“Headless WordPress” is a popular buzzword lately. Chances are, you have heard it thrown around the digital water cooler but aren’t quite sure what’s behind it.
WordPress is an extensive, amazingly complex platform, but it does have its limitations. While it’s a fully-featured tool for bloggers and web developers that offers many possibilities, it doesn’t let you do everything. For example:
- Publishing content across multiple platforms
- Coding your website in languages other than PHP and Javascript
- Using WordPress as an editorial tool without the website attached
Yet, all of that is possible with headless WordPress. It takes a little technical expertise, but by decoupling WordPress from its front end, you can use the back end content management tools for nearly anything you can think of.
Ready to take a deep dive on this topic and see what headless WordPress can do for you? Then let’s get going.
What on Earth is Headless WordPress?
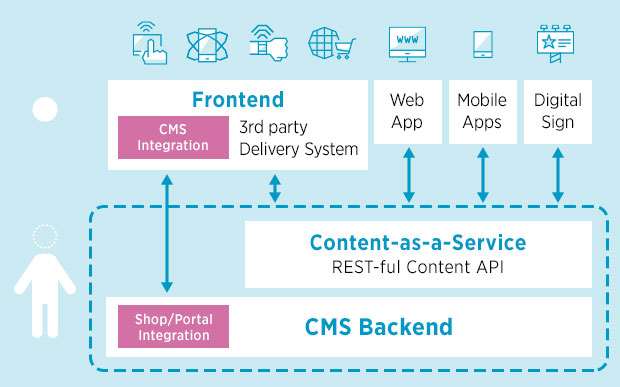
A content management system (CMS) usually comes with two parts: the front end, and the back end.
The back end is where the “management” part comes in. In WordPress, this is where you create and publish blog posts and pages, along with managing various aspects of your website such as settings, appearance, and other users.

The front end is what people see when they visit your website. In WordPress, it changes its appearance and updates pages as you work behind the scenes. To do so, among other things, it uses the REST API to request data from the hidden back end and ports it to the public-facing website.
For most users, this “coupled” CMS solution works well, providing both a way to easily build a website and manage written content. The downside is, the front end and back end of this type of application are often inseparable since they rely so heavily on each other.
A headless CMS decouples these two parts, leaving only the back end intact. You have your database, your admin panel, and your content management tools – but no theme or website. However, using the REST API, you can hook anything to it – an app, a custom-built website, the list goes on. The implications of this are enormous for developers.
Why Would You Want to Use a Headless CMS?
Making WordPress headless disconnects the front end, leaving you free to use the back end for any purpose. Make your own website, app, or content management tool out of it; the possibilities are endless.
(In fact, Tom Ewer has written a six-part guide on how to create a REST API app with WordPress here on Torque.)
WordPress is primarily coded in PHP, with a little Javascript thrown in. Yet, as a headless CMS it’s possible to connect your website to third-party applications made in Ruby, Python, or other languages using the API. If you want to, you can code your entire website in a different language.
And that’s exactly the point: you get the fully-featured WordPress installation with nearly all its features intact, and the ability to experiment with web frameworks that were previously incompatible.

All you have to do is use the built-in REST API to connect your custom-made website and WordPress, and everything will fit together perfectly. This is how WordPress works already, but with a little code, you can sever the default connections and replace the front end with your own work. If it can connect to an API, you can use it with WordPress.
The decoupling of WordPress can also improve security, especially if you have your website and WordPress admin on different servers and domains. Hacks and DDoS attacks will only be able to target one of these endpoints. So if security is a big deal to you, a headless CMS on a hidden server might be the solution.
In short: If you want to use the WordPress interface to connect to a custom website or application, you would use a headless CMS.
What Can Headless WordPress Do?
Decoupling your CMS frees up developers to try new things and work with languages that, before, couldn’t be paired with WordPress. You probably have a few ideas brewing for what you can use a headless CMS for, but here are some more specific use cases:
- Use WordPress’s robust management tools to create and keep track of content. In headless WordPress, if configured properly, permalinks go right to the editing page. Add other authors and editors, make use of the user role system, and work together on projects. You could even use it as a standalone editorial tool.
- Code your public-facing website in a language you feel more familiar with – anything other than HTML/CSS, PHP, and Javascript – but still take advantage of WordPress’s well-made blogging framework.
- Even if you do know all these languages, WordPress does use its own optimized version of each. Don’t want to deal with learning WordPress PHP? Decouple it and use your own code.
- Change frameworks at any time — but keep your content safe. If in the future you decide to redo everything from scratch in a more relevant framework, since you’re using an API and not a hard-coded traditional CMS, switching everything over is super easy.
- Create an application that calls from WordPress to load content. Headless isn’t limited to just websites! You could use WordPress with all sorts of software.
- Use frameworks and libraries that normally can’t work in WordPress like Ruby on Rails, Django, Vue.js, React, and many, many more.
- Multichannel, cross-platform publishing. Isn’t it annoying and time-consuming to post the same content to your website, app, social media, etc. Using REST API, you can automate the entire process, publishing WordPress posts across multiple sources.
When Shouldn’t You Use a Headless CMS?
While headless WordPress is an innovative solution, there are things you should keep in mind as you decide whether to make the transition or not.
- If you’re not a seasoned developer, this method is likely more difficult than it’s worth. Tutorials can help you get started, but as for maintenance and bugs, you’re on your own. Headless WordPress may be too much of a headache for newer devs.
- Non-developers, such as clients, authors/editors, and designers will likely have a hard time. Navigating and working in the split environment takes some adjustment. The traditional WordPress setup is easy to understand for devs and non-devs, and if you’re building client websites, almost definitely superior.
- Maintenance issues. Choosing to decouple means having a separate front and back end. In other words, double the maintenance, double the servers, and double the confusion if something goes wrong. You also have to deal with the REST API connecting the two.
- Decoupling WordPress doesn’t leave it 100% intact. For instance, the WYSIWYG editor and live preview won’t work. Other areas may be buggy or require optimizing to your specific setup.
- This route can be expensive since it requires coding a custom front end and working in a split environment. As mentioned before, maintenance will be more difficult, so you’ll need to hire developers who know what they’re doing.
- If you’re not interested in coding your own website, headless WordPress is not the right choice. Try another solution for multichannel publishing, like PressRoom or a hybrid CMS.
In short: if you’re not creating a multichannel platform, don’t have the means to maintain a complicated setup, aren’t connecting WordPress to an app or separate website, and don’t want to build your own site or work with non-standard languages, you should just stick to normal WordPress.
What About a Hybrid CMS?
Hybrid CMSes are a relatively new invention. Headless CMSes were created to solve the long-standing issues of difficult content deployment across platforms and developers’ inability to use new frameworks while sticking with their content management solution.
But they aren’t without their problems. They’re difficult to set up, require an API to handle everything, and many of the CMS features you’re accustomed to – live previews and editors, post permalinks, etc. – don’t work at all. This is especially apparent in headless WordPress, as you’ll have no way of previewing posts or pages.
A hybrid CMS is the solution for this. Like WordPress, these platforms offer content management and website building features – but they let you pick and choose which parts of your site are headless and which work the traditional way.

Why does that matter so much? Basically, you can create a website as easily as with WordPress, while taking advantage of features like post previews and live editing – but when you have content you need to push to multiple platforms or want to integrate your own web framework, it just takes a few clicks.
You can even design most of your website with the built-in tools, then use an API to connect an application made in another framework. This is also possible in default WordPress using REST, but hybrid CMSes make the process a lot smoother for you.
Unfortunately, except for that detail, there’s no easy way to turn WordPress into a hybrid CMS. You can emulate it to an extent by using plugins that can automatically push your content to other platforms, and connecting apps built-in other frameworks using REST API. But if you decide to go headless, there’s no way to make live preview or other features work.
How to Make WordPress Headless
If you’d like to take a crack at separating WordPress from its front end, you have a few options. You can use a plugin, or code it yourself. The former will, of course, be a much easier route, while the latter gives you more control over the process.
Whatever method you choose, you should be familiar with the REST API. If you’re not, this online REST tutorial can help you get started. REST itself also has its own set of tutorials that will teach you everything you need to know.
If you want to try a plugin, the most popular one is WP Headless. All it does is sever access to the front end and make post permalinks redirect automatically to the editor screen. You can then use it as an organizational tool for written content. If you want to connect a different website, you can use the API to do so.

Your other option is WP Headless CMS Framework. While it has very few users, the plugin appears to go more in-depth in function and has very detailed documentation. It has multiple configurable options, so you can enable only what you need. This plugin doesn’t just disable the front end; it does a lot more to get you up and running with REST.
If you’d rather do it all yourself, there are many tutorials out there. Smashing Magazine has an in-depth guide to headless WordPress with plenty of code snippets that walks you through every step of the process. You might also like these tutorials on WordPress and Vue.js and how to build a front end for headless WordPress in React. And if you learn best through watching, you’ll love the video below.
Innovate With Headless WordPress
Thanks to all the tutorials out there, separating WordPress from its front end is easier than ever. Even just installing a plugin can make WordPress headless in an instant.
A decoupled CMS gives developers the ability to code their own site in the languages they know best, experiment with libraries and frameworks, use WordPress as an organizational or editorial tool, or post the same content across multiple platforms. All while still getting to take advantage of the great WordPress back end.
If any of these examples sound like your project, you should certainly give headless WordPress a go. It opens up plenty of opportunities for developer innovation, and gives you the freedom to use the tools you want without losing the robust content management system you’re familiar with.
Have you ever used a headless CMS before, or is this your first time trying? What made you decide that route was most efficient? Let us know your experiences in the comments!

7 Comments
Join the conversation