CSS offers several different ways to declare colors, each with its own syntax, benefits, and drawbacks. It can get a bit confusing especially since they are still adding new ways.
If you are not always sure how you should go about and declare your colors in CSS, in this post we want to shine a light on this issue. In the following, we will go over different ways for assigning colors to website elements, how to use them, the pros and cons, and when to use what.
Assigning Colors in CSS
Declaring colors in CSS is generally not very hard. There are a whole bunch of CSS properties that take colors as values including color, background-color, border, box-shadow, and more. For example, here’s how you would change the text color for a paragraph element (learn other ways to customize text via CSS here).
p {
color: #999;
}However, there are a whole bunch of different ways you can set a color value, which is what we will talk about now.
1. HTML Color Names
The most basic way to assign a color in CSS is to simply put in a color name. If you want something to be blue, red, or green, you can simply put this in your CSS and the browsers will display it.
Here’s what the accompanying code looks like:
#div-one {
background-color: red;
}
#div-two {
background-color: green;
}
#div-three {
background-color: blue;
}
#div-four {
background-color: black;
}This works because there is a long list of HTML color codes that everyone agreed on back in the day and that still work.
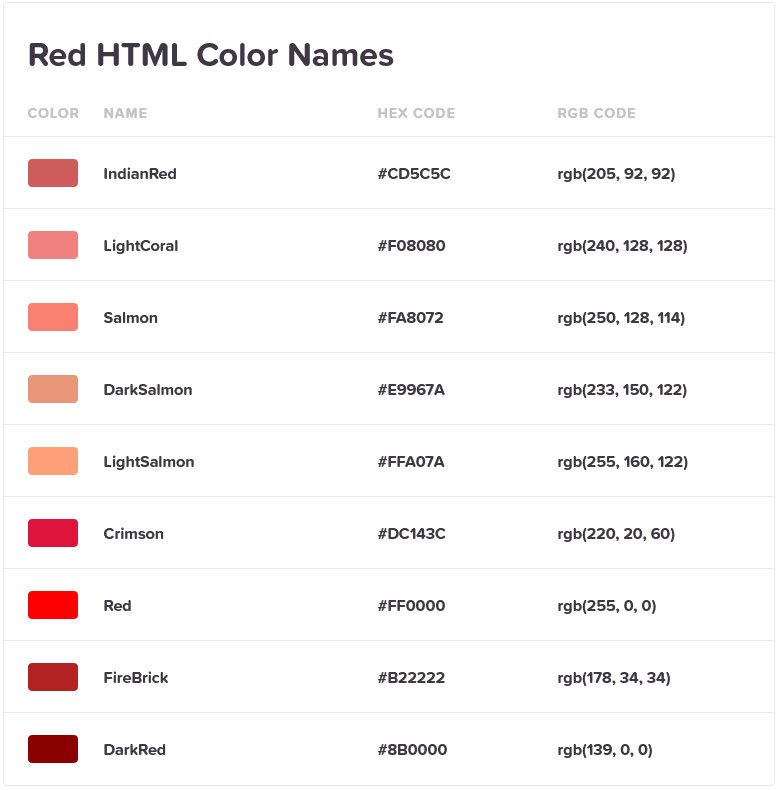
What Options Are There?
When using color names, there are lots of options too. All the base colors that you can think of are available including black, white, and lots of shades of gray. At the same time you can also choose from more exotic options like mistyrose, navajowhite, honeydew, moccasin, or mintcream.
Note that in CSS, color names are case insensitive, so you can write them however you want. Also, some colors are synonyms, such as fuchsia and magenta or darkgray/darkgrey.
The downside is that they are all plain, solid, colors without the possibility to add transparency. There is also the transparent keyword, which makes an element fully transparent, however, there is no way to make gradual changes to this. So, if transparency is something you need, assigning colors via color names is definitely not the right choice.
Should You Use HTML Color Names in CSS?
If you want, can learn all of the available color names by heart and use them to declare colors in your web projects. As mentioned, there are a lot of choices.
However, this is probably not the most economical approach and it’s also unlikely that you will always have colors that fit your particular project or use case. In truth, you rarely see CSS color declarations with color names outside of example code and pretty much never in production environments.
What you can do, of course, is to use them for inspiration and as a basis for finding the right colors for your web project. You can easily find them in other color notations as well, so they are easy to customize to your needs.
Color Names – Browser Compatibility
The good news about HTML color names is that have been around for quite a while so all browsers should be able to handle them.
2. HEX Values
HEX values are the most common way to declare colors in CSS when you have no need for controlling opacity. What do they look like? Six to eight numbers in hexadecimal format preceded by #.
This is how to achieve the above in CSS markup:
#div-one {
background-color: #46f2e1;
}
#div-two {
background-color: #f25752;
}
#div-three {
background-color: #f2a93a;
}
#div-four {
background-color: #3af278;
}How HEX Color Values Work
This color notation is based on RGB (red, green, blue) values. Hexadecimal numbers describe the share of each color.
Basically, the format is like this: #RRGGBB (R=red, G=green, B=blue, if you didn’t already come up with that yourself). The hexadecimal system uses values from 0 to 255 represented by the numbers 0-9 and letters a-f. The lowest is 00, highest ff. This allows you to mix the three color shares via their respective values to create all kinds of different colors.
For example, red is #ff0000 (red has the highest value, the others are not present), green #00ff00, and blue #0000ff. Black is #000000 and white #ffffff both often shortened to three-digit values #000 and #fff. Shortening also works for other colors where the two values for each color are the same, e.g. #ee88cc can become #e8c or #f0a is the same as #ff00aa.
You can also control transparency by adding two extra digits at the end that control the alpha channel:
This, too, has to be between 00 (fully transparent) and ff (fully opaque) to determine the amount of transparency.
#div-one {
background-color: #7f1ba6ff;
}
#div-two {
background-color: #7f1ba6bf;
}
#div-three {
background-color: #7f1ba67f;
}
#div-four {
background-color: #7f1ba63f;
}However, using hex values in this way is not very common. As mentioned above, they are mostly used to create solid colors in CSS, such as for text.
One of the downsides of this way of writing colors is that you don’t understand from the hex code what the color is (unless you have a lot of experience working with them). They are also hard to manipulate and create shades of without other tools that visualizes them. That’s something you can more easily do with other methods, as you will see below.
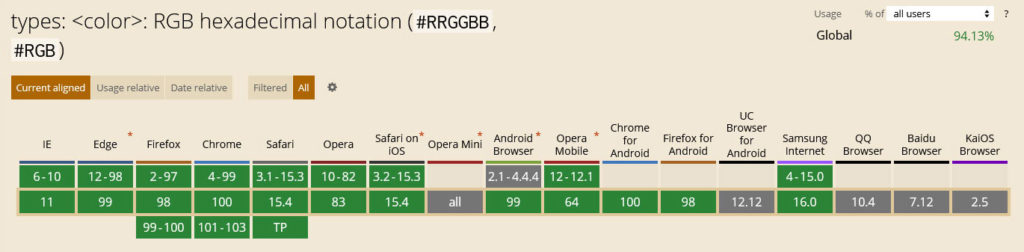
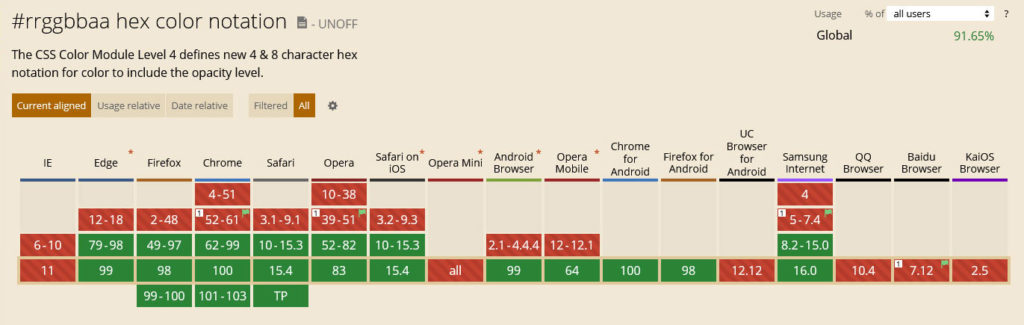
HEX Color Values – Browser Compatibility
Compatibility for hexadecimal color notation is available in pretty much every browser.

Be aware, however, that it becomes spottier when you include the transparency value.

3. rgb() and rgba()
The RGB system works pretty much the same way as HEX colors in that the color notations are made up of values for red, green, and blue.
However, instead of using the hexadecimal system, in this case you write out their share in decimals or percentages and inside brackets of the rgb() CSS property.
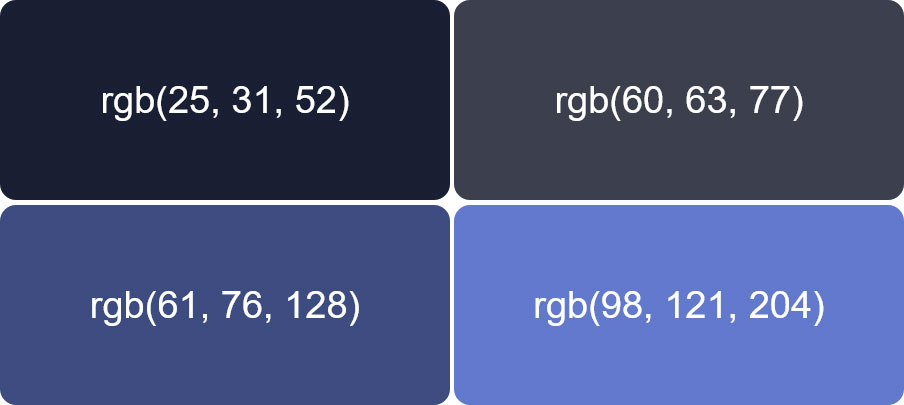
#div-one {
background-color: rgb(25, 31, 52);
}
#div-two {
background-color: rgb(60, 63, 77);
}
#div-three {
background-color: rgb(61, 76, 128);
}
#div-four {
background-color: rgb(98, 121, 204);
}Note that you can write it comma separated and, for modern browsers, also divided by space. So, when before red was #ff0000, now it is rgb(255, 0, 0), white is rgb(255, 255, 255) and black rgb(0, 0, 0). Instead of numbers 0-255, you can also write percentages from 0% to 100%.
Not so hard, is it?
Use rgba() to Add Transparency
What’s special about rgb() is that it also has its own functional property for adding the alpha channel for opacity. This works the same way as rgb() but you have to write rgba() instead and add a fourth value between 0.0 (fully transparent) and 1.0 (no transparency, fully opaque).
Here, too, you can also use percent instead of numbers between 0 and 1. It’s also possible to omit the number before the decimal point and just write something like .3.
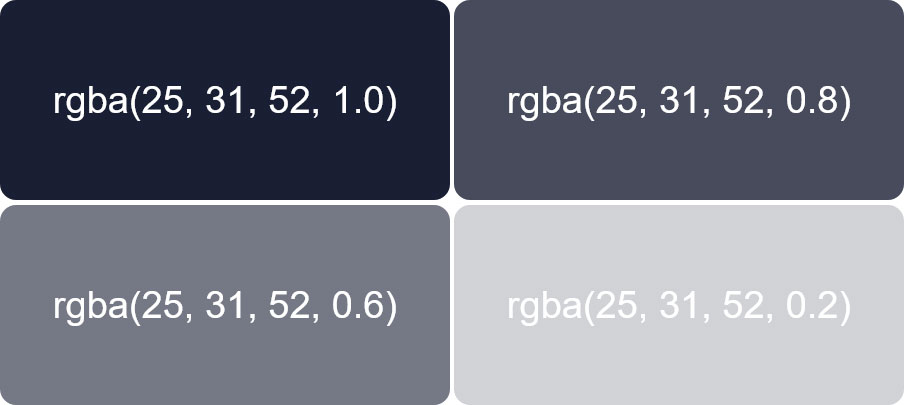
#div-one {
background-color: rgba(25, 31, 52, 1.0);
}
#div-two {
background-color: rgba(25, 31, 52, 0.8);
}
#div-three {
background-color: rgba(25, 31, 52, 0.6);
}
#div-four {
background-color: rgba(25, 31, 52, 0.2);
}rgba() has long been go-to solution for adding transparency to site elements. It’s also more readable than hex colors. However, again, unless you are really good at color theory, you probably still have a hard time intentionally creating colors with this method.
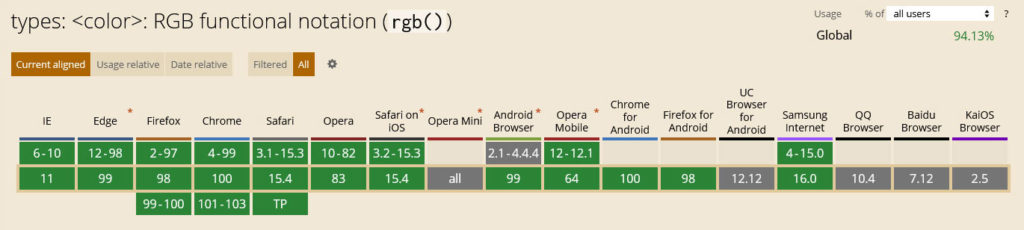
rgb() and rgba() – Browser Compatibility
Before we move on, a quick check for browser compatibility. It’s no surprise that rgb() and rgba() are widely supported.

4. hsl() and hsla()
HSL color notation uses a different system to create colors. Instead of mixing red, green, and blue, it declares values for Hue, Saturation, and Lightness. Something that designers might find more intuitive and might be more familiar with. It also makes it easier to create shades of the same color because you can control saturation and lightness.
The notation in CSS is similar in format to rgb() only using hsl() instead. However, when declaring colors like this, it’s important to know that hue is defined as an angle value, which can be degrees, radians, gradians, or turns. The most common is degrees though, which is also what it defaults to when you only provide a number.
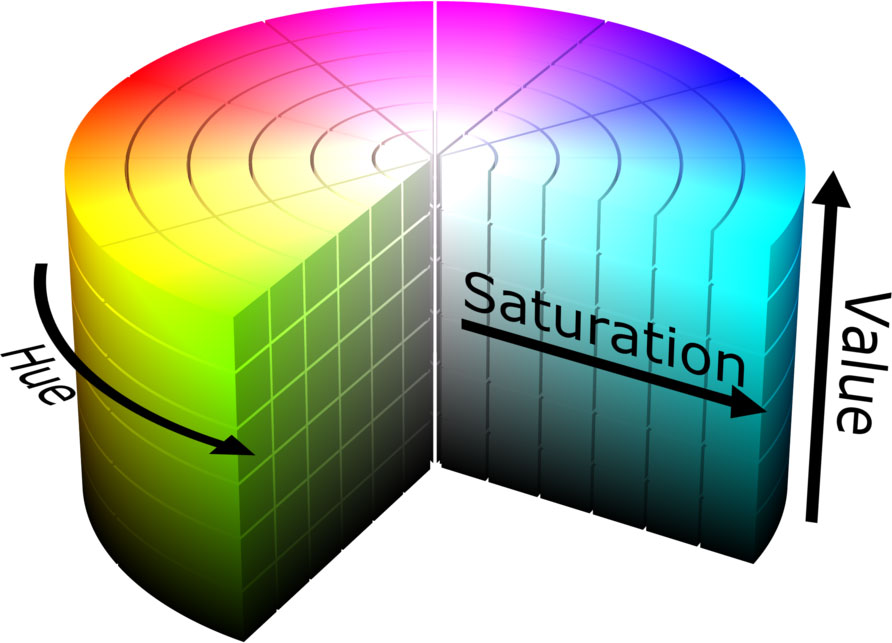
As a consequence, it usually takes a number from 0 to 360 (think of a color wheel where 0° is red, 120° green, and 240° blue) while saturation and lightness both take percentages. The less saturated a color is, the more of a shade of gray it is. When fully saturated you have the full color chosen in the hue value. At 50%, lightness is neutral, lower takes it further to black, higher closer to fully white.
Sounds confusing? Maybe this schematic will help:

How to Use hsl() to Declare CSS Colors
Alright, enough theory, what does this look like in practice?
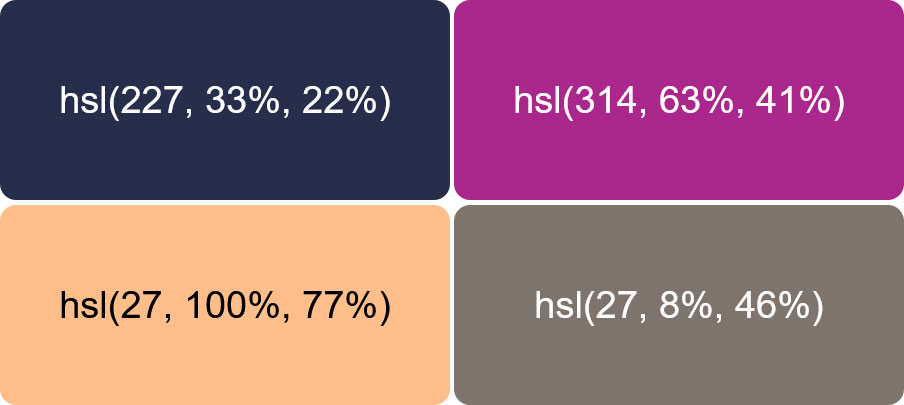
If you want to achieve the above, here is how to do so in CSS:
#div-one {
background-color: hsl(227, 33%, 22%);
}
#div-two {
background-color: hsl(314, 63%, 41%);
}
#div-three {
background-color: hsl(27, 100%, 77%);
}
#div-four {
background-color: hsl(27, 8%, 46%);
}You can also write it in different syntax, e.g. leave out the commas and separate the values only by space. If you do, make sure to be consistent for the sake of code legibility.
Again, Take Advantage of hsla() for Transparency
Similar to rgb(), you can also add the alpha channel to hsl() by using hsla() allowing you to control the opacity. It’s used the same as above with numbers between 0.0 and 1.0 or in percent.
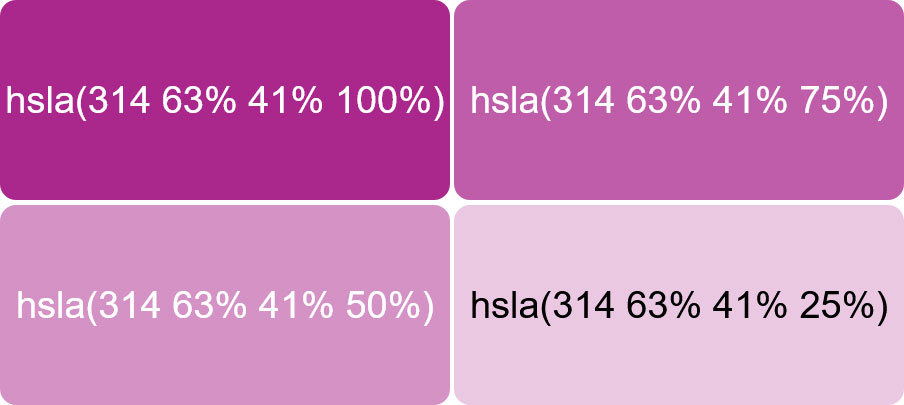
As a consequence, here’s is the accompanying markup for the example image above:
#div-one {
background-color: hsla(314, 63%, 41%, 100%);
}
#div-two {
background-color: hsla(314, 63%, 41%, 75%);
}
#div-three {
background-color: hsla(314, 63%, 41%, 50%);
}
#div-four {
background-color: hsla(314, 63%, 41%, 25%);
}hsl() and hsla() are also great for automatically calculating colors with the use of CSS custom properties. If you are interested in that, this post is a good place to start.
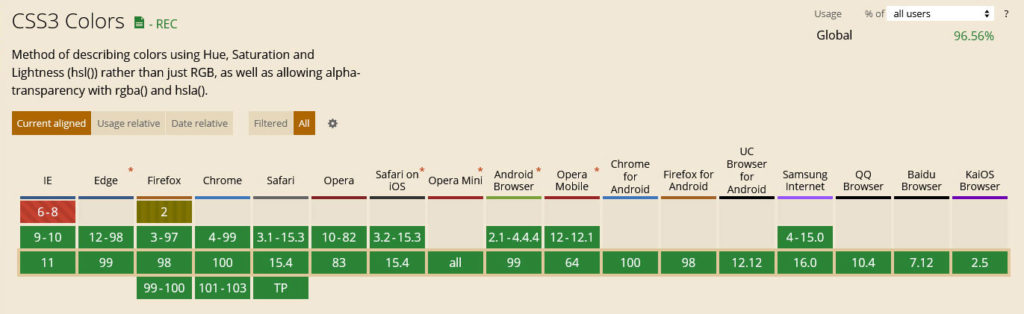
hsl() and hsla() – Browser Compatibility
Finally, both CSS color value methods are very compatible with modern browsers. You shouldn’t run into any trouble using them to define colors in your CSS.

5. hwb()
Moving on to the next method, hwb() is similar to hsl(), only here the acronym stands for Hue, Whiteness, and Blackness. Hue is specified the same way as in hsl() and whiteness and blackness take percentage values.
For the syntax, take note that, unlike earlier examples, in hwb() values are never separated by commas but only by space.
#div-one {
background-color: hwb(222 22% 9%);
}
#div-two {
background-color: hwb(353 6% 16%);
}
#div-three {
background-color: hwb(44 7% 7%);
}
#div-four {
background-color: hwb(135 0% 40%);
}Another thing to keep in mind is that whiteness and blackness mix. So, if you want full white or black, you have to set one to 100% and the other to 0%. Otherwise, you will create a shade of the specified hue.
In addition, hwb() also takes an alpha channel, however, it does not come with it’s own property (e.g. hwba()). Instead, if you want to modify transparency, you have to add it at the end separated by a forward slash like so:
background-color: hwb(222 22% 9% / 25%);Aside from that, it’s the same as always, use 0.0 to 1.0 or percent to control it.
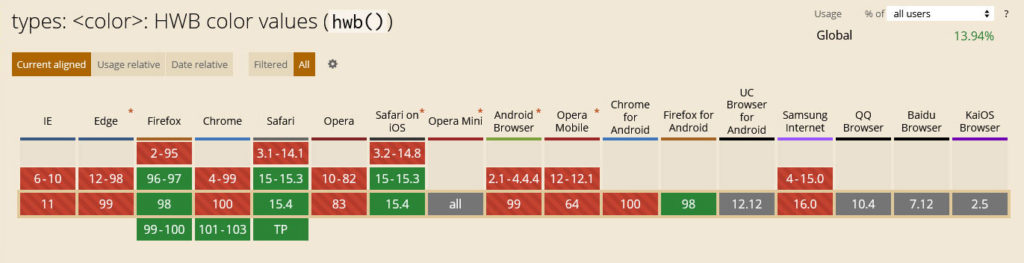
hwb() – Browser Compatibility
Denoting CSS colors with hwb() is relatively new, therefore, support in browsers is a bit more spotty. At the moment, only Firefox and Safari are able to render it.

6. lab()
Now we get to one of the first properties that was made to create device-independent colors. lab() is supposed to be able to display the entirety of human vision. The RGB and HSL systems have the problem that they are not uniform and in HSL, depending on the hue you choose, lightness can have a very different effect.

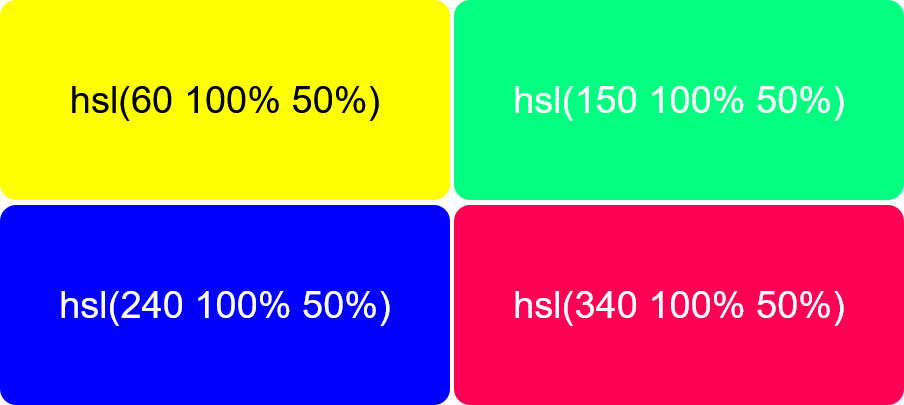
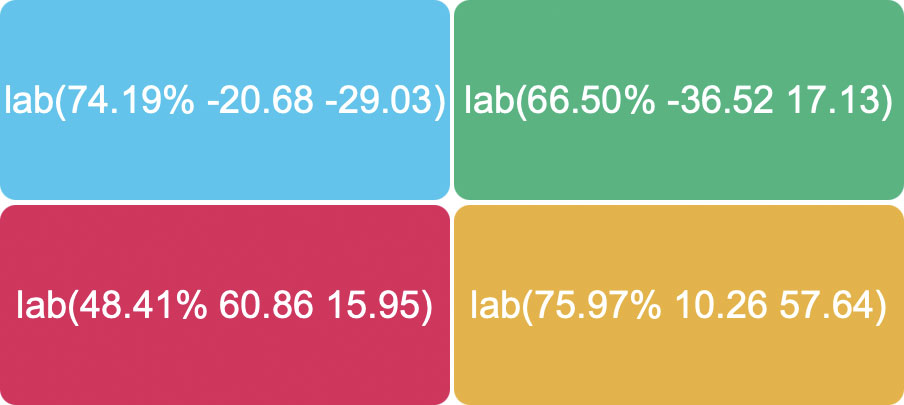
For example, the colors above all have the same lightness value. Would you think they all have the same level of lightness when looking at them?
lab() is given in the CIE L*a*b* color space (also written CIELAB). It is a color space that is available in tools like Photoshop and a good choice if you want your colors to look the same on screen and in print.
l stands for lightness, a and b stand for axes of the Lab colorspace, which go from green to red and blue to yellow respectively. Negative values on a go toward green, positive toward red. The same is true for the b axis with blue and yellow.
When creating colors in CSS using lab(), you give lightness in percent (0% being black 100% white) and a/b as distances.
The values are not separated by commas.
#div-one {
background-color: lab(74.19% -20.68 -29.03);
}
#div-two {
background-color: lab(66.50% -36.52 17.13);
}
#div-three {
background-color: lab(48.41% 60.86 15.95);
}
#div-four {
background-color: lab(75.97% 10.26 57.64);
}In theory, lightness can be more than 100%, in fact up to 400% and values for a and b are unbounded. However, in actuality, there are limits, not least because of what screens are able to display. For that reason values for a and b are limited to +/-160. In addition, can also add an alpha channel with a slash as we have already seen for hwb().
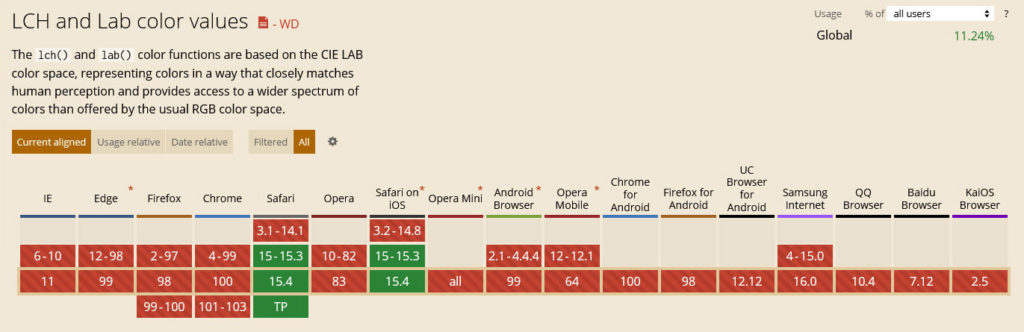
background-color: lab(74.19% -20.68 -29.03 / 43%);Browser Compatibility
lab() color definitions are currently only supported by Safari because they are still a bit of an experimental feature.

7. lch()
Colors in the LCH space are similar to LAB but they use Chroma and Hue as coordinates. l is again lightness in percent that can go past one hundred, h is again the angle on a color wheel between 0 and 360 degrees, and c is the amount of color, similar to saturation.

Theoretically there is no limit to c but browsers can only display values between 0 and 230. Beyond that, adding more saturation will not make a difference. The syntax is otherwise basically identical with lab() the including ability to add an alpha value at the end via forward slash.
#div-one {
background-color: lch(59.65% 68.2 22.81);
}
#div-two {
background-color: lch(61.53% 62.73 12.84);
}
#div-three {
background-color: lch(66.54% 63.91 46);
}
#div-four {
background-color: lch(73.64% 76.75 70.1);
}
/* example for use of alpha channel
background-color: lch(59.65% 68.2 22.81 / 67%);
*/Browser Compatibility
Since lab() and lch() are based on the same color space, the latter is also currently only supported in Safari.
8. color()
The final method to declare colors in CSS is using color(). It is another experimental feature that’s not really available for production yet. It allows you to display colors in a specified space that you can define via @color-profile and check for with the color-gamut media query.
All of these are not yet adopted, so this is more of a theoretical thing. With color(), you define a color space, then include parameters or names for the color you want to use plus an optional alpha value.
#div{
background-color: color(display-p3 0.75 0.5 0.523);
}You don’t really have to worry about this yet, I just wanted to tell you that it’s on the books.
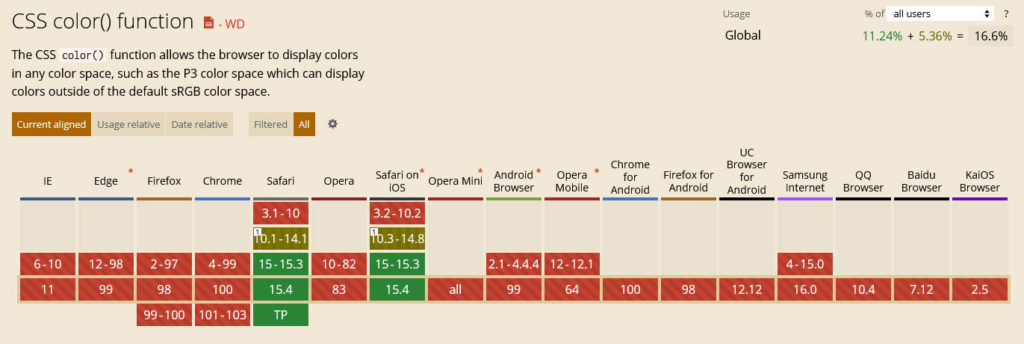
Browser Compatibility
As the examples before, currently only Safari knows what you are talking about if you try to use this.

Final Thoughts: CSS Color Declarations
Knowing how to declare colors in CSS is a crucial thing if you want to do anything related to web or front-end design. Especially since there are different methods to do so.
Above, we have gone over the most important approaches, their benefits and drawbacks, and how to use them. We have also taken a look at some things to come.
If you are a normal user, you will most likely use hex values plus rgba() whenever you need something transparent. hsl() is a great option for designers. Everything else will become more important over time, especially as screens get better.
What’s your favorite way to declare colors in CSS? Any thoughts on the above? Let us know in the comment section below.












No Comments