Trying to come up with strategies for enhancing user engagement, boosting conversions, and achieving your business objectives can seem intimidating. It’s a lot of effort to stay on top of all the details. Thankfully, there is a way to streamline these efforts: WordPress A/B testing.
A/B or split testing can help you improve the most important aspects of your site. It’s a great tool for optimizing your website performance and conversion rates.
If you’re ready to take your WordPress website’s performance to the next level, we’ll show you how. In the article below you will learn what A/B testing is and why it matters. After that, we’ll guide you through setting up a split-testing plugin on your WordPress site and teach you how to run tests effectively. We’ll also pinpoint which elements it makes sense to test and provide clear insights into analyzing the results.
So if all of that sounds good, read on. We have a lot of ground to cover.
What is an A/B Test?

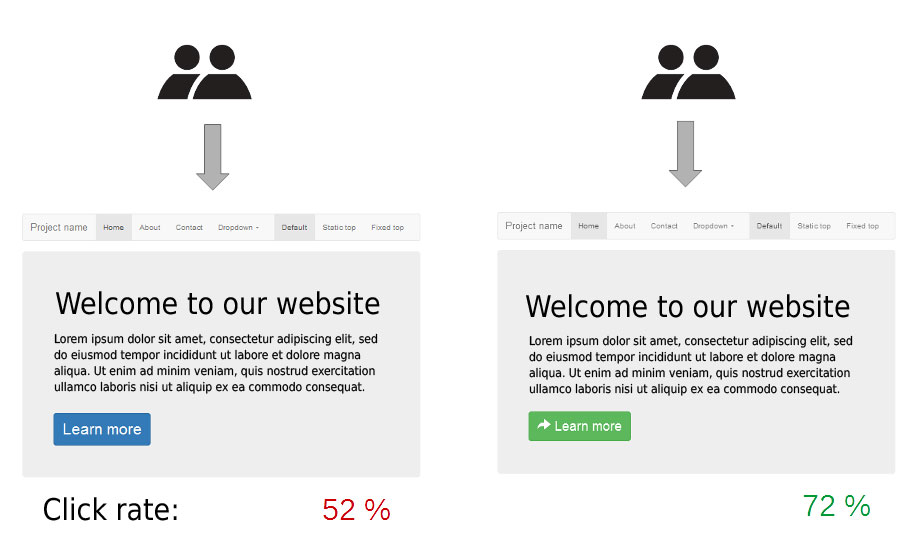
A/B testing is a way to test different versions of a webpage or app against each to see which performs better. It helps to find out what users react to better and optimize their experience in the process. The ultimate aim? To maximize conversions.
Users randomly see the variations over time and their behavior is monitored and analyzed for any disparities in performance. Ultimately the design variant with higher engagement rates will become your top choice.
Before starting an A/B test, it’s essential to have a strong understanding of the expected outcomes and determine what exactly to test. Whether headlines, images, button colors or more – split testing provides insight into how individuals respond to changes on your website and will guarantee reliable results when done correctly.
For accurate results, it is essential to conduct a thorough A/B testing process that involves the following steps:
- Articulate an exact hypothesis of what you are trying to assess.
- Generate two different versions of your web page.
- Randomly show both versions to users and carefully observe their behavior. Run the experiment for a sufficient sample size and duration in order to obtain reliable outcomes.
- Using data-driven insight, select the version which achieved better performance as your final design solution.
Why Are A/B Tests Important for WordPress Site Owners?
A/B testing is a crucial tool for people who desire to get the most out of their site. It enables you to assess how effective your content and design or app elements really are and test alternatives. This allows you to discover which works best in order to optimize conversions on your site.

Testing is not only a great way to reduce risks associated with introducing major changes. It also allows you to trial different ideas and assess the effect that each possible change has on user behavior before making any substantial alterations.
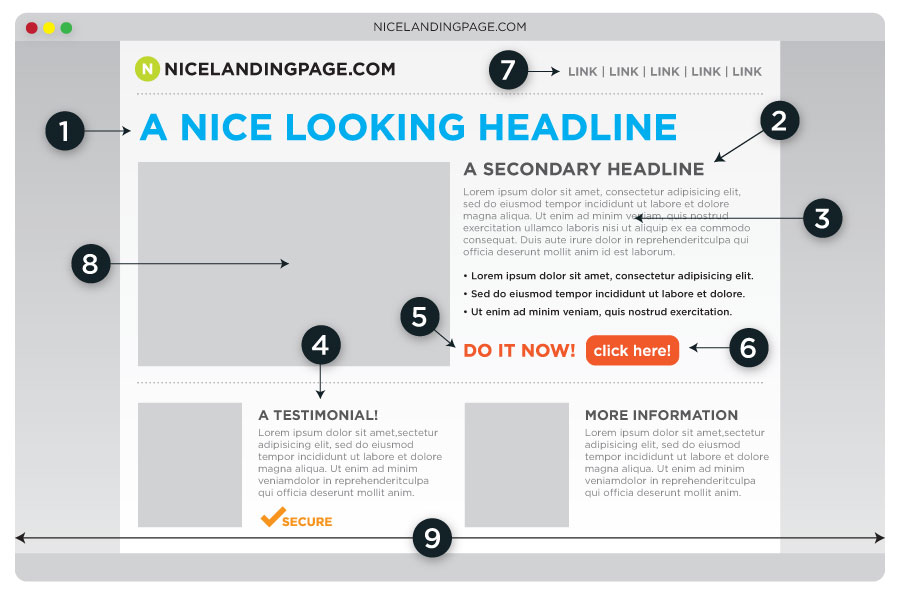
Running a split test also provides an opportunity for website owners to identify what works and what doesn’t. This allows you to adjust your strategy in order to get the most from your online presence. The best opportunity are pages with clear calls-to-action. Any page where the expectation is that visitors will perform a task, i.e. make a purchase, sign up for a newsletter, or fill in a form. Specifically, landing pages, contact pages, and checkout screens are the best candidates.

To deliver the optimal experience for users and to maximize conversions, revenue and ROI, it’s essential to have an understanding of visitors’ behaviors and preferences. A/B testing provides you with this knowledge quickly so that you can implement changes accordingly.
As you might’ve guessed, this sort of testing is essential for any website regardless of its size, complexity, industry, or niche. It’s an invaluable tool that all WordPress website owners should consider employing.
Setting Up A/B Testing Plugin on Your WordPress Website
Now that you understand the importance of A/B testing, it’s time to learn how to get started.
1. Install the Visual Web Optimizer Plugin
One popular tool for A/B testing on WordPress is Visual Web Optimizer. To use it, you’ll first need to sign up for an account on the company’s website. That’s where you’ll be configuring the majority of your tests.

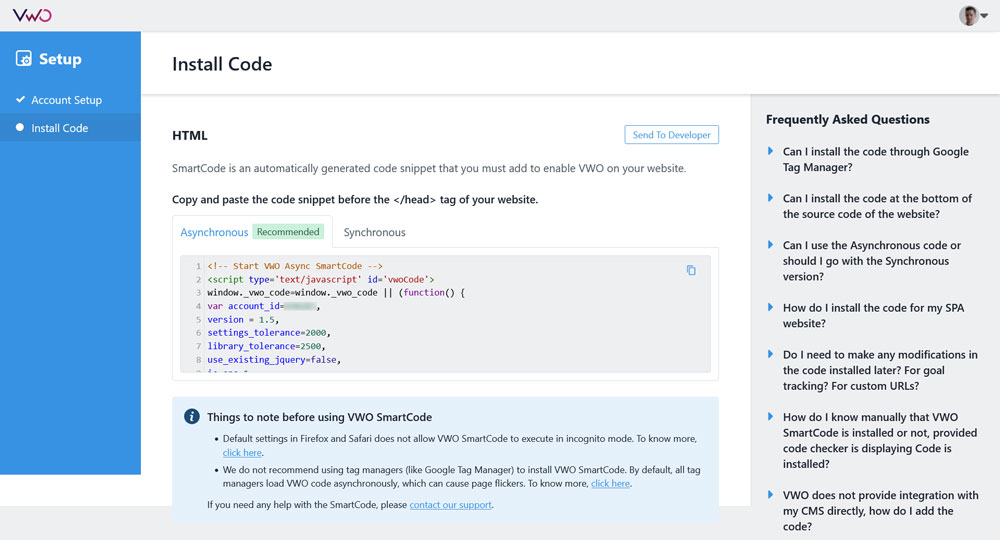
Sign-up is free and you get a 30-day trial for A/B tests. During the process, you will also have to define which website you are going to use the software for and be given the code to run Visual Web Optimizer on your site.

However, we want to integrate the tracking code another way. For that reason, once you’ve signed up, you’ll next need to install their plugin, which connects your account to your WordPress site.
To do this, go to Plugins in the WordPress dashboard and click Add New. Search for “Visual Web Optimizer” and click Install Now then Activate.

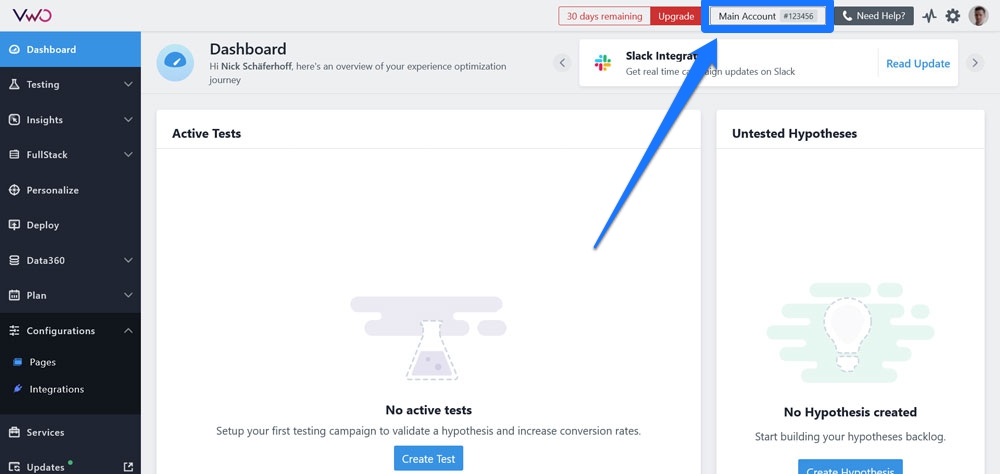
The first thing the plugin will ask you to do is input your VWO account ID.
You find this on the Visual Web Optimizer dashboard in the upper right corner. It’s simply a six-digit number. Enter the ID in the WordPress settings, save, and the plugin will take care of the rest.

Note that Visual Web Optimizer is not the only plugin available for A/B testing on WordPress. There are other options available as well, which we’ll cover in more detail at the end of this article. However, to give you an impression of the work involved, VWO is a good example.
It also offers features like built-in analytics, visitor segmentation, and heatmap analytics. These can help you track and analyze the performance of your tests.
2. Choose What to Test
When launching your A/B test, it is essential to identify the website elements you wish to evaluate. As mentioned, these may include headlines, images, call-to-action buttons and layouts. To ensure the best outcome, it helps to prioritize testing changes to these components based on their anticipated effect and how easy they are to implement.
It’s also essential to think about your site’s objectives and what you intend to accomplish through A/B testing. Remember that the tested changes should be based on a particular hypothesis rather than randomly selected. This is key for ensuring successful results from your experiments.
3. Create a Control Version of the Page or Post You Want to Test
Once you’ve identified what to run a split test on, create a control version of your page or post. This is essentially a base design that serves as the control. It allows you to compare it with other versions in order to measure changes accurately.
Most often, the control version is simply your current website design without any changes that you want to test. Likewise, this will be the version that the majority of visitors will see. It will be the benchmark for the performance of the variations. In this case, we are using the design below.

4. Create One or More Variations of the Page or Post
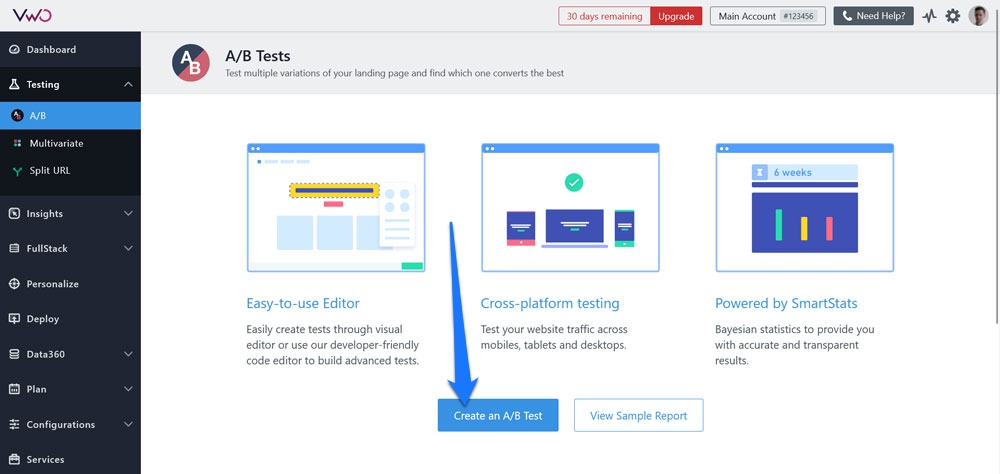
After that, it’s time to set up one or more variations of the page or post in question. All of that happens on the Visual Web Optimizer homepage. When logged into your dashboard, go to Testing > A/B and then click Create an A/B Test to get started.

In the next screen, define the pages you want to run a test on (in this case, that’s simply the homepage).

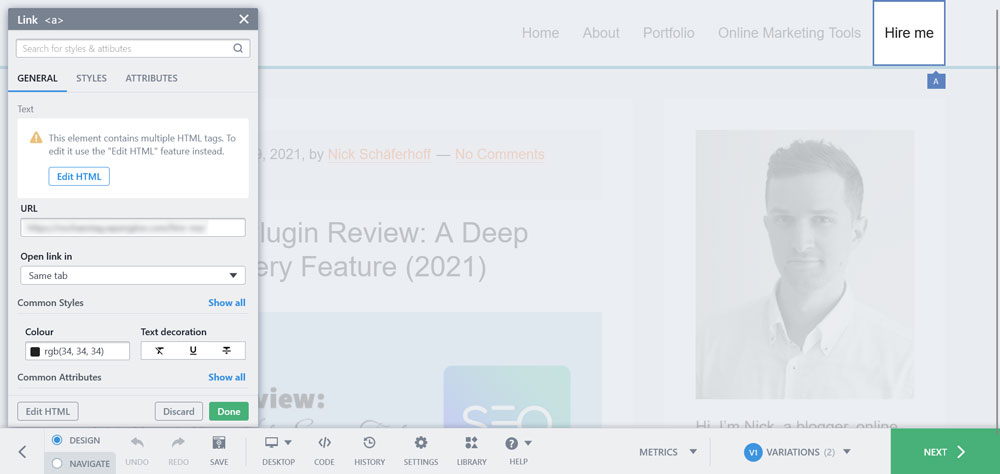
When you are done, click Next. VWO will then automatically open the defined URL in their visual editor where you can create the design variations. In this case, we want to do a simple thing: make the “hire me” button on the right side of the navigation menu stand out more. That’s very simple. You can just click on it and then choose Edit element to create the variation.

This opens up the options menu for that element.

Here, under Styles, we can define a background color, adjust the font color, as well as change margin and padding. Here is the result:

When satisfied, click Next to finish the design part.
Note: Make sure to only change one element at a time to ensure accurate test results. For example, if you want to test the effect of a new headline, create a variation that only includes the new headline. By limiting yourself to one change at a time, you will know exactly what variation made all the difference.
5. Define Which Metrics to Track
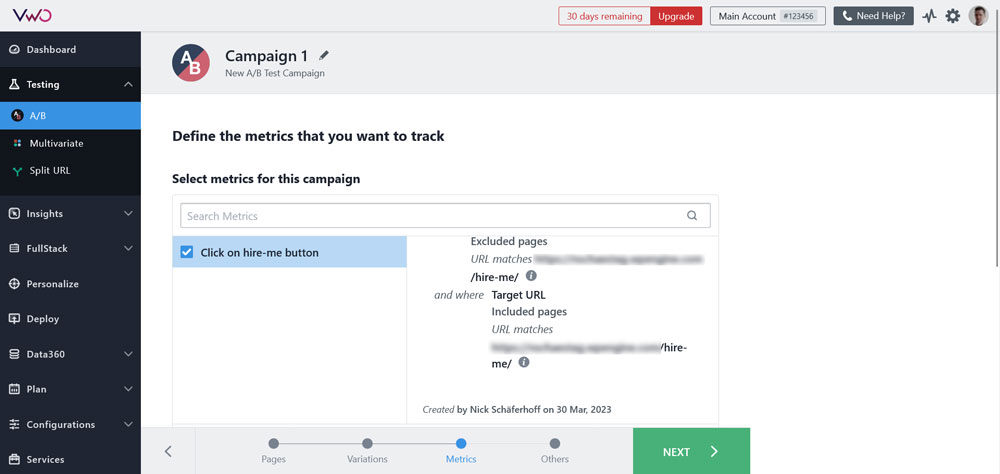
The next step is to define the metrics that you want to track for your A/B test. This can be clicks, page visits, form submissions, and a range of other events that you can set up. In this case, we set it up so that it tracks the clicks on any pages where the goal URL is the “hire me” page (except for from that page itself).

Once you have figured everything out here, it’s time to click Next again.
6. Run Your A/B Test
Now the real test starts. In the last step, you need to name your test and configure what portion of your website’s visitors are shown the control version, while the rest are shown one of the variations.

This can be an even split, you can set up custom proportions, or have VWO automatically move more traffic to the variation that performs better. In addition, you are able to use less than 100% of your traffic for the test.
Once you have made your decisions, click Create to get to the summary page. Check that everything is as you wish and then start running the test by hitting the Start Now button at the bottom.

From here, it’s simply a waiting game. Be sure to run the test for a sufficient amount of time to gather statistically significant data. How long that takes depends on the size of your sample and the difference in performance you want to detect.
You can use the built-in analytics tools to track metrics such as click-through rate, conversion rate, and bounce rate for each variation. It also comes with over 20 different predefined segments you can use to further break down your test results. These include time of day, browser, location, and new vs returning visitors.

7. Implement the Winning Variation
Once you’ve determined which variation performed the best, implement it on your live website. Continue to monitor the key performance indicators of the page to ensure that the positive impact lasts.
It’s vital to recognize that A/B testing is not a sporadic event, but something that should be part of your regular routine. That way, you can provide the best experience for visitors and make sure your site copy and design is effective.
Additionally, various elements like seasonality, user behavior, and traffic sources can have an impact on the results of these tests. This is why it’s generally recommended to run more than one test to ensure consistent and reliable outcomes.
Lastly, it’s important to note that split testing is not a replacement for user research or usability testing. Rather, it’s a complementary tool that can help you make data-driven decisions and improve your website’s performance. It’s recommended to use it in combination with other user research methods. That way, you can gain a comprehensive understanding of your users and their needs over the long-haul.
Other Plugins Worth Considering
In addition to the Visual Web Optimizer plugin, there are several other options you can use for A/B testing your WordPress website:
- Nelio A/B Testing: A WordPress plugin that allows you to run A/B tests on your website’s pages, posts, custom post types, and taxonomies. It includes features such as heatmap analytics, visitor segmentation, and conversion tracking.
- Optimizely: This platform is a more advanced A/B testing tool. It allows you to run A/B tests on your website as well as apps and also offers features such as personalization, multivariate testing, and behavioral targeting.
- Split Hero: Here’s another example of a platform that offers website testing and personalization. Split Hero comes with multivariate tests and redirect tests. It includes heatmaps, visitor segmentation, and conversion tracking.
- AB Press Optimizer: This one can run both A/B and multivariate tests on your WordPress website’s pages and posts, as well as custom post types and taxonomies. It supports heatmaps, segmentation, and conversion analytics, too.
- Icegram Engage: A general engagement and testing tool. It offers A/B testing, funnel analysis, visitor segmentation, and heatmaps.
It’s important to note that these are just a few of the options available. When running split tests, it’s recommended to research and compare different and plugins to find the one that best suits your needs.
A/B Testing in WordPress is a Must for Future Success
As a website owner, you can greatly benefit from A/B testing. It is an invaluable tool that allows you to compare various versions of your webpages and features. Doing so will help you discover how to improve your pages for increased click-through rate and conversion rates. And who doesn’t love that?
Split testing allows you to make data-driven decisions about your website’s design and functionality. It can optimize the overall user experience, minimize bad decisions, and continuously improve your website’s performance over time.
By regularly conducting A/B tests and implementing the changes that lead to the best results, you’ll be able to reach your goals more efficiently. And with the right tool or plugin, you can easily get started without huge upfront costs. A/B testing is a “must” for any website owner who wants to maximize their success.
Do you A/B test regularly? If not, will you start now? Let us know in the comments! We’d love to hear your thoughts.

No Comments