Working in the WordPress community can be exciting, because there’s always a steady stream of new updates and features to look forward to. While it would be nice to have the time to read up on each one, you’re probably eager to learn which are most applicable to your development projects.
In addition to the official release of WordPress 5.4, there are a handful of recently-released and upcoming plugins that might help to make your job easier. From block editor improvements to new core functionality, there are a variety of updates that developers of all types should know about.
In this post, we’ll take a look at what you can expect from the latest WordPress update. Then we’ll discuss four new WordPress features and plugins you can use to improve your clients’ sites. Let’s get started!
An Overview of WordPress 5.4
In 2019, WordPress 5.3 introduced us to a new default theme, added Site Health Checks, and included a ton of improvements to make the Block Editor more intuitive and accessible. WordPress 5.4 — the latest major release and first of 2020 — continues to expand on those enhancements.
Code-named ‘Adderley’, WordPress 5.4 aims to deliver a better User Interface (UI). The bulk of the newly-added features focus on the block editor, and include a few developer-focused changes as well.
For instance, the update ushers in two new blocks: a social icons block and a buttons block. Both can help make adding these interactive elements on your clients’ sites quicker and easier.
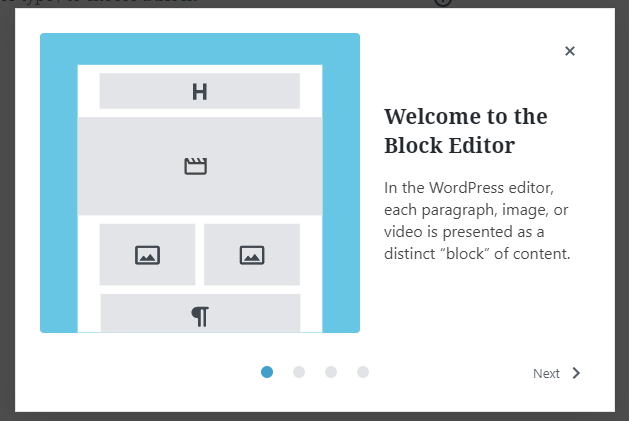
Another notable feature is the new Welcome Guide:

This slideshow displays on new installations of WordPress (or whenever you or your client needs to view it). It offers a tour of the Block Editor, as well as other helpful guidance and tips that can be incredibly useful for onboarding your clients.
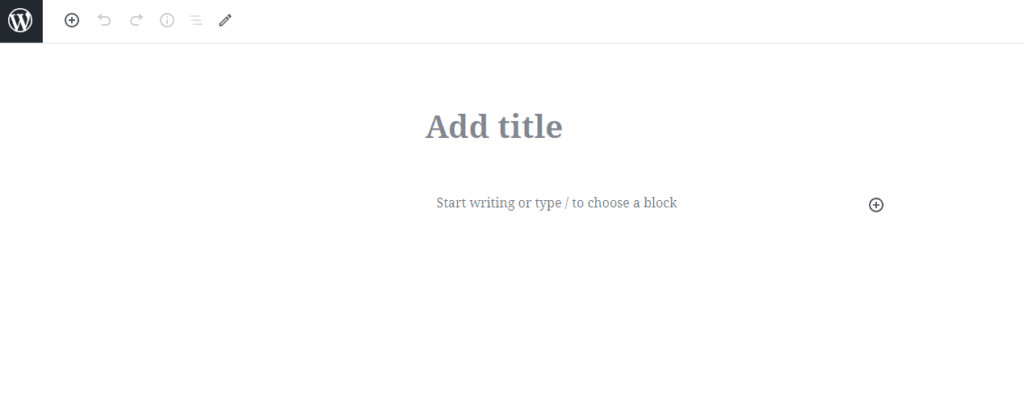
Also, for the first time, full-screen editing will be the default mode:

Of course, you can always turn this off if you prefer. Additional features in this update include:
- More color options for buttons, backgrounds, and column blocks.
- The ability to set image sizes in the Gallery block.
- Drag-and-drop functionality for featured images.
Aside from the interface and functionality enhancements, there have also been improvements to the editor’s performance. In fact, the WordPress team achieved a 14 percent reduction in loading times as compared to WordPress 5.3.
4 New WordPress Features and Plugins to Help With Your Development Projects
Whether you’re ready to make the switch to WordPress 5.4 or not, there are still some new plugins and features worth checking out. Let’s take a look at four that may be helpful for your WordPress development projects.
1. Gutenberg 7.8
If you want to take advantage of the Block Editor’s latest features without upgrading to WordPress 5.4, you can still download the Gutenberg plugin. Gutenberg 7.8 was released just before WordPress 5.4.
A quick glance at the ratio of one to five-star ratings for the Gutenberg plugin is enough to make it clear that not all developers have taken kindly to Gutenberg. However, the WordPress team is continuously making improvements and bug fixes in light of the more negative feedback.
Although it’s a smaller update, the latest version of Gutenberg aims to bring a redesign to the block UI. We already discussed some of the new features it includes, such as the new social icons block.
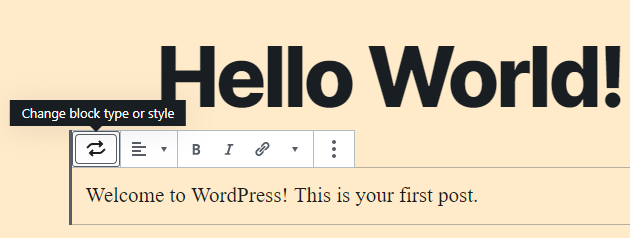
However, there is also a new update to improve the G2-based toolbar interactions. This change adds a highlighted outline to blocks when they’re using Block Type/Mover actions:

While this might seem like a minor improvement, it can make a big difference when you’re trying to edit and move blocks around.
Gutenberg 7.8 also comes with an official API, to register custom block patterns for plugins and themes. It’s still being worked on, though, so it might change before being added to core. If you want to learn more, you can visit WordPress for the full list of Gutenberg updates.
2. Gutenberg Page Building Toolkit and Typography Premium Add-On
As we just discussed, WordPress is working to improve the Block Editor experience for users. Until then, many developers are turning to block-related plugins to expand the new editor’s functionality and features.
There are many plugins you can use to add a library of custom blocks to your WordPress site. For instance, the EditorsKit Gutenberg Page Building Toolkit plugin lets you exercise more control over styling, using, and building blocks:

In addition to improving the editor’s interface and adding additional options in the toolbar, this plugin also expands the available choices for existing blocks.
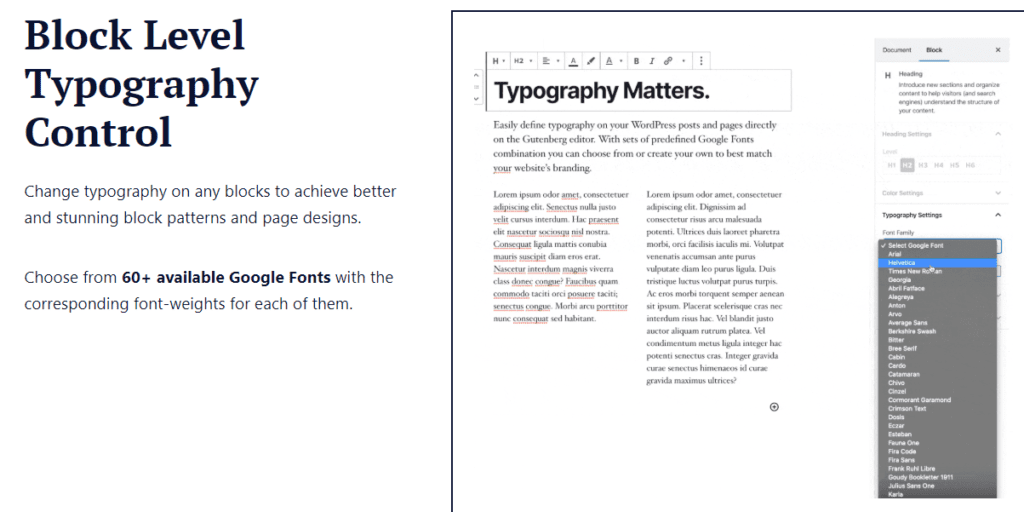
This plugin isn’t exactly new. It’s been around since last year. However, what is new is the recently-released Typography Add-On, the first commercial component for this otherwise free plugin:

The premium add-on enables you to easily add typography options directly in the Block Editor of your WordPress posts and pages. With this plugin you can:
- Choose from more than 60 Google Fonts and the corresponding font weights.
- Use pre-designed Google Font combinations, or create your own that match your clients’ branding.
- Set site-wide global typography.
The premium add-on is available at three different price points, and there’s also a 14-day money-back guarantee.
3. Core Sitemaps
First introduced in June 2019, the XML Sitemaps feature project proposal aims to add basic XML Sitemaps functionality to WordPress core. The goal of this project, created by a handful of contributors including Yoast and Google, is to create a fully-extendable XML Sitemaps API.
Earlier this year, the team officially released the XML Sitemaps feature plugin in the WordPress Plugin Directory for testing and feedback. When you download and install the plugin, it will be enabled by default. It enables indexing for the following content types:
- Home Page
- Posts Page
- Core Post Types (Pages and Posts)
- Custom Post Types
- Core Taxonomies (Tags and Categories)
- Custom Taxonomies
- Users (Authors)
As a developer, you’ll be able to build on top of the XML Sitemap API that comes with the plugin. While it may be a little while until we see this functionality reach core, the feature could significantly boost the search engine discoverability of your clients’ websites.
If you want to learn more or offer feedback, you can visit the WordPress feature update page. You can also report issues and make suggestions on GitHub.
4. Lazy Loading Feature Plugin
As a WordPress developer, page speed and performance play major roles in your client sites and development projects. Today, one of the most effective and efficient ways to improve loading times is to incorporate image optimization techniques such as lazy loading.
There are plenty of WordPress plugins that make adding lazy loading to your site quick and simple. However, they can also present compatibility issues and other headaches, which only enhances the preference many WordPress professionals have for keeping plugins to a minimum.
Fortunately, lazy loading may soon be built into WordPress core, eliminating the need to rely on a third-party extension. Now available in the WordPress Plugin Directory, the Lazy Loading Feature Plugin is being developed and maintained by the WordPress team.
This plugin proposes a way to add native lazy loading functionality to core. Once downloaded, it adds the loading HTML attribute automatically to images, as well as to the pages, posts, and text widgets on your site.
As with the XML Sitemaps feature plugin, this lazy loading feature is still in a testing phase. However, if it proves effective, we could soon see it in an upcoming WordPress update.
To learn more, you can visit the WordPress proposal ticket. You can also offer feedback on the GitHub Lazy Load page.
Conclusion
One of the best parts about working with WordPress is that there are constantly new features and plugins available. While there are some updates and changes that may not interest you or affect your day-to-day, there are a handful that might improve your workflow for development projects.
As we discussed in this post, in addition to the new WordPress 5.4 features, four new WordPress updates and plugins worth checking out include:
- Gutenberg 7.8: The latest version of the plugin introduces bug fixes and improvements, as well as Block UI redesign.
- Gutenberg Page Building Toolkit and the Typography premium add-on: EditorsKit recently released its first premium typography add-on, which supplements the free Gutenberg Page Building Toolkit plugin.
- Core Sitemaps: This plugin is the first step in adding XML Sitemap functionality to WordPress Core.
- Lazy Loading Feature Plugin: This official plugin maintained by WordPress proposes a way to add native lazy loading to core.
Do you have any questions about using these new WordPress features in your development projects? Let us know in the comments section below!

No Comments