With a significant percentage of the world’s population glued to smartphones every day, we’ve all become familiar with push notifications. They’re everywhere online, and if you run a website, knowing how to implement them can be a powerful way to increase user engagement and retention.
However, implementing push notifications on a website works a bit differently than it does on mobile apps. Fortunately, if you’re using WordPress, you have access to tools that make the process much simpler. You won’t need a dedicated developer or a lot of technical know-how.
In this article, we’ll talk briefly about the effectiveness of push notifications in general. Then we’ll go over how to set them up in WordPress. Let’s get started!
Understanding How and Why Push Notifications Work
There are websites you visit every day, and there are those you only swing by occasionally. Most websites fall into that latter category, and it could include your site for many of its visitors. With the right strategy, however, you can encourage users to return more often.
Some of the most common ways websites do this are by publishing new content, offering deals, creating marketing emails, and sending push notifications. The primary advantage of push notifications is that they’re instantaneous.
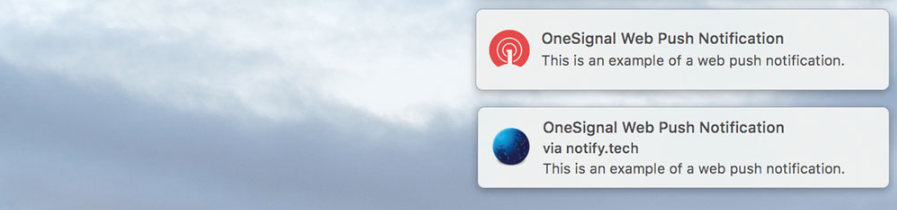
Unlike emails, push notifications give users all the information they need, without requiring those users to open or interact with the messages directly:

We’ve become so accustomed to these messages that on mobile devices, around 55-60% of users say yes when prompted with an offer to receive more notifications. The numbers on desktops aren’t as good, with only 20-30% of users saying yes. Still, that’s a significant percentage of your audience that you could be engaging with through an additional channel.
Plus, when compared to email, 50% more users open push notifications. With great power comes great responsibility, however, so you’ll need to make sure you use notifications carefully.
If you send too many pushes or spam your subscribers with messages they don’t find relevant, they might stop paying attention. Worse yet, they might unsubscribe, and that’s a hard blow to come back from. Fortunately, you can avoid those problems with a little planning.
How to Implement Push Notifications in WordPress (2 Approaches)
There are two basic ways you can go about implementing push notifications in WordPress. The easiest approach involves a plugin, so let’s start there.
1. Use a Push Notifications Plugin
Most push notification plugins work by connecting WordPress with a third-party service that manages messaging. That approach works well, because it means your web server won’t have to handle the strain of sending hundreds or thousands of push notifications.
Although there are several WordPress push notifications plugins you can use, there’s only one that meets our selection criteria. It’s called OneSignal, and it enables your visitors to opt-in and receive push notifications from you:

With OneSignal, you can send notifications for new content, or touch base with visitors who haven’t been around for a while. This plugin enables you to segment your audience, and provides you with analytics as well as split testing functionality.
For OneSignal to work, you’ll have to connect the plugin with its parent service. That means you’ll need a OneSignal account, but don’t worry. The free plan supports up to 30 thousand subscribers on the web, and an unlimited number on mobile devices.
Not long ago, we published a guide on how to set up OneSignal to work with WordPress. So we’d suggest starting there if you’re looking for a straightforward solution.
2. Set Up a Progressive Web App for Your Website
Progressive Web Apps (PWAs) are websites packaged in a mobile app format. With a PWA, users get access to the same content and functionality as they do on your full website. However, they can access it from their phones’ home screens, just as they would with a regular app.
Note the “SuperPWA” icon in the screenshot below – that’s a PWA, which we’ll talk more about in a moment:

If you have a WordPress website and you want to capture a larger segment of mobile users, a PWA can be the solution. Developing a fully native app from scratch is too time-consuming and expensive for small-to-medium websites sized, whereas you can create a PWA with relative ease.
What’s more, PWAs enable you to add push notifications to your WordPress website. The downside of this approach is that with a PWA, you’re missing out on push notifications for desktop users. However, that can be an acceptable trade-off, considering the lower engagement rate that push notifications get on desktop devices.
If you want an easy approach to creating a PWA for your WordPress website, we’d recommend trying out the Super Progressive Web Apps plugin:

That app icon you saw earlier was a PWA for the Super Progressive Web Apps website. The plugin is essentially a plug-and-play solution, although it does require you to use HTTPS encryption for your site (which you should already be doing).
Once the plugin is active, you can prompt users to save your website to their app drawers. Like our last example, this plugin also relies on OneSignal to send push notifications.
Conclusion
Push notifications are a powerful tool for websites and apps alike. They can help you retain a larger percentage of your site’s audience over the long term, and keep them highly engaged.
As a WordPress user, there are two main ways you can go about implementing push notifications:
- Use a plugin such as OneSignal.
- Set up a Progressive Web App (PWA) for your website.
Do you have any questions about how to add push notifications to WordPress? Let’s talk about them in the comments section below!

No Comments
Start the conversation