We all love high-quality, crisp visuals. They’re a big part of what makes modern websites so enjoyable. The problem is, these files can weigh a lot. Depending on the formats you use and whether you optimize them or not, images can significantly impact your site’s performance.
Most websites rely on common formats, such as JPEG or PNG. However, ‘next-gen’ image formats, such as WebP, enable you to offer higher-quality media at smaller sizes. Configuring WordPress to support such files is an excellent way to improve User Experience (UX).
In this article, we’re going to talk about the WebP image format and what makes it unique. Then we’ll go over three steps to enable support for it in WordPress, so you can reap its benefits. Let’s get to work!
An Introduction to WebP Images
You may have heard the term ‘next-gen’ image format while reading about media file or performance optimization. It’s a broad categorization that covers formats beyond traditional JPEGs, PNGs, and GIFs. WebP falls into that category, as do others, such as JPEG 2000 and XR.
Although the term ‘next-gen’ is mostly for marketing, it is fitting in the case of WebP files. With this format, you can achieve superior image quality at drastically lower sizes than JPEGs or PNGs.
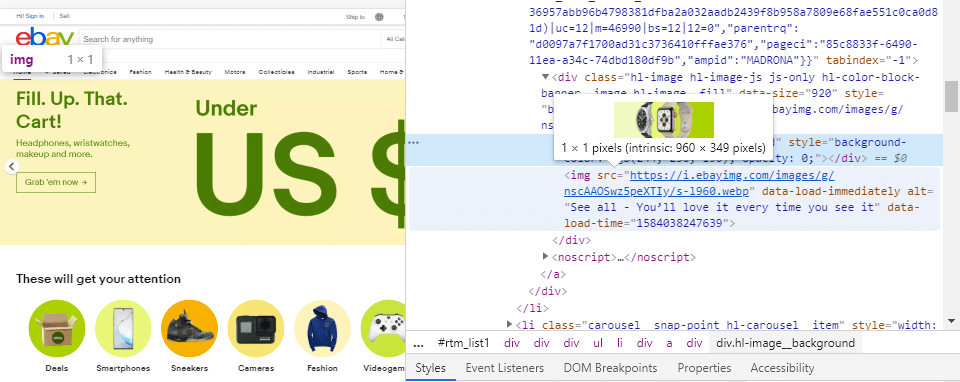
The difference can be so dramatic that some of the world’s most popular websites, including eBay, already use WebP images in their designs:

Google (which created the WebP format) claims that lossless WebP images are up to 26 percent smaller than their PNG counterparts. With lossy compression, that number goes up to 25–34 percent.
Google even recommends you use WebP images if you test your website using PageSpeed Insights:

Beyond smaller file sizes, WebP images also have the distinct advantage of supporting transparency and animations. This makes them fantastic options for anything from animated logos to traditional photos.
As with most new image formats, however, the main issue you’re going to run into is adoption. Although most major browsers support WebP images, Safari – which is the third most popular browser and especially prevalent on mobile devices – does not.
WordPress also does not support WebP out of the box. That means to enjoy the benefits of this file format you have to configure your site to enable next-gen filetypes and provide an alternative solution for serving images to Safari users.
How to Use WebP Images in WordPress
Using next-gen file formats in WordPress is simple if you have the right plugin. The main issue, however, is that although you have several options for enabling WebP support and converting your images, many of them leave out users whose browsers don’t support the filetype.
With that in mind, we recommend WebP Express. It’s free and converts new PNG and JPEG files automatically while keeping the originals. If a visitor is using a browser without WebP support, then it serves the original file instead:

WebP Express is also fairly easy to configure. Once you install and activate it, navigate to Settings > WebP Express.
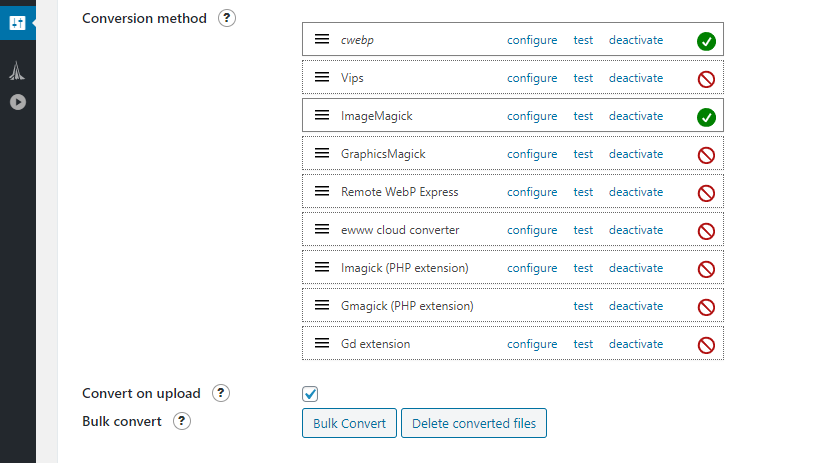
Here, check the Conversion method section. WebP Express can use several approaches to change your PNG and JPEG images to WebP, depending on which one(s) your web host supports (based on the WebP Convert library):

Fortunately, you only need one of them to work. Once you’ve chosen your method, you can select the Convert on upload checkbox to handle files in the future, and change over existing images with the Bulk Convert button.
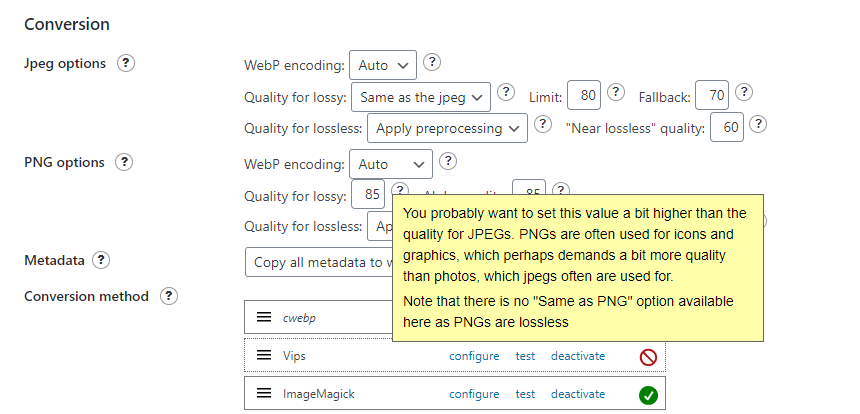
If you scroll up, you can configure whether you want WebP Express to convert PNGs and JPEGs or just one filetype. You can also set up compression thresholds for new files:

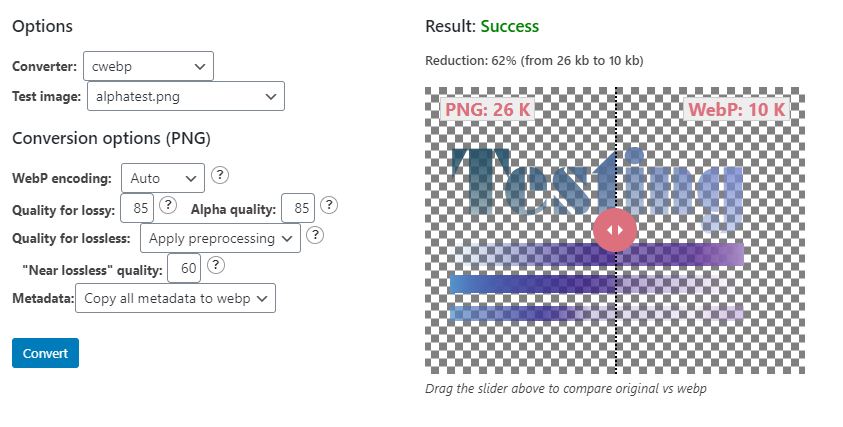
We found the default settings to work perfectly, resulting in compression rates of over 50 percent:

WebP Express will also automatically set up .htaccess redirection rules for JPEG and PNG files.
Although other plugins enable you to upload WebP images or convert existing files – some examples include Optimole, Shortpixel, and Smush Pro – they require premium licenses to do so. With WebP Express, you can start using next-gen images for free since it handles conversions within your own server.
Conclusion
The software we use to build our websites evolves all the time. It shouldn’t come as a surprise that we’re starting to move forward to using image formats such as WebP that provide high-quality media at smaller file sizes.
There are many plugins you can use to add WebP support to WordPress. Our recommendation is WebP Express. Using it, you can automatically convert PNG and JPEG files, enable the WebP format for new uploads, and serve standard PNGs or JPEGs to browsers that don’t support next-gen options.
Do you have any questions about using WebP images on your website? Let’s go over them in the comments section below!

4 Comments
Join the conversation