When a user visits your website, you only have a few moments to capture their attention. If your page isn’t engaging, they might lose interest and leave without interacting with your site.
Fortunately, a video background can help you catch your visitors’ eye and make a great first impression. Using WordPress, there are various methods of accomplishing this without touching a line of code. For instance, you can use a simple Gutenberg block or a plugin.
In this post, we’ll talk about how fullscreen video backgrounds can enhance the user experience (UX) of a website. Then, we’ll list some methods you can use to insert videos as WordPress backgrounds. Let’s get to work!
How Video Backgrounds Can Enhance the User Experience (UX)
A video can be a powerful tool to grab your audience’s attention. Using visual content can help engage your visitors and keep them interested in your page:
Not only can videos increase the appeal of your site, they can also heighten people’s interest in your brand, business, or blog. In fact, research shows that 54 percent of consumers want to see more video content from the brands they follow.
Here are some more potential benefits of adding a fullscreen video background to your site:
- Reduced bounce rates
- Increased audience engagement
- Improved SEO rankings
- Enhanced brand recognition
Including a video as the background of your WordPress website is a great way to catch a user’s eye without distracting from other aspects of your page.
Best Practices for Adding a Video Background in WordPress
As we’ve discussed, using a video background for your WordPress site can be a great way to make an impact. However, there are a few things to watch out for when adding this kind of content to your page.
First of all, video files tend to be on the heavier side, which can cause slow loading times. Furthermore, the wrong type of video could potentially overwhelm your visitors. As such, you’ll want to choose your video wisely.
To make sure that your page is performing optimally and that you’re not damaging the user experience, you might consider following a few best practices:
- Optimize file size. Compressing the size of your video will ensure it’s not causing slow loading times. Luckily, there are many tools you can use to do this without compromising video quality.
- Limit usage to a single video. Multiple videos may make your page appear cluttered. So, it’s best to stick with just one.
- Avoid audio. Loud audio when users land on your site can be overwhelming if they’re not expecting it. Therefore, you should consider omitting video audio if it’s not essential.
- Include a call-to-action (CTA). If your video is a part of an advertisement campaign or another launch, consider adding a CTA button. This encourages users to take action and can help increase conversion rates.
- Host videos externally. Hosting your video through an external platform like Vimeo or YouTube will help to reduce weight on your website. This can also improve load speed.
Implementing a video background on your site can be a great way to grab user attention. Still, in terms of resources, it’s a demanding design element. By taking a few precautionary measures, you’ll be able to ensure that your site continues to perform optimally.
How to Add a Video Background in WordPress (3 Methods)
Now that you know some of the benefits of using a video background on your website, it’s time to look at three different ways you can add one to your page. All the methods we’ll go over today can be done without touching any code, so they’re beginner-friendly. Let’s get to work!
1. Using a WordPress Plugin
There are numerous plugins available that you can use to add a video background to your WordPress site. One popular, high-quality option is the Advanced WordPress Backgrounds plugin. It’s a free tool that’s easy to install:
This plugin enables you to create any type of background using advanced block settings. After you’ve installed and activated the plugin on your site, open the page where you want to add your video background.
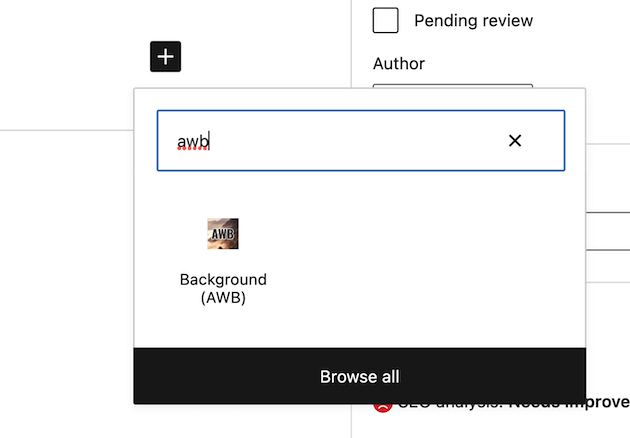
In the Block Editor, click on the plus (+) symbol that lets you choose which block to add. Then, type “awb” into the search bar to locate the Advanced WordPress Background block:
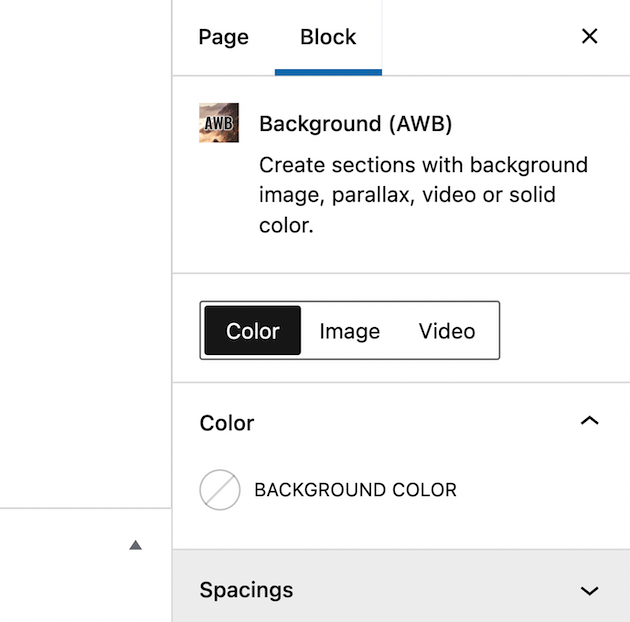
After adding the block to your page, go to the right sidebar and select Block:
From here, you’ll see three options to add as a background: Color, Image, or Video. Go ahead and select Video. You can either use a video from YouTube or Vimeo. Alternatively, you’re able to upload one of your own self-hosted videos.
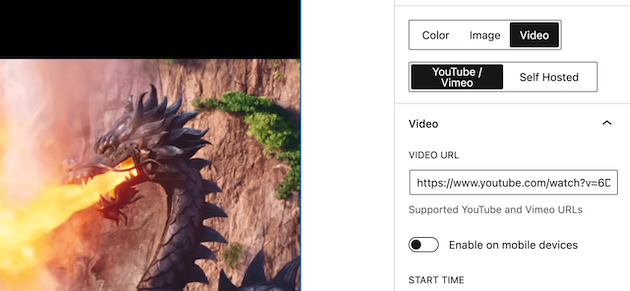
To add a video via YouTube or Vimeo, all you have to do is insert the video link in the space marked VIDEO URL:
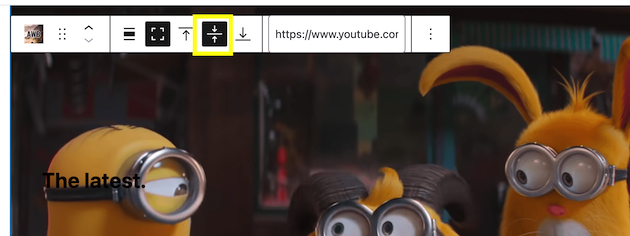
Then, to edit and customize your video background, you can use the editor box that appears when you click the video block. For example, you can make the display screen wider by clicking the two arrows pointing toward each other:
To test the video, click on Preview at the top of the screen. It’s a good idea to do this before you publish the page.
This will take you to the front end of your site, where you can get a sneak peek of your video background:
If you’re happy with your results, you can hit Publish. Now let’s see how you can add a video background without using a plugin!
2. Using the Cover Block
The WordPress Block Editor has a Cover block that allows you to perform the same task. This block lets you insert background images behind other content, including video.
To use this method, simply go to the post or page that you want to add your video background to. Click on the plus symbol to add a new block. Next, type in “Cover”:
Then, insert the Cover block onto your page and select a video to upload from your media library or computer files. Once you’ve chosen your video, it will show up at the bottom of the page:
From here, you can add foreground blocks to the Cover block, such as text or buttons:
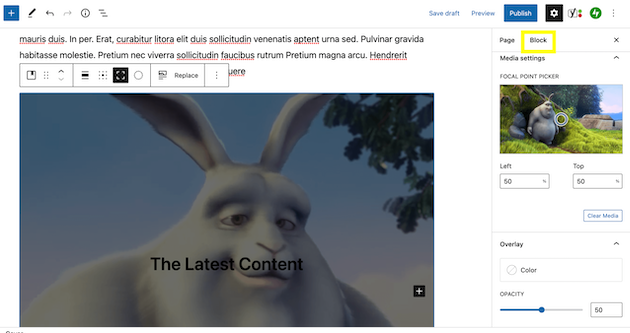
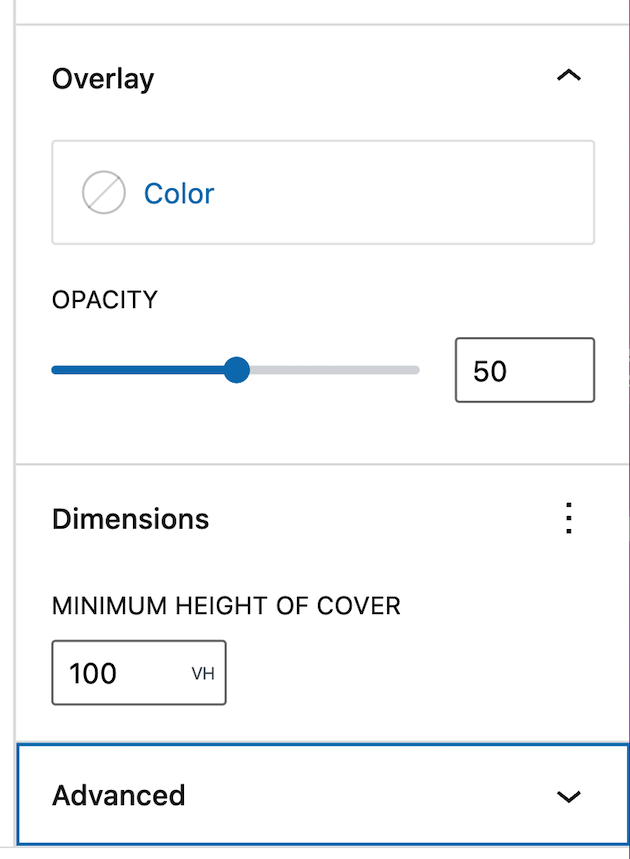
Additionally, there are a few things you can customize when you click on the Block tab:
The color overlay section allows you to change the color of your text. You can use this setting to make your text more readable.
You can also alter how opaque your text is. Furthermore, if you want to alter the height of your video, scroll down to Dimensions:
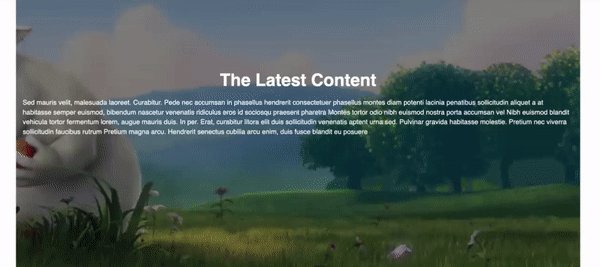
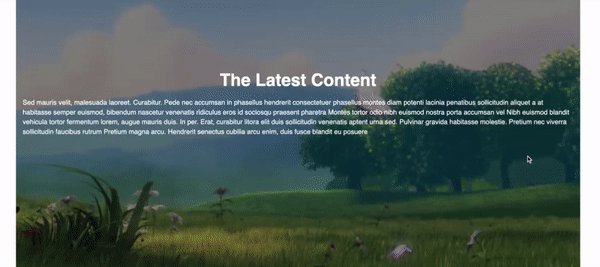
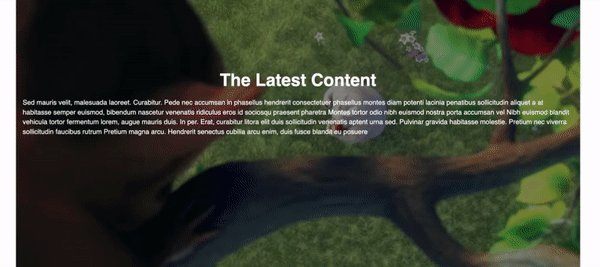
This section allows you to make the video background occupy more space on the page. Once you’ve made your edits, you can preview your video on the front end:
If you’re satisfied with the results, go ahead and publish your page!
3. Using a Page Builder
Finally, let’s see how you can add a video background using a page builder. The benefit of this option is you can use a tool you’re already familiar with. However, keep in mind that not all page builders will have this functionality
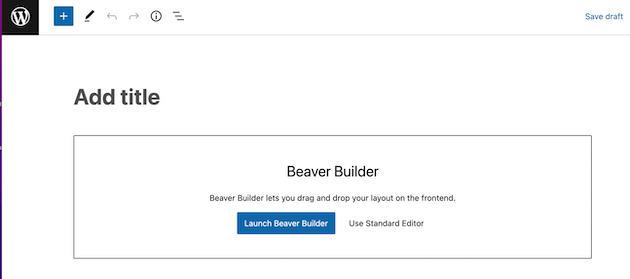
One popular tool that does is Beaver Builder:
This plugin allows you to create a video background using modules and a drag-and-drop builder.
For this method, you’ll need to have Beaver Builder downloaded on your site. Start by launching Beaver Builder in WordPress:
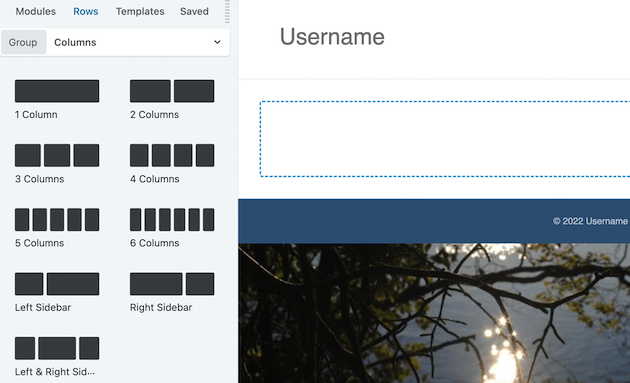
Next, access your modules menu and click on the Rows tab. Then, drag the 1 Column block onto the page:
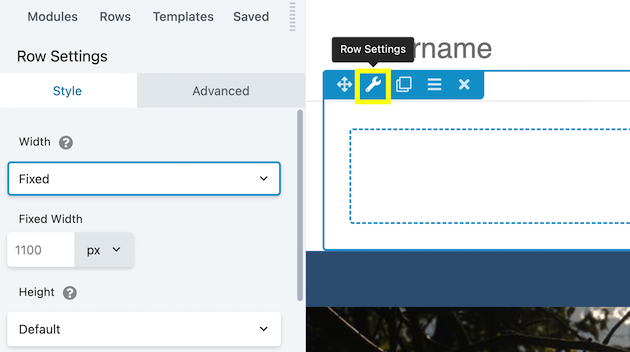
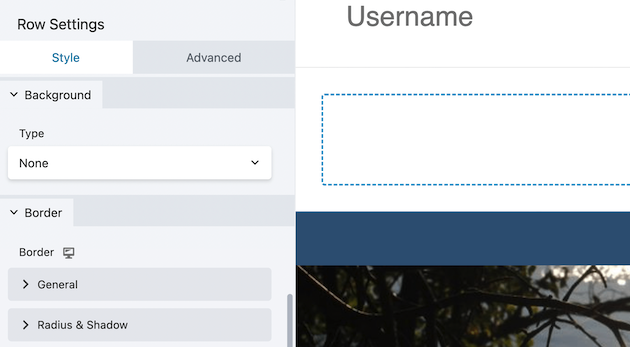
From here, navigate to Row Settings by clicking on the wrench icon:
This will automatically take you to the Style tab. Scroll down to the section marked Background:
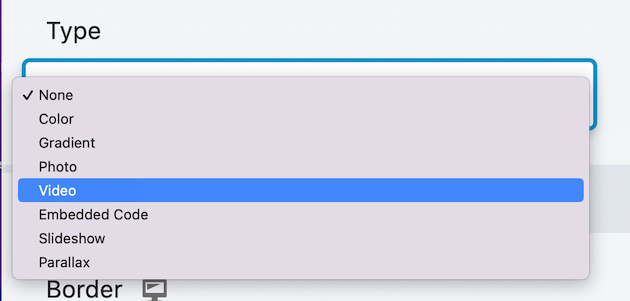
Under Type, select the Video option:
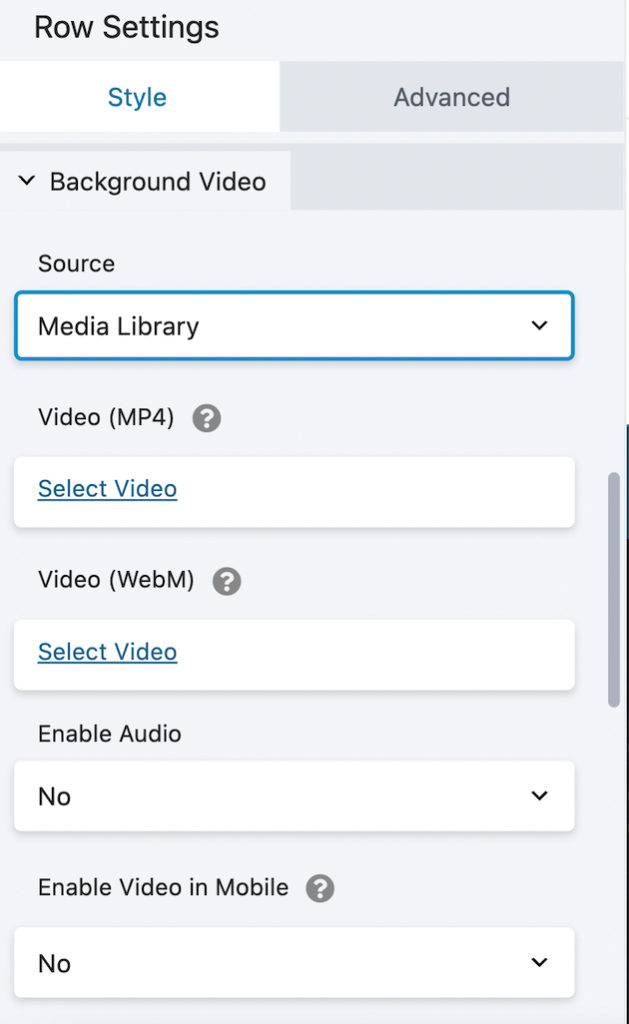
When you choose this, you’ll automatically see numerous editing options. For example, you’re able to select where to source your video:
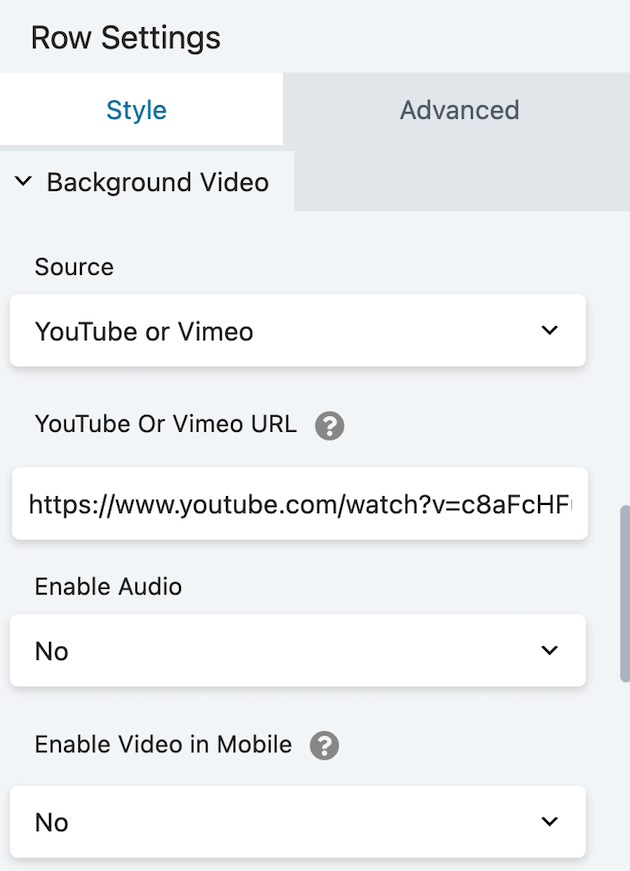
We inserted a YouTube URL:
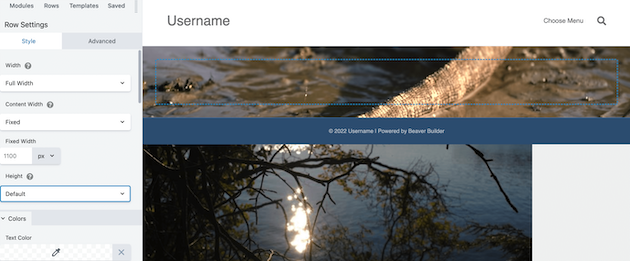
Once you’ve selected your video, it’s time to make some edits. To start, the default height is quite slim:
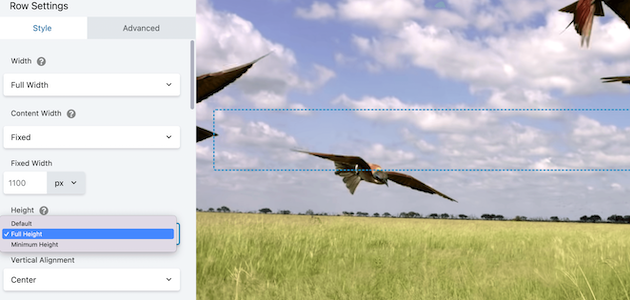
To change this to fullscreen, scroll up to the Width settings and select Full Height:
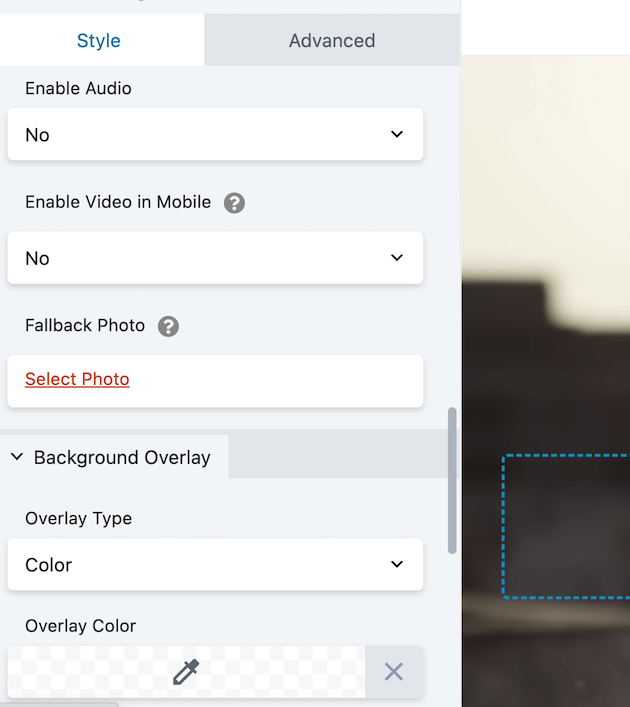
Additionally, Beaver Builder gives you many options to edit your video background. For example, it lets you Enable Audio and Enable Video in Mobile:
You can also choose a fallback photo that will display if your video fails to load. To add content overlay to your video, go to the Modules tab and choose an element:
Here, we added a Heading block:
You can then adjust many aspects of your text, including color, size, and font.
Once you’re happy with your edits, select Save Draft to see how your video looks:
If you’re happy with the results, simply publish your page!
Conclusion
If you’re looking for a way to make your website stand out from the competition, a video background is an effective way to do it. What’s more, an eye-catching video at the top of your homepage can help strengthen your brand message and improve engagement with your site visitors.
To recap, here are three methods you can use to add a video background to your WordPress website:
- Using a WordPress plugin: The Advanced WordPress Backgrounds tool enables you to add a video background to your site using a YouTube, Vimeo, or self-hosted video.
- With the Cover block: This WordPress block lets you upload your own video and add it as your site background.
- Using a page builder: With a page builder like Beaver Builder, you can implement a video background with a URL or video from your media library.
What questions do you have about adding a video background in WordPress? Let us know in the comments section below!




























No Comments