool is completely free.
We’ve actually discussed VVV on the blog previously. So checking out that article should be your first port of call if you’re interested in this development environment.
5. DevKit by WP Engine

This is a newly launched open beta, comprising a whole suite of tools to help you develop WordPress websites.
Inside the package you’ll get:
- A container-based development tool
- Genesis-specific functionality for those using Genesis themes
- Debugging tools
- Functionality to push and pull deployments seamlessly
- Secure Shell (SSH) gateway access
You could liken this option to VVV in many ways, as the same benefits for that tool apply here too. However, similar to Local by Flywheel, DevKit provides integration with your WP Engine account, along with the previously-mentioned StudioPress connection.
Plus, as we mentioned, DevKit is currently in open beta. So it won’t cost a thing to check it out.
Conclusion
Like a fitted suit or a comfortable pair of shoes, your primary WordPress development environment is a personal choice. However, all of the popular options do different things well. Therefore, you may need to mix and match your chosen development environment to the situation and project.
In this post, we’ve showcased five of the top solutions. Let’s recap them quickly:
- WP Sandbox: A burgeoning online sandbox from the team behind WP All Import.
- DesktopServer: A newer container-based solution with a solid foundation.
- Local by Flywheel: A container-based development environment that’s free to use.
- Varying Vagrant Vagrants: A WordPress-approved and easy to use solution that’s highly portable.
- DevKit by WP Engine: An open beta suite that will see you turning around digital experiences quicker than you thought possible.
Do you have a favorite WordPress development environment that we’ve missed? Let us know in the comments section below!
Image credit: PublicDomainPictures.

6 Comments